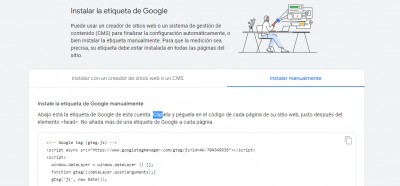
Hola. Estaba creando una nueva campaña en Google ADS donde me interesa definir las compras online de mi sitio web como conversión. Al crear la nueva conversión, Google ADS me genera una etiqueta que debo incluir manualmente en la web. Por razones de seguridad no puse el código completo, pero la duda era dónde exactamente debo colocar ésta etiqueta y que pasos debo seguir posteriormente. Gracias.
Contenido solo visible a usuarios registrados
Hola Yanira,
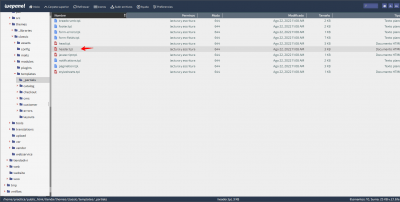
Esta etiqueta debes incluirla en el archivo header.php de tu tema antes de la etiqueta de cierrre </head>, este archivo puedes localizarlo en tu wePanel → Administrador de archivos → public_html dentro de este debes ingresar a la carpeta wp-content → tu tema y editar el archivo header.php
Ten en cuenta que lo más recomendable es utilizar un tema hijo para añadir estos códigos, de lo contrario si llegas a actualizar tu tema esto se borrará de forma automática
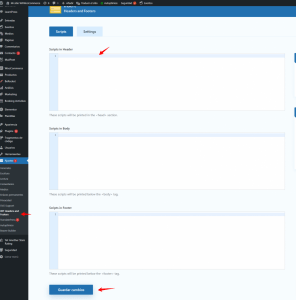
Otra opción para añadirlo es utilizar un plugin como Insert Headers And Footers una vez lo instalas y activas para añadir el código de Google debes acceder a Ajustes → WP Header and Footer y pegarlo en la sección que indica ScriptsSettings
Verifica estas opciones y nos comentas como va todo
Un Saludo
Hola Yanira,
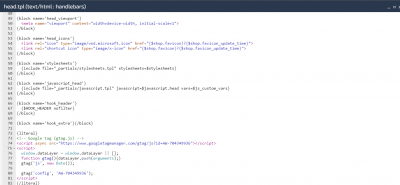
En este caso si tu sitio web es PrestaShop debes incluir la etiqueta en el archivo header.tpl o head.tpl del tema que utilizas, este archivo lo encuentra en tu wePanel → Administrador de archivos → public_html dentro de este debes ingresar a la carpeta themes → tu tema y editar el archivo header.tpl
Ten en cuenta que en algunos temas como el classic el archivo header.tpl se encuentra en themes → tu tema → templates → _partials
Una vez los editas necesitas añadir el código de Google entre la etiqueta:
{literal}
tu código aquí
{/literal}
Puedes ver más información sobre como añadir este tipo de codigo en el siguiente enlace de foro donde se trato un tema similar → https://www.webempresa.com/foro/instalacion-y-actualizacion-prestashop/instala-el-codigo-de-seguimiento-en-tu-sitio-web-prestashop
Un Saludo
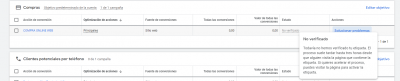
@karen He copiado el código en los archivos head y header. Igualmente como ya tenía el módulo de Google Analitycs instalado lo que hice fue sustituir el nuevo ID de seguimiento de Google Analitycs por uno que había antes. En Google ADS me aparece esto.
Hola,
Disculpa si no comprendo bien la consulta, si tenías un código anteriormente porque lo has desactivado?, ten en cuenta que este puede ser el código de tu Google Analytics.
Si es posible envíanos algunas capturas de lo que has añadido o los códigos que estas incorporando, de igual forma ten en cuenta incluir la etiqueta solo en un archivo puedes probar añadirla solo en el head.tpl de tu sitio web.
Un Saludo
@karen El código que me generó Google Ads lo copié en head.tpl (lo he borrado de header.tpl). Luego al ir al Prestashop el módulo Google Analitycs me di cuenta que había un ID de seguimiento diferente por lo que he copiado el que me generó Google Ads cuando creé la conversión.
Hola Yanira,
En este caso ten en cuenta que el Google de ID de Analytics es diferente al de Ads por lo que lo mejor será que añadas nuevamente el código anterior dentro de tu módulo de Google Analytics.
En este caso añade nuevamente el código de UA que tenías antes en tu módulo, luego de ello revisa si la verificación se muestra de forma correcta.
Una alternativa que puedes probar si no logras verificar el ID en tu sitio web es utilizar un módulo como → Contenido solo visible a usuarios registrados
Ten en cuenta hacer una copia de seguridad de tu sitio web antes de instalar algún módulo en prestashop
Un saludo