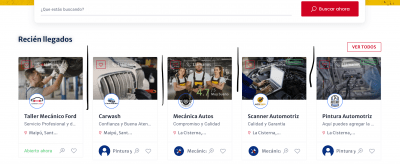
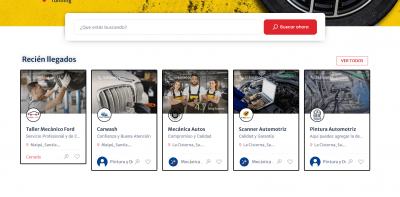
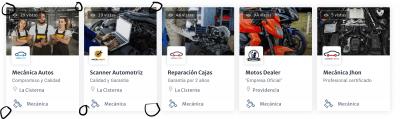
Hola he estado intentado poder reducir el espacio entre columnas de este modulo, adjunto imagen donde marco los espacios me gustaría reducir, se lo agradecería chicos, desde ya un buen día.
Se encuentra en la pagina principal este elemento: www.mercadoautoschile.cl
Contenido solo visible a usuarios registrados
Hola Carlos,
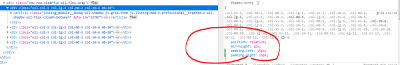
En tu plantilla hay una regla que ajusta la columnas col-lg según un padding para cada una, por ejemplo para esta sección veo que se aplica esta regla y aplica un padding de 15px
Si deseas reducir este espacio para esta columna puedes probar por ejemplo
.col-lg-2, .col-md-3, .col-sm-6 {
padding-left: 5px !important;
padding-right: 5px !important;
}
Solo ten en cuenta que esta regla que va a aplicar a todas las secciones que tengan esta clase añadida entre las columnas
Un Saludo
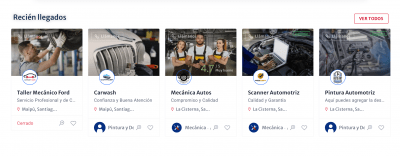
Funciono a la perfección, nose si me podrás ayudar a poder dar un borde a cada aviso, te lo agradecería
Hola Carlos,
Disculpa puedes indicarnos a cuales avisos te refieres del sitio web? no logro comprobar exactamente cuales son estos avisos.
Un Saludo
Hola Carlos,
Entiendo, comprueba si el siguiente código CSS funciona para lo que necesitas añadir
.listing_module__2EnGq.wil-shadow.js-grid-item.js-listing-module.mb-30.wilcity-belongs-to-plan-professional__trashed-2.wil-flex-column-between {
border: 3px solid #000;
}
.listing_module__2EnGq.wil-shadow.js-grid-item.js-listing-module.mb-30.wilcity-belongs-to-plan-empresa.wil-flex-column-between {
border: 3px solid #000;
}
Nos comentas como ha ido todo
Un Saludo
Hola Carlos,
Por favor, ¿Podrías aclararme a que te refieres con dar más borde o loop?
Saludos
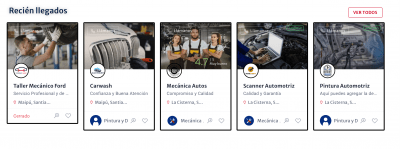
En la captura se ven 5 anuncios así les llamo, estos anuncios tienen un borde que mi intención es poder darle mas border radius, las puntas mas redondeadas
Hola Carlos,
Prueba con el siguiente código:
.listing_header__2pt4D
border-radius: 9px 9px 0 0 !important;
}
.listing_module__2EnGq border-radius: 9px !important;
}
Saludos
Funciono perfectamente muchas gracias, ni con el yellow css podría encontrar con la modificación, que tengas un buen día.
Hola Carlos,
Enhorabuena lograste modificar lo que necesitabas, siempre estamos encantados de poder ayudarte
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊