Buenos días,
Me gustaría aplicar la propiedad de display: inline-block al botón del carrusel de Novedades y Destacados pero no termino de hacerlo funcionar.
¿Me podrían por favor ayudar?
Un saludo.
Contenido solo visible a usuarios registrados
Buenas, Pepe,
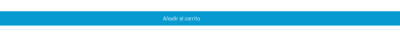
El botón que se muestra en la imagen de añadir al carrito que se muestre en bloque de lado a lado de la caja del producto.
Un saludo.
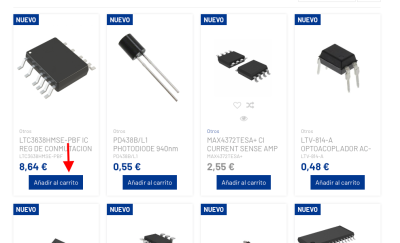
Me refiero a este botón, quiero que se vea en bloque de lado a lado del recuadro del producto: (Como en la segunda imagen)
Hola,
Entiendo que lo que deseas es mostrar el botón en ancho completo, si es así prueba añadir el siguiente código CSS en el apartado de Apariencia → Personalizar → CSS Adicional
.products-grid .product-add-cart {
margin: 0;
}
Verifícalo y nos comentas como va todo
Un Saludo
Finalmente lo he solucionado de otra manera. Con margin 0, solo lo movía hacía la izquierda.
Muchas gracias.
Hola.
Ok, gracias por informarnos.
Un Saludo