Hola Mario.
Añade lo siguiente a tu archivo de estilos:
.products-selection .sort-by {
display: none;
}
.products-sort-order {
display: none;
}
Un saludo
Hola Pepe,
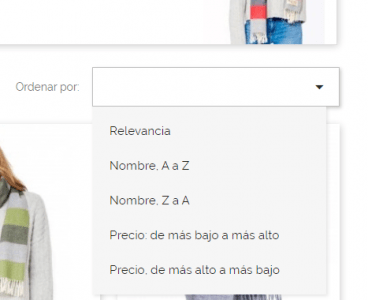
Lo he añadido al final del todo en el archivo custom.css dentro de la carpeta css pero sigue saliendo...
Hola Mario.
Ok, vamos hacerlo de otra manera.
.- Edita el archivo " sort-orders.tpl " que se encuentra en themes -> classic -> templates -> catalog -> _partials " sort-orders.tpl "
.- Modifica el siguiente código:
<span class="col-sm-3 col-md-3 hidden-sm-down sort-by">{l s='Sort by:' d='Shop.Theme.Global'}</span>
<div class="{if !empty($listing.rendered_facets)}col-sm-9 col-xs-8{else}col-sm-12 col-xs-12{/if} col-md-9 products-sort-order dropdown">
<button
class="btn-unstyle select-title"
rel="nofollow ugc"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
{if isset($listing.sort_selected)}{$listing.sort_selected}{else}{l s='Select' d='Shop.Theme.Actions'}{/if}
<i class="material-icons float-xs-right"></i>
</button>
<div class="dropdown-menu">
{foreach from=$listing.sort_orders item=sort_order}
<a
rel="nofollow ugc"
href="{$sort_order.url}"
class="select-list {['current' => $sort_order.current, 'js-search-link' => true]|classnames}"
>
{$sort_order.label}
</a>
{/foreach}
</div>
</div>
Por lo siguiente:
{* <span class="col-sm-3 col-md-3 hidden-sm-down sort-by">{l s='Sort by:' d='Shop.Theme.Global'}</span>
<div class="{if !empty($listing.rendered_facets)}col-sm-9 col-xs-8{else}col-sm-12 col-xs-12{/if} col-md-9 products-sort-order dropdown">
<button
class="btn-unstyle select-title"
rel="nofollow ugc"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
{if isset($listing.sort_selected)}{$listing.sort_selected}{else}{l s='Select' d='Shop.Theme.Actions'}{/if}
<i class="material-icons float-xs-right"></i>
</button>
<div class="dropdown-menu">
{foreach from=$listing.sort_orders item=sort_order}
<a
rel="nofollow ugc"
href="{$sort_order.url}"
class="select-list {['current' => $sort_order.current, 'js-search-link' => true]|classnames}"
>
{$sort_order.label}
</a>
{/foreach}
</div>
</div> *}
Lo que hacemos es comentar todo ese bloque para que no muestre el desplegable de ordenar Por.
Un saludo
Hola Mario.
Jejejej, Gracias Amigo pero los buenos sois vosotros que manteneis la tienda 😉
Te puedo pedir algo ?
Nos dejas tu testimonio para el Foro ?
Nos sería de mucha utilidad que nos dejases tu testimonio, solicitamos testimonios para colocar en nuestra página y ayudar a otros posibles clientes a decidirse por nuestros servicios:
Puedes crear el testimonio aquí: http://www.webempresa.com/testimonios.html?view=form&layout=edit
Si nos quieres enviar tu experiencia con nuestro servicio, la publicaremos en nuestra página con un link hacia tu Web. Nuestro dominio webempresa.com tiene una autoridad alta, así que el link te será muy útil en la mejora del posicionamiento en Google de tu Web. Además la sección de testimonios es bastante consultada, por lo que algún interesado en tus servicios podría llegar por esta vía.
Si ya lo solicitamos anteriormente y nos lo facilitaste, puedes dejar otro testimonio si tienes otra página que quieras posicionar mejor al tener un link en la nuestra con tu testimonio.
Gracias por publicar tu testimonio y por tus palabras de agradecimiento.