Avisos
Vaciar todo
Hola,
Agradecería mucho si me pudieran asesorar un poco con un website. Se trata de Tribulab.mx, y funciona con Woocommerce. Necesito que se desplieguen los productos en 2 columnas en la versión mó
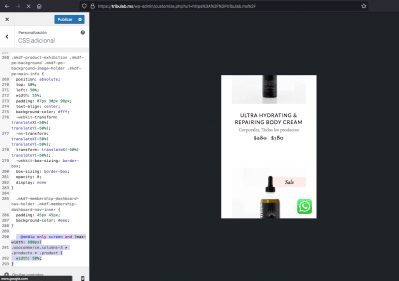
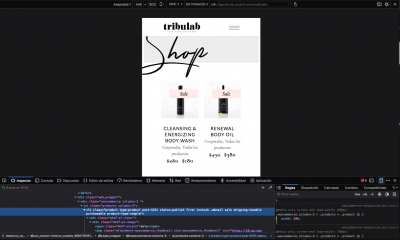
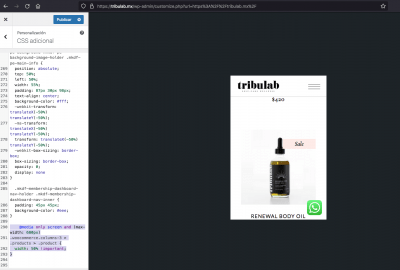
vil. Por ahora logré hacerlo con las herramientas del navegador modificando el CSS (adjunto screenshot) pero al ingresarlo al CSS personalizado de wordpress no ocurre ningún cambio (adjunto screenshot), me podrían orientar al respecto??
Contenido solo visible a usuarios registrados
Respondido : 26/08/2022 7:51 pm
Hola Mario,
Agrega luego del width un !important. quedaría el código con esto:
width:50% !important;
Verifica si con esto te funciona y nos comentas.
Un saludo 🖐️
Respondido : 26/08/2022 7:55 pm
Respondido : 26/08/2022 8:18 pm
Hola Mario,
Verifica cambiar el código que has agregado por este:
@media screen and (max-width: 680px) {
.mkdf-pl-main-holder {
column-count: 2 !important;
}}
Un saludo 🖐️
Respondido : 26/08/2022 8:24 pm