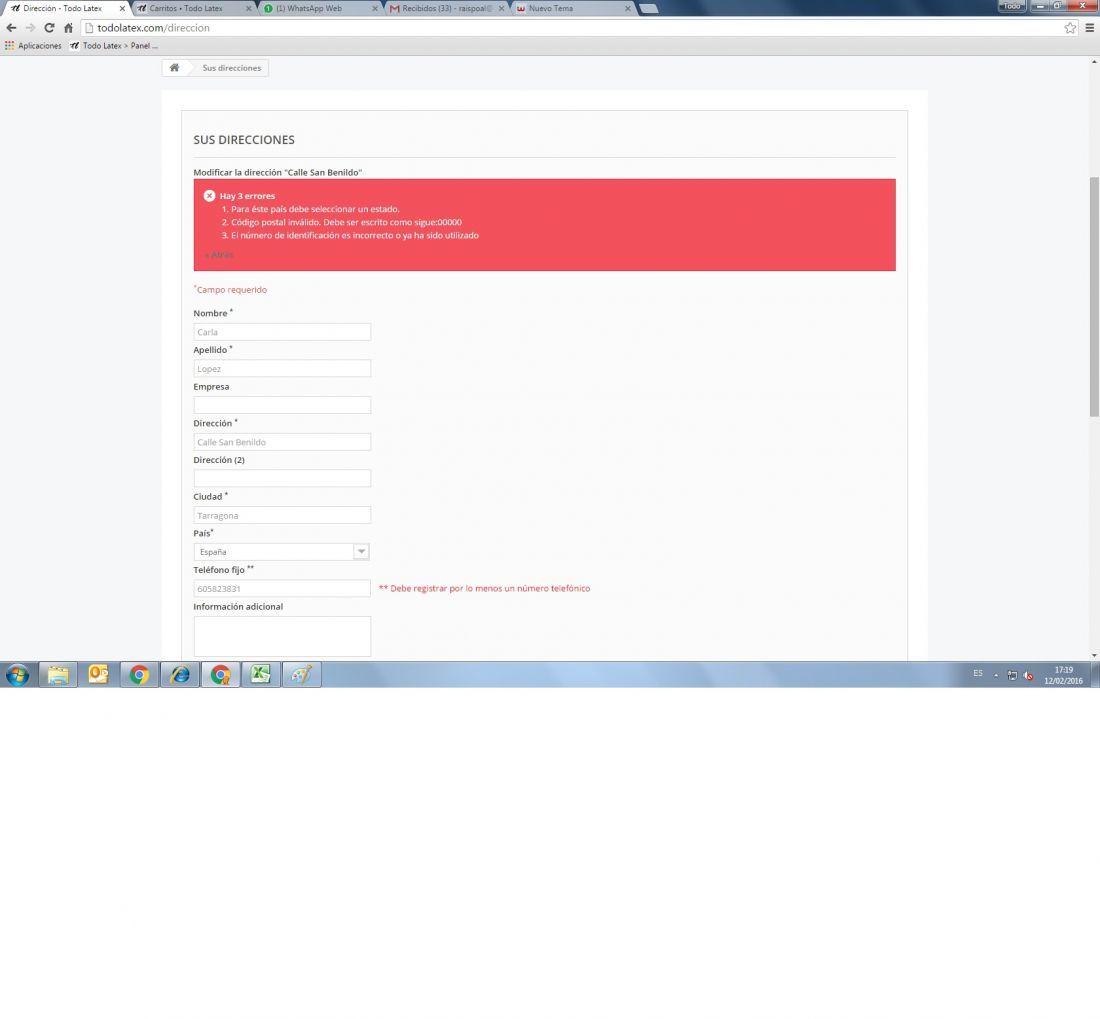
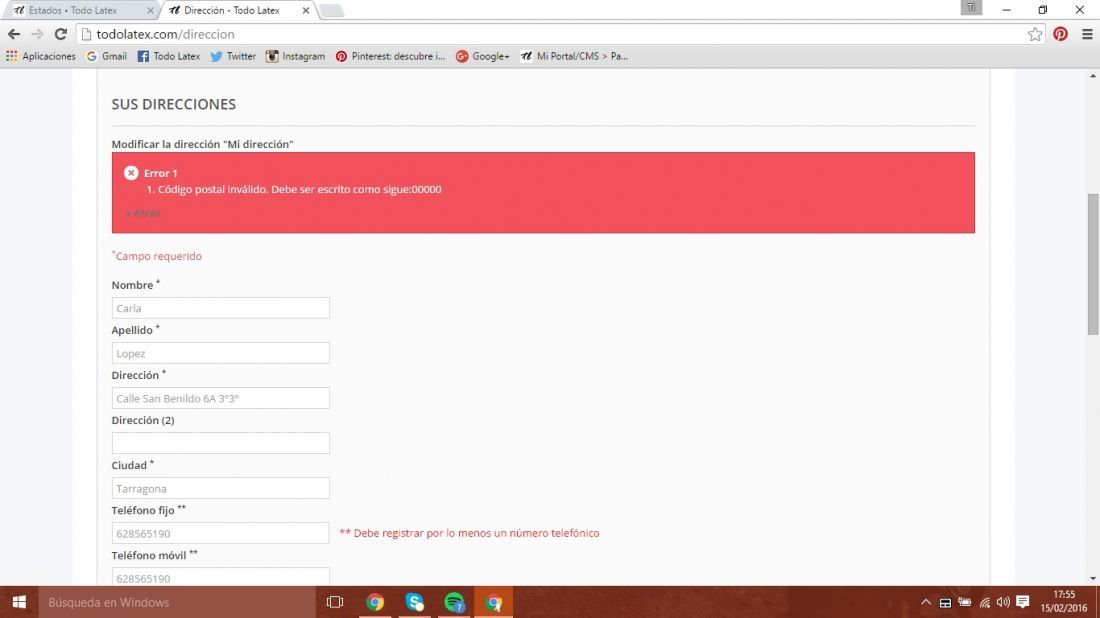
Buenas Tardes, a la hora de hacer una compra en mi carrito y poner la dirección, pongo todos los datos correctamente y saltan tres errores.
Hay 3 errores
Para éste país debe seleccionar un estado.
Código postal inválido. Debe ser escrito como sigue:00000
El número de identificación es incorrecto o ya ha sido utilizado
A que puede ser debido?
URL del sitio: Contenido solo visible a usuarios registrados
Hola
Envía algún usuario registrado para probar lo que comentas,
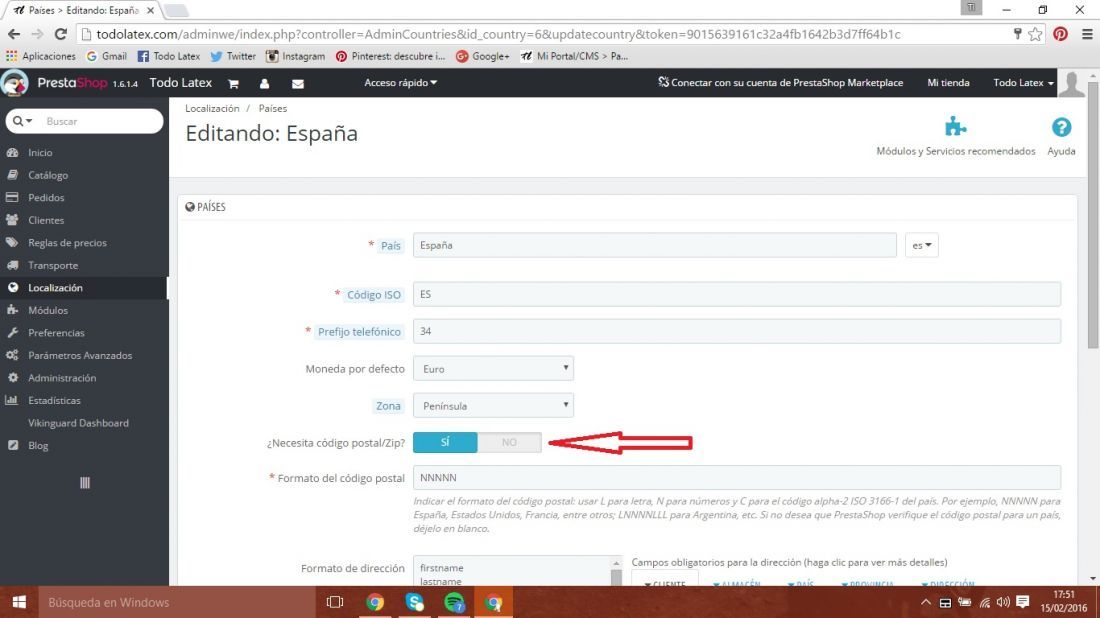
Revisa desde el backend de prestashop en : Localización => Paises, selecciona el pais, y luego en la configuraicón verás que puedes definir que campos de dirección mostrar u ocultar.
Saludos.
Solucionado, pero he tenido que desactivar el código postal. El formato de el lo ponía en NNNNN (49005) y me seguía dando el error. Me gustaría que estuviera activado y no diera error.
Hola,}
Puedes enviarnos un usuario registrado para poder verificar el proceso de compra?
Contenido solo visible a usuarios registrados
Hola Raúl,
¿Podrías activar el código postal para que podamos revisar el código junto a la cuenta que nos has proporcionado?
Parece que el problema puede estar en el js del tema activo.
Puedes probar con otro tema temporalmente y verificar si te sucede el mismo error.
Saludos
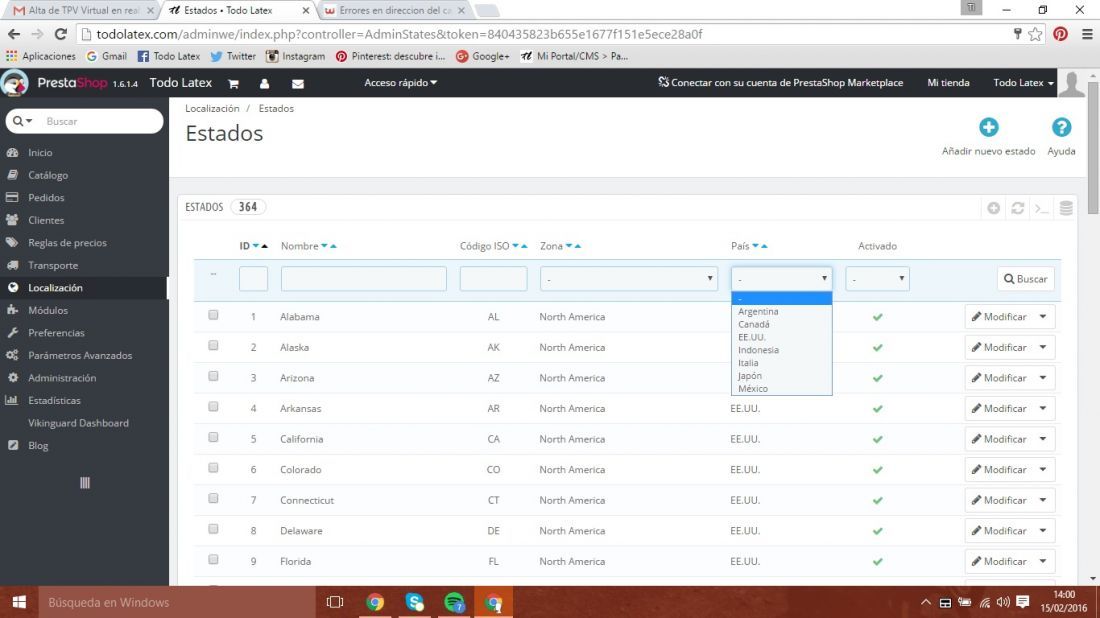
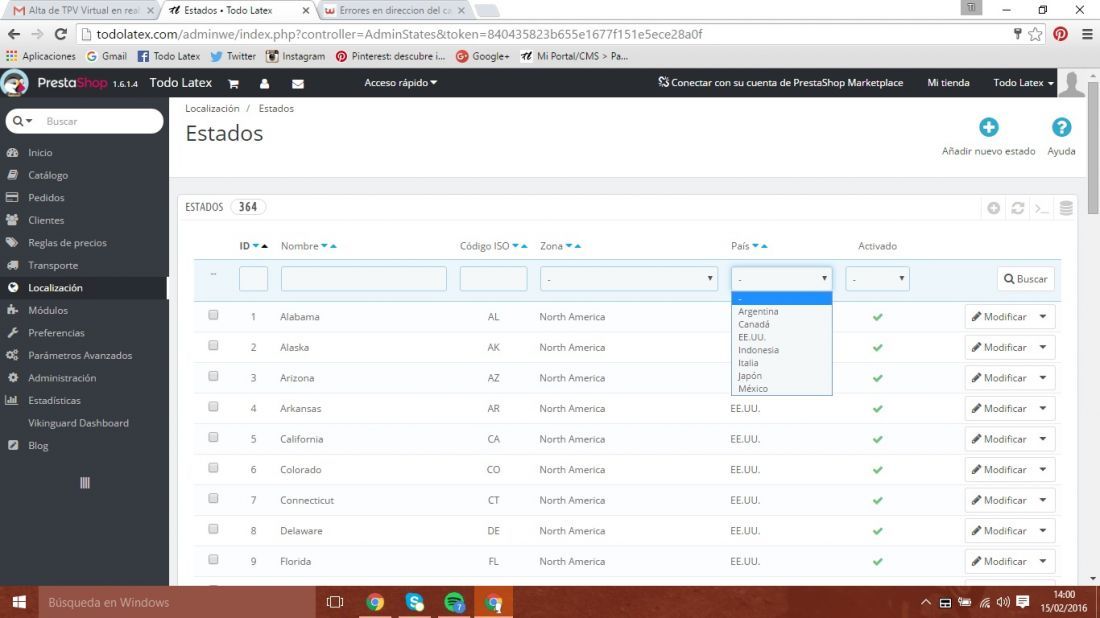
Ya lo probé antes de empezar a editar toda mi pagina web y me iba perfectamente. Tengo dos usuarios que se registraron sin ningún problema y con su Código Postal. Pero ahora parece ser que no funciona. Ya he activado el código posta. (Usuario: CAARLALOPEZ1991@GMAIL.COM. Contraseña: Destilacion02. He revistado en Localización/Estado y España no sale, es posible que sea por esto? Adjunto imagen.
Hola
En tu sitio no veo que aparezcan estados para el único pais que tienes que es España
Envía una captura de pantalla para ver los estados o provincias de España, deja activo también el código Postal que actualmente no se muestra
Saludos.
Hola
El estado esta oculto, podrías mostrarlo por CSS
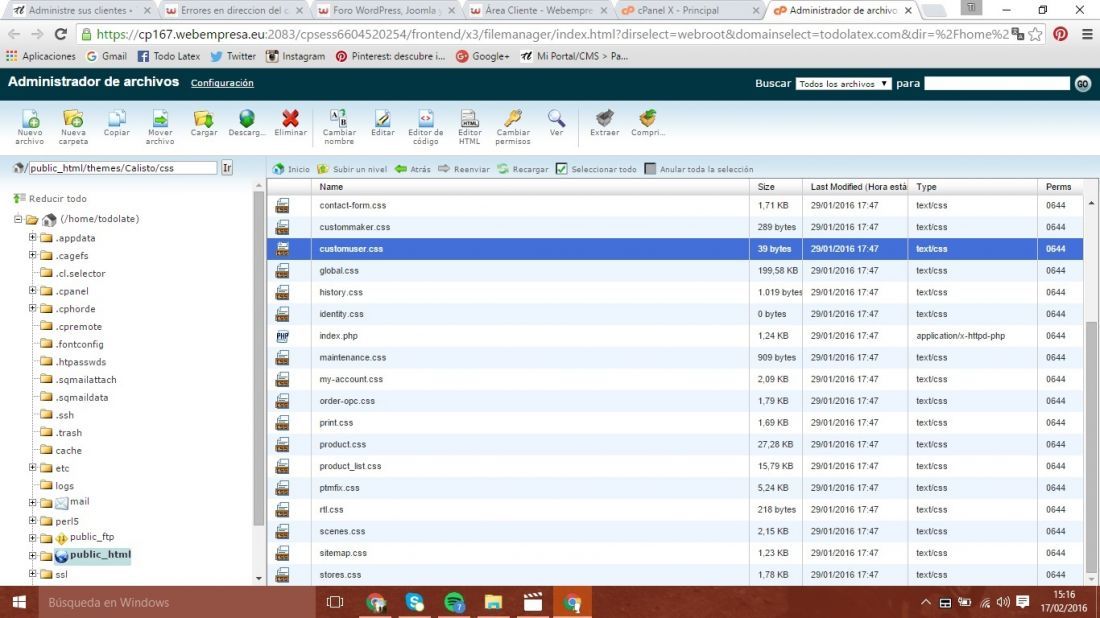
Ubica el siguiente archivo : /themes/Calisto/css/customuser.css
Al final agrega el siguiente código CSS
.id_state.unvisible {
display: block ! important;
}
.id_state.unvisible .selector{
width:160px!important;
}
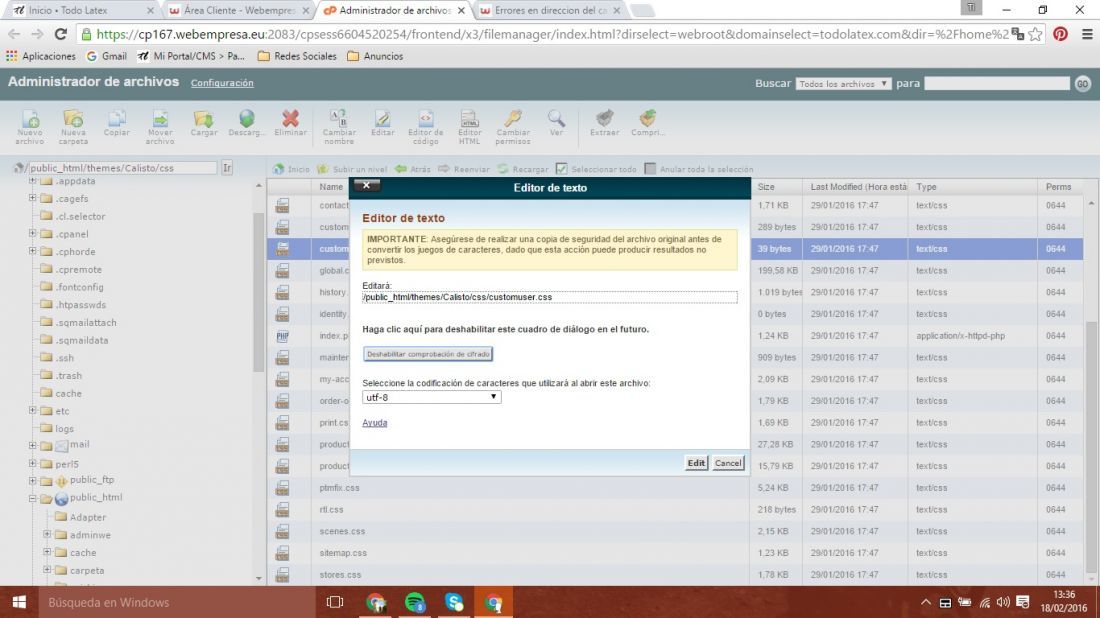
Puedes usar el Administrador de Archivos de tu Cpanel de tu cuenta para realizar esto, revisa :
Saludos.
Me podría explicar como hago el cambio exactamente? Llevo mas de 4 meses editando mi pagina web y cada vez que modifico algo del "public_html" se va todo al garete y en el video no explica como editar el archivo css. Entonces el código postal es muy necesario que lo sepa para enviar mis productos y quiero estar seguro al 100% que mi pagina web no le afectara nada.
Saludos y gracias.
Hola,
La explicación de Jhon esta bastante clara, tendrías que explicarnos que parte no comprendes para poderte guiar.
Si quieres ver un vídeo de como editar CSS en PrestaShop puedes revisar el siguiente articulo: https://www.webempresa.com/blog/item/1837-como-modificar-estilos-css-en-plantillas-joomla-wordpress-o-prestashop.html
Sigue sin resolver mi problema, no soy un experto de la informática y por eso elegí vuestros servicios. Johnny en el ultimo videoblog que me pasaste no me explica en ningún momento como lo puedo modificar en mi Administrador de archivos de mi Cpanel. El archivo CSS que me especifica Jhon lo he encontrado pero a partir de ahí no se como continuar.
Saludos y gracias.
HOla
Es correcto tu captura de pantalla, al seleccionar el archivo luego en la parte superior tienes diferentes botones, usa el botón de editar, verás que se abre otra pantalla en donde puedes poner el código que te indique antes, coloca el código y luego al final guarda los cambios, debes ver un botón superior en la parte derecha de guardar.
Con esto has podido agregar el código al archivo .css y podrás ver las provincias , refresca tu navegador en caso no la visualices , si aún con esto no se muestran nos puedes comentar.
Saludos