Buenos días:
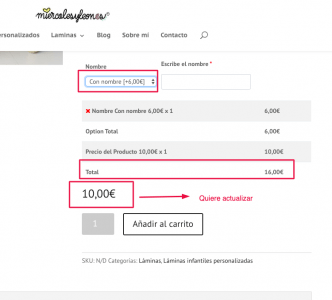
He instalado unos campos con el plugin "PPOM Personalized Product Option Manager" que aumentan el precio del producto https://miercolesyleones.com/producto/koala-lamina-infantil/ pero no actualiza el precio correcto, adjunto captura, ¿hay alguna forma incluyendo fragmento de código o algo para forzar la actualización del preciowoocommerce-Price-amount amount ?
Hola
Entiendo que el campo que agrega al precio es algo nativo de WooCommerce.
Si quitas el plugin si funciona correctamente el cambio de precio?, asegúrate primero de esto ya que podría igual ser algo de tu theme.
Saludos.
Hola,
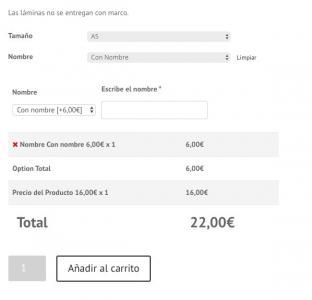
Si, si me funciona, es más si cambio el tamaño me cambia el precio como lo tiene que hacer
Hola Carlos.
Entiendo que el problema lo tienes solucionado ?
Un saludo
Hola Pepe:
No, el problema sigue igual, cuando selecciono el campo de Nombre (creado con el plugin PPOM) no actualiza el precio en grande
Hola Carlos.
Por lo que veo en la demo del plugin, no actualiza el precio, si que actualiza el de la tabla:
-> https://ppom.nmediahosting.com/product/ninja-silhouette/
Si que lo actualiza en el carro pero en la pagina del producto parece que no.
Es una consulta que veo que hacen bastante:
-> https://wordpress.org/search/price+intext%3A%22Plugin%3A+PPOM+for+WooCommerce%22/?forums=1
Algo que se me ocurre es que en el precio Añadas " Desde ...." y el total del producto lo de el propio plugin.
¿ Todos los productos son personalizados ?
Por que podrías ocultar el precio total y mostrar el de las variaciones;
Sería añadir lo siguiente:
span.woocommerce-Price-amount.amount {
display:none;
}
tr.ppom-option-price-list.ppom-total-without-fixed {
font-size:2em;
}
Un Saludo
Hola,
Muchas gracias, no no todos los productos contienen datos personalizados del plugin PPOM, ¿lo podría ocultar condicional? por ejemplo si tiene los campos de nombre?
Hola,
¿Alguna sugerencia de como poderlo solventar?
Hola
Prueba agregando el siguiente código CSS que desaparece el precio si encuentra la clase .ppom-wrapper que te crea el plugin y que al parecer coloca siempre antes del precio.
.ppom-wrapper + .single_variation{
display: none;
}
Saludos.
Hola,
No, no me funciona con eso, pero necesito poner algo así, de forma que si aparece .ppom-wrapper no se muestre
Hola
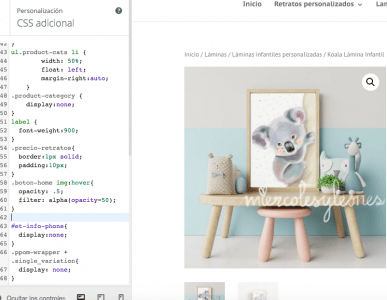
Indícanos en donde agregaste el código, envía una captura de pantalla, ya que si debería funcionar.
Si tienes algún plugin de cache desactívalo temporalmente.
Saludos.
Hola, gracias por tu ayuda!
Actualmente no tengo plugin de cache activo, lo he incluido en Personalizador de Temas de CSS. he desactivado "WP Content Copy Protection & No Right Click" para ver si era eso ... no aparece e CSS que incluyo?
Si pongo border:10px solid si funciona ...
Hola
Creo que faltó agregar el código para forzar esto, prueba agregando !important, es decir quedaría:
.ppom-wrapper + .single_variation{
display: none!important;
}
Saludos.