Hola que tal de nuevo, me gustaria poder agrandar los productos como se ve en en esta pagina, como lo puedo configurar?
una consulta mas, saben cual es la fuente de la tipografia que usan?
Muchas Gracias
Contenido solo visible a usuarios registrados
Hola Ruben,
Con respecto a la fuente utilizan Nunito, en su rama de variaciones (bold, narrow) la encuentras en google fonts:
https://fonts.google.com/specimen/Nunito
Y sobre las imágenes es complicado poder indicarte cuando en la url que nos compartes no hya un solo producto para poder verificar como se ve, quizás los tengas en oculto? Para poder ayudarte tienes que crear productos y ver primero como se ven en tu sitio.
Un saludo 🖐️
aca les paso la web mia https://www.modasmaria.com/ ... https://www.modasmaria.com/tienda/
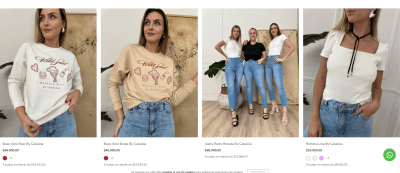
yo quiero que este asi https://cataleia.com.ar/
como las de ellos
Hola Ruben,
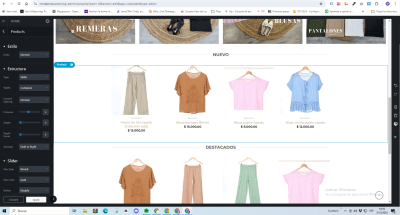
Supongo que te refieres que el contenedor que muestra los productos tenga un ancho completo como la referencia
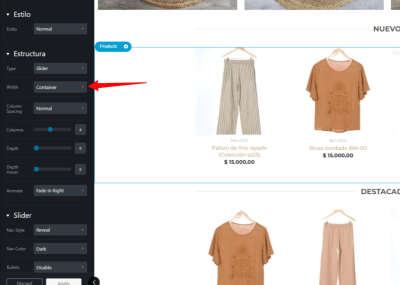
Como estas usando el theme premium de Flatsome recuerda que puedes configurar el ancho de los contenedores desde el editor visual
Sin embargo un ajuste "rapido" puede ser usando los siguientes estilos CSS
.row.row-small {
max-width: 100%;
}
Los cuales causaran que se vean los contenedores de esta manera
Lo ideal es que puedas editar los contenedores por separado y no aplicar un estilo CSS global que pueda afectar elementos que no queremos que se vean modificados
Saludos!
Como estas usando el theme premium de Flatsome recuerda que puedes configurar el ancho de los contenedores desde el editor visual
COMO SE HACE ESTO?
Hola Ruben,
No logramos ver productos. Recuerda que tienen que estar visibles para poder ayudarte:
Esto es lo que vemos en el enlace:
https://www.modasmaria.com/tienda/
Un saludo
Hola Ruben,
Para hacer este cambio ingresa en Apariencia > personalizar > Woocommerce, aquí primero desactiva el sidebar, la página que nos compartes no tiene un sidebar... Luego activa donde dice Catalog layout una opción que indique EQUAL IMAGE HEIGHTS.
Esto hará que todas las imágenes se ajusten al tamaño que coloques, luego de activada la opción, mueves el valor que se mostrara al tamaño que gustes... De la misma forma, para que guarde más similitud a la página que nos compartes, tendrías que ampliar el ancho del sitio, para ello ingresas en Apariencia > personalizar > Layout > Full widht y luego asignas en Container width, un total de 1920.
Esto hará que el sitio sea más ancho, más similar a lo que nos envías.
Un saludo 🖐️