Buenas tardes.
Porque no se ve el favicon en ninguna de mis tiendas? Por ejemplo en la de
https://www.gif tsecologicos.com/
no se ve.
Hola Isabel,
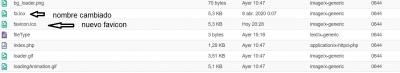
Tienes tu favicon en .ico?, es posible que tengas que sustituirlo directamente en los archivos del prestashop, para esto ingresas en tu administrador de archivos dentro del cpanel y abres la carpeta donde tienes el dominio, una vez abierta ingresas a la carpeta IMG y dentro de esta verás un archivo favicon.ico, cambiale el nombre para tenerlo de respaldo y subes tu favicon personalizado con el mismo nombre que tenia previamente al cambio es decir favicon.ico de esta forma estas forzando al prestashop a mostrar el favicon que subas.
Un saludo 🖐️
Hola Isabel,
Esto puede ser un problema del tema, cual estas utilizando?
Un saludo 🖐️
Hola Isabel,
Te sugiero eliminar la caché de PrestaShop, posteriormente accede a https://www.favicon-generator.org/, luego generas los favicon a través del formulario en dicha web y los archivos generados súbelos al directorio de Contenido solo visible a usuarios registrados desde tu cuenta de cPanel -> Incio -> Administrador de Archivos.
Si aun así no funcionara entonces, luego de lo anterior, te diriges al directorio de public_html/$raiz_de_tu_web/themes/classic/templates/_partials/head.tpl, das click derecho -> Edit, identifica las líneas:
{block name='head_icons'}
<link rel="icon" type="image/vnd.microsoft.icon" href="{$shop.favicon}?{$shop.favicon_update_time}">
<link rel="shortcut icon" type="image/x-icon" href="{$shop.favicon}?{$shop.favicon_update_time}">
{/block}
Luego modifícalas por las siguientes:
{block name='head_icons'}
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff">
{/block}
Guardas cambios, eliminas caché de tu explorador y Prestashop mismo y entonces compruebas.
Por favor, recuerda crear una copia de seguridad de los archivos a modificar por si se necesitaran.
Saludos
nada, he seguido tus pasos y nada, me aparece el favicon en el administrador, pero no en la tienda
Hola Isabel,
Hre revisado tu sitio web y lo veo exactamente igual, como si no se hubieran guardado los cambios que te solicité, ¿Podrías enviarnos captura de el archivo head.tpl donde insertaste el código que te indiqué? ¿Desde cuándo se presenta este problema? ¿Anteriormente si se mostraba el favicon? ¿Que sucede si pruebas con otro favicon distinto únicamente con propósitos de prueba? ¿Se muestra?