Cordial saludo a todos espero se encuentren muy bien
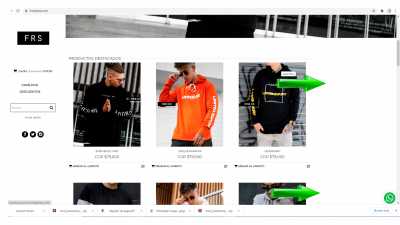
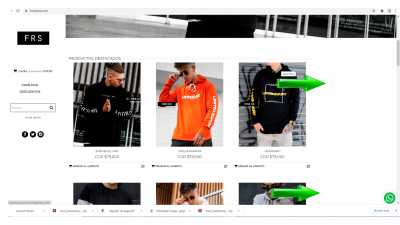
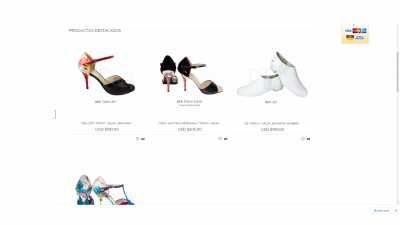
El día de hoy escribo porque deseo saber como puedo modificar mi tema Elara para que la visualización de los productos ocupe una columna más y no se vea un espacio vacío en el lado derecho de la pantalla (escritorio), a continuación adjunto captura explicativa de lo que deseo.
De antemano muchas gracias por su ayuda
Contenido solo visible a usuarios registrados
Hola Jonás,
Accede al administrador de archivos desde cPanel y luego dirígete al archivo llamado customer.css ubicado en el directorio /public_html/raiz_detu_prestashop/themes/elara/css/ y al final del mismo agrega lo siguiente:
@media (min-width: 768px)
#center_column{
width: 95% !important;
}
}
ul.product_list.grid > li.first-in-line {
clear: none!important;
}
.product_list.list .col-md-3 {
width: 100%;
}
@media (min-width:980px){
.product_list.grid .col-md-4 {
width: 25%;
min-height:400px;
}
}
La siguiente guía puede serte de utilidad -> https://guias.webempresa.com/preguntas-frecuentes/administrador-archivos-cpanel/
Saludos
@bulmaro-webempresa Hola Bulmaro muchas gracias por tu respuesta,
he probado el código y solo reduce el tamaño de las miniaturas del inicio pero no agrega productos en una columna adicional.
lo que busco es que el tamaño se conserve, pero que se ocupe el espacio que deja el bloque con otra columna de productos.
nuevamente mil gracias por su ayuda.
Hola Jonas,
Usualmente este tipo de configuración lo añade la plantilla que usas y añadir otra columna implica modificación del código de la plantilla que usas. En este caso primero comprueba si tu tema permite añadir la visualización de 4 columnas en lugar de 3.
También veo que la plantilla que usas no tiene más actualizaciones por lo que realizar cambios en el código puede implicar que esta no funcione de forma correcta
Un Saludo
@karen Gracias por tu respuesta
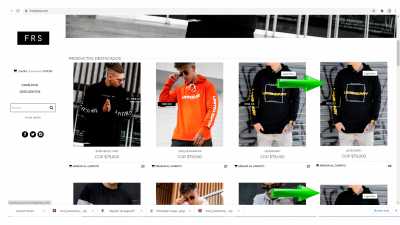
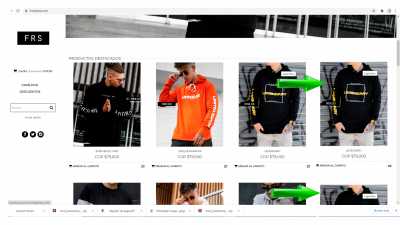
He probado lo que me indicas agregando 4 productos en lugar de 3 (modificando el archivo product-list.tpl ) pero veo que para que se acomoden todos en una misma fila con el mismo tamaño requiere un espacio adicional en la parte derecha, debido a que en este caso la cuarta imagen pasa a la siguiente fila como lo enseño en la captura adjunta.
Comprendo que la plantilla no tiene más actualizaciones por parte de webempresa, pero quizá sea posible intentarlo desde mi tienda de pruebas.
Nuevamente muchas gracias en lo que puedan ayudarme.
Hola Jomas.
Añade lo siguiente al archivo customuser.css que encontraras en themes -> Elara -> css " customuser.css "
ul.product_list.grid > li.first-in-line {
clear: none!important;
}
.product_list.list .col-md-3 {
width: 100%;
}
@media (min-width:980px){
.product_list.grid .col-md-4 {
width: 25%;
min-height:400px;
}
}
El resultado es el siguiente:
Para hacer que sea mas ancho prueba con los siguiente:
.featured-module {
width: 1220px!important;
}
un saludo
@pepesoler funcionó perfecto en mi tienda de pruebas!!
Muchas gracias a ti y a todo el equipo que ayudo a encontrar solución a lo que buscaba.
Hola Jonas,
Estupendo, nos alegra que lograses solventar el problema, recuerda que si tienes alguna otra consulta puedes crear un nuevo tema y con gusto lo atenderemos.
Un saludo 🖐️