Buenos días, recientemente adquirimos el servicio de EKOMI para FEEDBACK y valoraciones de la web. Llevo unos días intentando meter el codigo para mostrar los iconos en mi web, que se vea todo en nuestra web. ICONO de EKOMI, Widget de Valoraciones y el boton feedback, pero cuando meto el codigo en cualquier página de la web se viene abajo y se queda inaccesible.
Todo el código es muy parecido a esto:
(function(){
eKomiIntegrationConfig = new Array(
{certId:'BA3C003A1702C2F'}
);
if(typeof eKomiIntegrationConfig != "undefined"){for(var eKomiIntegrationLoop=0;eKomiIntegrationLoop<eKomiIntegrationConfig.length;eKomiIntegrationLoop++){
var eKomiIntegrationContainer = document.createElement('script');
eKomiIntegrationContainer.type = 'text/javascript'; eKomiIntegrationContainer.defer = true;
eKomiIntegrationContainer.src = (document.location.protocol=='https:'?'https:':'http:') +"//connect.ekomi.de/integration_1464513356/" + eKomiIntegrationConfig[eKomiIntegrationLoop].certId + ".js";
document.getElementsByTagName("head")[0].appendChild(eKomiIntegrationContainer);
}}else{if('console' in window){ console.error('connectEkomiIntegration - Cannot read eKomiIntegrationConfig'); }}
})();
Uso prestashop 1.5, sabrían en que fichero debería de meterlo para que me funcionase. Lo hize en una web HTML en local y funciona perfectamente
URL del sitio: Contenido solo visible a usuarios registrados
Hola ivan.
Lo primero que veo en el código es esto:
(function(){
eKomiIntegrationConfig = new Array(
{certId:'BA3C003A1702C2F'}
);
Ese código tendría que ser el siguiente:
function(){
eKomiIntegrationConfig = new Array(
{certId:'BA3C003A1702C2F'}
);
Sobra el primer paréntesis ' (function(){ '.
Tienes una guía de configuración en este Link:
Cómo aumentar tu reputación en prestashop mediante eKomi
Un saludo
Acabo de quitarlo pero nada no soy capaz, cuando meto el script la página se cae. Lo estoy incluyendo el código en Header.tpl, ¿en que fichero debería meter el código?, ahí seguro que no por que lo estoy haciendo bien y da error.
Hola Ivan.
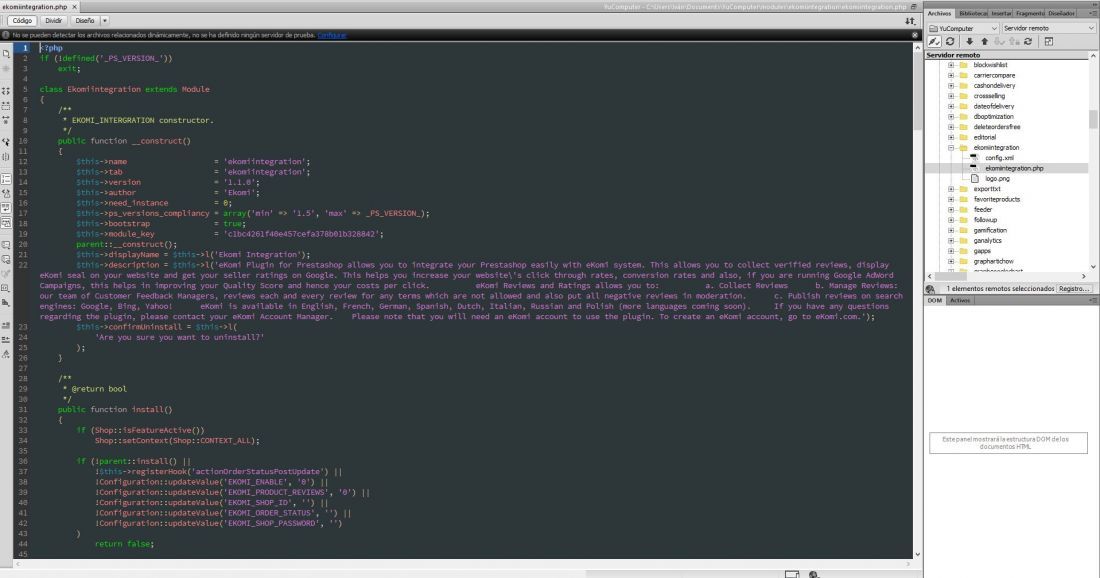
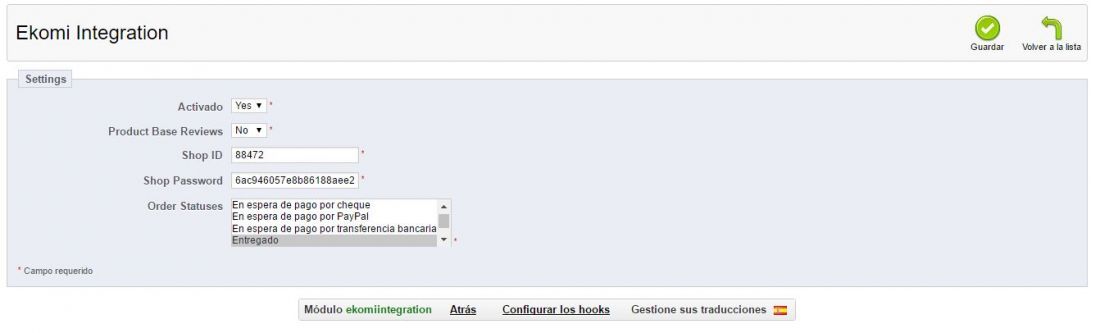
Cuando te mandan el correo con el registro, te adjuntan enlace con la descarga del modulo para eKomi, si editas ese modulo tendrías que tener la opción ' script eKomi ' que es donde debes insertar el código.
Si no lo encuentras añádenos una captura del modulo que utilizas.
eKomi es una opción bastante cara, te planteaste utilizar otra opción como puede ser ' Yotpo '
Un saludo
Hola Iván,
Veo que el módulo de eKomi es comercial http://tienda.esprestashop.com/modulos/18-modulo-ekomi-prestashop-agpd.html ¿es este el módulo que estás utilizando?
Saludos