Buenos días:
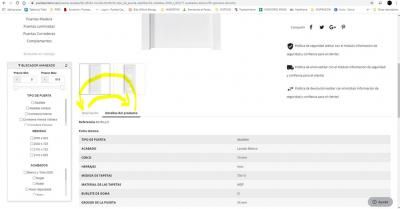
Me gustaría modificar la posición de la "descripción" y "detalles del producto", es decir que primeramente por defecto se vea el detalles del producto y después la descripción
Adjunto Captura
Hola Carlos,
Para poder modificar las posiciones de tus tabs deberás modificar el orden de las lineas de código del archivo product.tpl, en este caso no es muy recomendado ya que se puede modificar alguna linea de código que distorsione la maquetación y comportamiento de tu tema.
Sin embargo puedes verificar este articulo donde muestran como modificar el orden de los tabs -> Contenido solo visible a usuarios registrados
También puedes contactar con nuestro directorio de colaboradores quienes pueden ayudarte a modificar lo que necesitas -> https://www.webempresa.com/directorio-colaboradores.html
Un Saludo
Hola,
Muchas gracias, he podido cambiarlo pero no logro que muestre el Detalle en vez la descripción por defecto
Tendría que modificar este bloque, pero cambio description pero con details da error, ¿me podeis ayudar?
<div class="tab-content" id="tab-content">
<div class="tab-pane fade in{if $product.description} active{/if}" id="description">
{block name='product_description'}
<div class="product-description">{$product.description nofilter}</div>
{/block}
</div>
Hola Carlos,
Disculpa si no logro ver lo que nos mencionas, veo que el cambio se realizo.
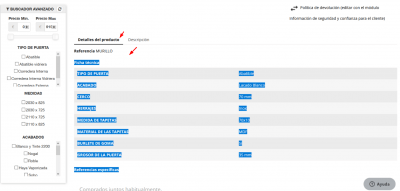
En la pestaña detalles del productos muestra la información correspondiente y en su descripción la información que haz agregado.
¿Lograste modificar lo que nos comentabas?
Un Saludo
Hola,
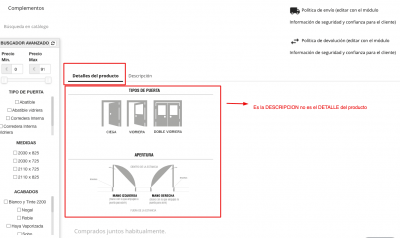
He logrado cambiar el orden pero por defecto muestra la descripción del producto y no el detalle, adjunto captura.
Hola Carlos,
Si es posible envíanos una captura del código que haz modificado para verificar con mayor detalle.
De manera general es posible que tengas que asignar una clase active al tab que deseas aparezca cuando los tabs están inactivos, es decir cuando un usuario aun no hace clic sobre ellos.
Un Saludo
Hola,
Pego código
<ul class="nav nav-tabs">
{if $product.description}
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#product-details">{l s='Product Details' d='Shop.Theme.Catalog'}</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#description">{l s='Description' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
{if $product.attachments}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#attachments">{l s='Attachments' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
{foreach from=$product.extraContent item=extra key=extraKey}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#extra-{$extraKey}">{$extra.title}</a>
</li>
{/foreach}
</ul>
<div class="tab-content" id="tab-content">
<div class="tab-pane fade in{if $product.description} active{/if}" id="description">
{block name='product_description'}
<div class="product-description">{$product.description nofilter}</div>
{/block}
</div>
{block name='product_details'}
{include file='catalog/_partials/product-details.tpl'}
{/block}
Hola Carlos.
Instala el Modulo que te adjunto.
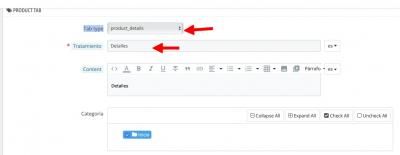
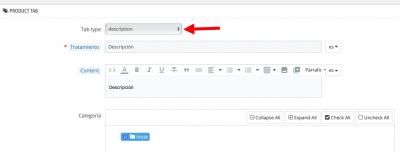
.- Una vez instalado, verás que en personalizar tienes un nuevo elemento que es Product Tab .
.- Selecciona " Global Product Tabs " y pulsa en icono " + " paar crear las pestañas.
.- En el desplegable selecciona " Product detalls " para la pestaña detalles
.- Realiza el mismo paso para la descripción, en este caso selecciona la opción " Description "
Puedes añadir más pestañas, por ejemplo de imágenes o incluso moverlas de posicion simplemente arrastrando los elementos.
Espero que sea lo estas Buscando 😉
Un saludo
Buenos días Pepe:
Muchísimas gracias, era justo lo que necesitaba, solucionado!!!!
Gracias 😉
Hola Carlos.
Nada, Gracias a ti 😉
Cerramos el tema.
Un saludo