Buenas noches,
Tengo dos preguntas: 1) ¿cómo puedo añadir un padding en el editor de bloques? En escritorio se ve bien, pero en versión móvil apenas hay espacio en los márgenes
2) En el editor de bloques hay alguna forma de editar sólo para móviles. Resulta que edito para la versión escritorio y después se ve mal en la versión móvil.
Estoy editando esta página: https://soymatematicas.com/recursos-de-matematicas/
Muchas gracias. Saludos
Contenido solo visible a usuarios registrados
Hola Justo,
1) ¿cómo puedo añadir un padding en el editor de bloques? En escritorio se ve bien, pero en versión móvil apenas hay espacio en los márgenes
Los paddings aplicados en la pagina creada por medio del editor de bloques son globales sin importar la resolucion establecida, sea Desktop o Mobile
2) En el editor de bloques hay alguna forma de editar sólo para móviles. Resulta que edito para la versión escritorio y después se ve mal en la versión móvil.
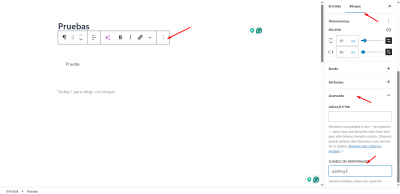
Continuando con la pregunta anterior lo que si puedes es primero otorgarle una clase al contenedor o bloque en concreto que deseas ajustar sus espacios desde el apartado "Avanzado"
Y luego puedes aplicar estilos CSS a dicha clase desde el apartado de Apariencia -> Personalizar -> CSS adicional
Si deseas saber mas sobre los estilos CSS y los Media queries que hemos aplicado en el ejemplo te invitamos a echarle un vistazo a nuestro curso gratuito orientado a CSS en WordPress
https://www.webempresa.com/university/curso-css-wordpress/media-queries-cambios-moviles/
Saludos!