Buenas tardes.
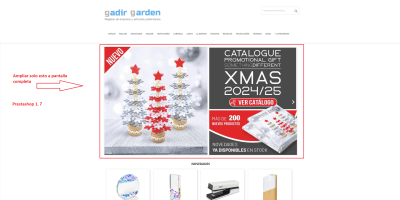
Hay alguna manera de darle el ancho de la pagina al carrusel de imagenes, pero que el resto se quede tal cual tanto para las tiendas que tengo en 1.7?
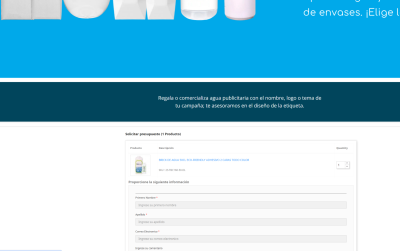
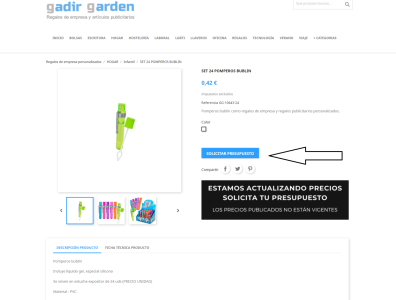
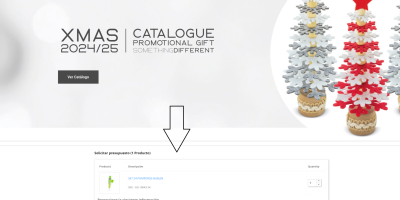
Prestashop 1.7 gadirgarden.com. Adjunto pantallazo
Gracias
Contenido solo visible a usuarios registrados
@pepesoler He seguido tus pasos y todo OK.
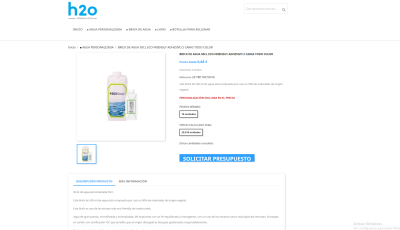
Ahora tengo un problema y es que boton de "solicitar presupuesto" cuando se pichaba en el aparecia en una ventana emergente y ahora se queda por debajo de la imagen del carrusel y no se ve si no bajas. Esto se puede arregar?
Hola Isabel,
Si reviertes lo que te indico Pepe a como estaba antes vuelve a mostrarse en un desplegable? si no lo hace entonces no tiene relación una cosa con la otra, en este caso abre un nuevo tema para poder separar ambos hilos y asi mantener el foro organizado.
Un saludo 🖐️
@argenis acabo de revertir y el problema lo tiene cuando hago lo que me indica pepe.
He vuelto hacer lo que me indica y el boton de "solicitar presupuesto" cuando se pichaba en el aparecia en una ventana emergente y ahora se queda por debajo de la imagen del carrusel y no se ve si no bajas. Esto se puede arregar?
Hola Isabel,
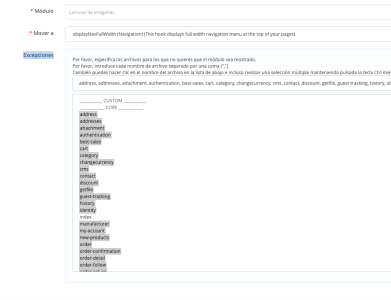
El tema que usas de prestashop trabaja con encuadres, no con full width, cuando agregas esto al navfullwidh lo agregas en todo el sitio, porque es parte de la navegación, en este caso puedes verificar seguir este tutorial:
Contenido solo visible a usuarios registrados
Ten en cuenta que el tema clásico utiliza el hook home y este no tiene la opción de full width para los elementos.
Un saludo 🖐️
@argenis He ralizado lo que me comentas en el enlace que me pasas y en vez de “displayNavFullWidth” he trasplántalo al gancho “displayWrapperTop” y sigue pasando lo mismo. Pinchas en el boton de "solicitar presupuesto" y se queda por debajo de la imagen del carrusel y no se ve si no bajas. Esto se puede arregar?
Hola Isabel.
Añade lo siguiente en el archivo custom.css que encontrarás en themes -> classic -> assets -> css " custom.css "
/* Oculta el carrusel en todas las páginas excepto en la página de inicio */
body:not(#index) .carousel {
display: none;
}
Un saludo
Hola Isabel.
Nada, Gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo