Buenos días, me gustaría darle un poco mas de personalidad al buscador que esta un poco pobre.
Meterlo dentro de un rectángulo y destacarlo en negrita si fuera posible.
Gracias.
Contenido solo visible a usuarios registrados
Hola juan Jose.
Revisa si es esto lo que buscas:
.-Añade lo siguiente en el archivo custom.css que encontrarás en themes->interior_th->assets->css " custom.css "
@media (min-width: 768px) {
#search_widget {
margin-bottom: 20px;
width: 100%;
min-width: 50rem;
padding: 10px 20px 10px 40px;
outline: none;
background-color: #f1f1f1;
border: none;
border-radius: 5px;
margin-left:100%;
float:initial
}
#search_widget form i {
position: initial;
padding: inherit;
}
}
El resultado sería este:
Un saludo
@pepesoler ya puse el código donde me dices y borre cache pero no hay ningún cambio
Hola Juan Jose.
Ok Añadelo en el archivo theme.css que encontradas en la misma ruta.
@media (min-width: 768px) {
#search_widget {
margin-bottom: 20px!important;
width: 100%!important;
min-width: 50rem!important;
padding: 10px 20px 10px 40px!important;
outline: none;
background-color: #f1f1f1;
border: none;
border-radius: 5px;
margin-left:100%!important;
float:initial!important;
}
}
#search_widget form i {
position: initial!important;
padding: inherit!important;
}
Cuando lo tengas añadido recuerda borra la caché.
Un saludo
@pepesoler exactamente lo mismo no ocurre nada despues de borrar cache.
lo deje en las dos ruta que me dejaste y luego solo en theme.css y nada
Hola Jose Juan,
En este caso puedes enviarnos algunas capturas donde añades el código de esta forma podemos revisar con mayor detalle que sucede, ten en cuenta como indica Pepe debes añadirlo en el custom.css de tu tema.
De manera general revisa estés añadiendo el código completo sin ningún error, es decir con todas las etiquetas de cierre para que este se aplique de forma correcta en tu sitio web.
Un Saludo
Hola Jose Juan,
En este caso veo que lo añades en el archivo theme.css, prueba añadirlo en el archivo custom.css de tu tema ya que es donde se suelen aplicar estos cambios. Igualmente envíanos una captura del código que tienes añadido para revisar todo con mayor detalle.
Un Saludo
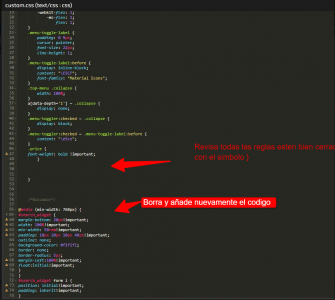
@karen te paso captura de donde me indicas que fue donde tu compañero me dijo la 1º vez
Hola Jose Juan,
Elimina todo el codigo que tienes añadido y pegalo nuevamente, revisa no tengas ninguna etiqueta de CSS abierta, si tienes alguna el mismo sistema te mostrará una alerta
Si con ello no funciona una alternativa es que añadas estilos CSS adicionales con un módulo, por ejemplo puedes probar → Contenido solo visible a usuarios registrados
Este módulo debes descargarlo e instalarlo en tu sitio web, una vez lo instales acceder a Módulos → CSS y pegas el código que te indica Pepe, guarda los cambios y borra la caché de tu tienda en los parámetros avanzados.
Revisa si con ello logras aplicar los cambios que necesitas.
Un Saludo
@karen Muchas gracias por la ayuda ya va genial gracias al modulo ^^
Hola Jose Juan,
Gracias a ti, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊