Que tal isabel,
Tal parece que se han aplicado estilos CSS personalizados al contenedor del grid de productos
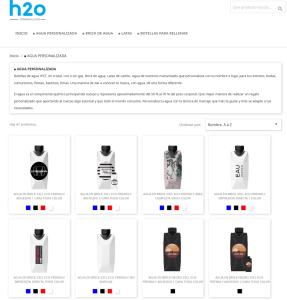
Asi que para tener el siguiente aspecto
Puedes usar los siguientes estilos CSS
.product-description {
height: 120px !important;
}
De esta forma aumentaremos el alto del contenedor con la clase "product-description"
Valida si desde la plantilla activa tienes opción de añadir CSS personalizado o bien toca ubicar archivos de hojas de estilos bien sea desde el administrador de archivos de WePanel o desde una conexion FTP, navegando en una ruta similar a "admin/themes/default/css/overrides.css"
Prueba y nos comentas
Saludos!
Hola Isabel.
El código que te comento mi compañero puede afectar a lo que indicas.
Elimina el código y revisa si se soluciona.
Si no se soluciona.
.- Accede a tu cuenta de wePanel -> Administrador de archivos.
.- Accede a la carpeta donde tienes la instalación
.- Renombra la carpeta themes, por ejemplo themes_old
.- Sube la carpeta themes que tienes adjunto y la descomprimes, esta sustituye a la que renombraste.
.- Accede a módulos y actualiza todos los módulos que tienes pendiente
.- vacia la cache y lo revisas.
Si ves que funciona, después de todo esto, actualiza prestashop
Un Saludo
Que tal Isabel,
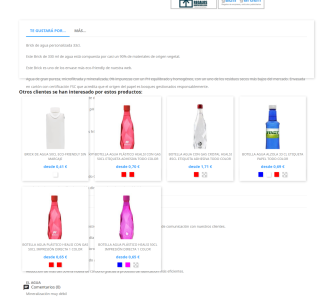
He podido ver el comportamiento que muestras en tu captura y si bien puedes seguir los comentarios sugeridos por mi compañero, podemos solucionar esta situación modificando un poco los estilos CSS que he compartido antes, apuntando con más precisión el contenedor que deseamos ajustar
Por ejemplo
Ajustamos los estilos antes sugeridos a los siguientes
.products .product-description {
height: 120px !important;
}
Prueba y nos comentas
Saludos!
@bruno-vichetti Ok ahasta qui muy bien.
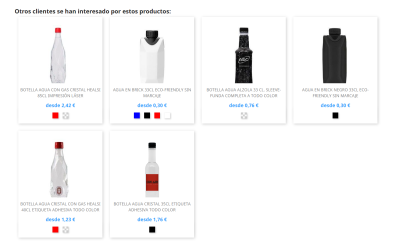
Pero como podemos hacer para que las imagenes no se corten, dale mas altura
Nada, ya lo he solucionado....mil gracias a los 2
Hola Isabel,
Excelentes noticias! daremos el tema por resulto pero cualquier otra duda que tengas estaremos atentos
Saludos!