Hola.
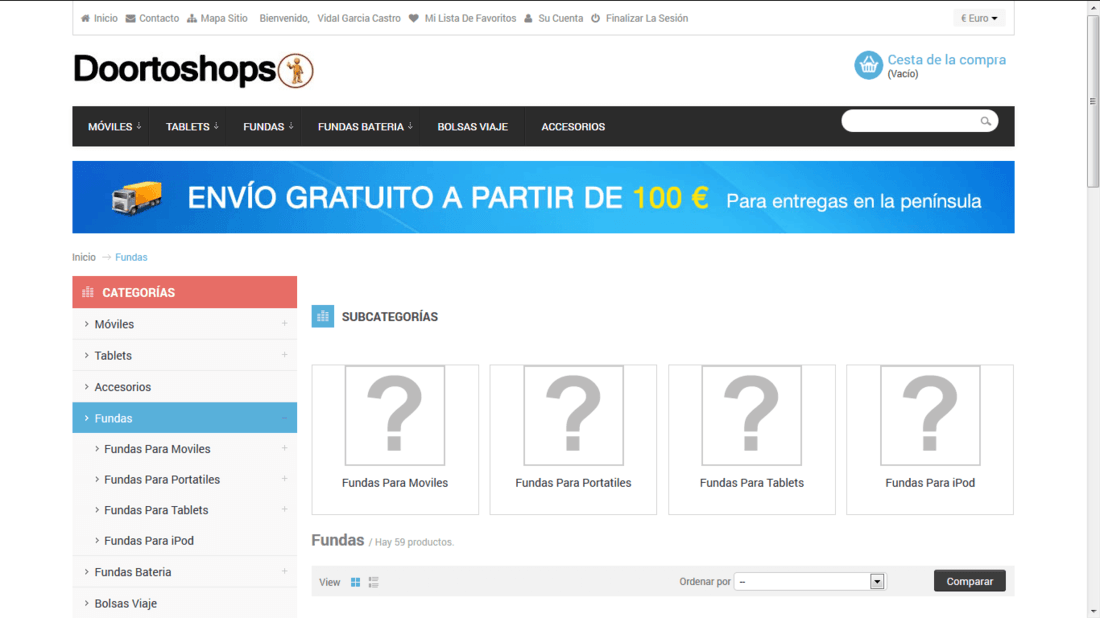
Necesito ayuda, por que no se como quitar los simbolos de ? con prestashops, que me aparecen en las subcategorias y que quedan fatal, aqui os mando un pantallazo para que veais como queda.
Necesito ayuda Gracias.
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Estos símbolos realmente corresponderían a las imágenes de las subcategorías. Entiendo que en tu caso no tienes una imagen asignada a la categoría. Prueba a editar estas categorías y agregarles una imagen para ver si se muestra esta en lugar del interrogante.
Hola.
Si es verdad, si agregas una imagen a las categorias, la sustituye por el simbolo de interrogacion, pero como hago para que no tengan imagen y no aparezca el interrogante?
HOla Vidal
Lo normal es usar una imagen, asi esta diseñada la plantilla, podrías evaluar poner una imagen común a todos, como el logo de tu tienda
Una opción si no quieres ver la imagen es ocultarla por CSS, ubica el archivo : /themes/leomobi/css/category.css
.subcategories-container .img_subcate{
display:none;
}
Ten en cuenta que este cambio será sobreescrito si actualizas la plantilla
Saludos
Hola de nuevo.
Que tendria que cambiar, quitar o modificar de este codigo que se ubica en el archivo : /themes/leomobi/css/category.css, para que desaparezcan las imagenes de las categorias y subcategorias.
Agradezco la Ayuda.
Un saludo.
Vidal Garcia.
.subcategories-container { padding-bottom:20px; text-align:center }
.subcategories .s_title_block { padding:0 }
.subcategories .cat_desc
{
height:35px;
overflow:hidden;
background:none;
color:#7E7F80
}
/* end-subcategories */
h1{margin-bottom:10px;}
table#cart_summary tr.cart_item.even { background:#F3F3F3 }
.content_scene_cat { margin-bottom:20px }
.content_scene_cat .cat_desc {padding-top:10px}
.cat_desc { line-height:18px}
.cat_desc p {padding:0; }
.cat_desc .lnk_more { color:#58b0da }
/* *********************************************************************************************
SUB CATEGORIES
********************************************************************************************* */
.inline_list { list-style-type:none }
.inline_list li { padding:0 }
.inline_list li .img {}
.inline_list li img {}
.inline_list li .cat_name {}
.subcategories-container { border: 1px solid #D6D6D6; transition: all 0.5s linear 0s }
.subcategories-container:hover { border: 1px solid #21a6df; transition: all 0.5s linear 0s }
.subcategories .subcategories-container { margin:20px 0 0 0 }
.subcategories-container .right_block { padding:0px 10px }
.img_subcate { text-align:center }
.category-product-count { font-size:12px; color:#A3A4A5; text-transform:none; font-weight:normal}
select#nb_item2 {width:80px; margin:0; height:23px; padding:0}
Hola de nuevo.
Que tendria que cambiar, quitar o modificar de este codigo que se ubica en el archivo : /themes/leomobi/css/category.css, para que desaparezcan las imagenes de las categorias y subcategorias.
Agradezco la Ayuda.
Un saludo.
Vidal Garcia.
.subcategories-container { padding-bottom:20px; text-align:center }
.subcategories .s_title_block { padding:0 }
.subcategories .cat_desc
{
height:35px;
overflow:hidden;
background:none;
color:#7E7F80
}
/* end-subcategories */
h1{margin-bottom:10px;}
table#cart_summary tr.cart_item.even { background:#F3F3F3 }
.content_scene_cat { margin-bottom:20px }
.content_scene_cat .cat_desc {padding-top:10px}
.cat_desc { line-height:18px}
.cat_desc p {padding:0; }
.cat_desc .lnk_more { color:#58b0da }
/* *********************************************************************************************
SUB CATEGORIES
********************************************************************************************* */
.inline_list { list-style-type:none }
.inline_list li { padding:0 }
.inline_list li .img {}
.inline_list li img {}
.inline_list li .cat_name {}
.subcategories-container { border: 1px solid #D6D6D6; transition: all 0.5s linear 0s }
.subcategories-container:hover { border: 1px solid #21a6df; transition: all 0.5s linear 0s }
.subcategories .subcategories-container { margin:20px 0 0 0 }
.subcategories-container .right_block { padding:0px 10px }
.img_subcate { text-align:center }
.category-product-count { font-size:12px; color:#A3A4A5; text-transform:none; font-weight:normal}
select#nb_item2 {width:80px; margin:0; height:23px; padding:0}
Hola Vidal
TAl como te comenté lo más simple es que agregues el código que oculta la imagen, puedes agregar este código al final del archivo category.css
.subcategories-container .img_subcate{
display:none;
}
Saludos.
Hola Jhon
Siguiendo con el hilo de la consulta, he introducido este codigo al final del archivo que esta en esta ruta /home/doortosh/public_html/themes/gomarket/css/category.css es otra plantilla en la version 1.6 pero no se quita la imagen de las subcategorias
Hola Vidal
Actualmente veo que luce diferente la url de tu sitio web, entiendo que estas haciendo modificaciones, o puedes enviarnos la url exacta para ver el problema con las subcategorías
Saludos.
HOla vidal
La url muestra el mismo sitio web que estas rediseñando y no vemos lo que comentas de las subcategorías
Entiendo que con el rediseño este problema ya no sucede
Saludos
Hola Jhon
Si la url http://www.doortoshops.com es la que estoy creando.
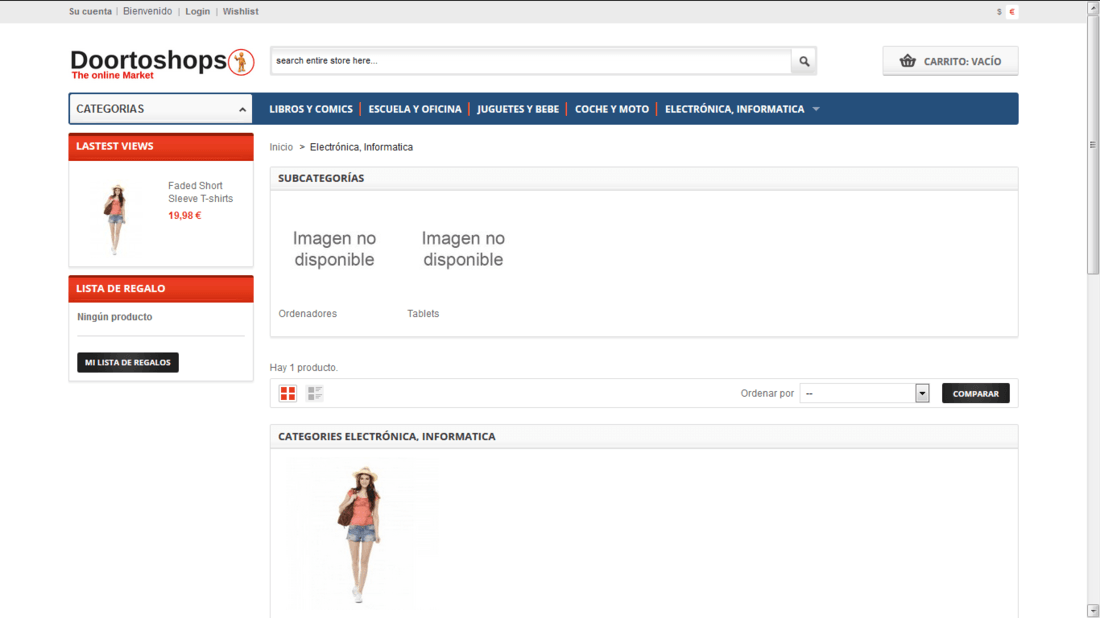
Tal y como se muestra en la foto que adjunto de la web, como ya sabras obviamente, en las subcategorias por defecto hay que poner imagen, y como ves pone Imagen no disponible, puesto que no les he puesto ninguna.
Lo que quiero es que solo aparezcan los nombres de las subcategorias, sin imagen.
¿Como lo puedo hacer?
Un saludo
Hola Vidal
Ubica el archivo : /themes/gomarket/css/global.css
Al final del archivo agrega el código para que no se muestre las sub-categorías
#subcategories #ul_subcategories .img{
display:none;
}
Saludos.
Muchas gracias Jhon, ahora si funciono, ya se quito la imagen.
Saludos