Buenos días,
Estamos desarrollando una nueva web en wordpress para sustituir a la que existe actualmente bajo el dominio https://escuelaprofesionaldonbosco.com.
Vemos que la web se muestra correctamente pero después de un tiempo de acceso navegando por la web algunos iconos dejan de mostrarse, por ejemplo las flechas del menú principal, iconos en la cabecera de la web (encima del menú principal) e iconos en bloques de llamada a la acción (por ejemplo a la izquierda de "Reserva tu plaza ahora" que hay después del banner principal de la homepage).
Cuando esto ocurre, desde la administración del sitio de wordpress, pulso en actualizar plugins y vuelven a aparecer, pero tiempo despiés vuelve a suceder que no se muestran. Es como si dejasen de cargarse al renderizar la página.
¿Qué ocurre y cómo se puede solucionar? la URL del sitio de desarrollo es http://wordpress.escuelaprofesionaldonbosco.com/
Gracias
Contenido solo visible a usuarios registrados
Hola Paula,
Entiendo, prueba lo siguiente. Ingresa a tu cPanel -> Administrador de Archivos -> public_html dentro de esta sección ingresa a la carpeta donde tienes los archivos de tu sitio web , una vez estés dentro de la carpeta donde tienes el sitio ubica el archivo .htaccess y renombralo a .htaccess_OLD
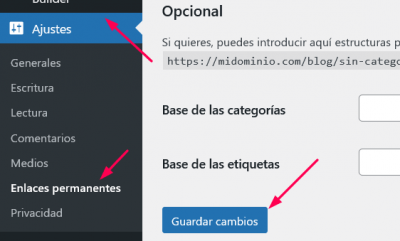
Luego ingresa a tu sitio web y ve al apartado Ajustes -> Enlaces permanentes y sin realizar ningún cambio pulsa guardar
Verifica si con esto se logran ver todos los iconos de tu sitio web de forma correcta
Un Saludo
Hola Karen,
He seguido los pasos que indicas y se ha generado un nuevo fichero .htaccess, pero los iconos siguen sin verse.
¿Alguna alternativa?
Un saludo
Hola Paula,
En este caso prueba si al añadir el siguiente código en tu htaccess se visualizan bien los iconos en tu web, ingresa en tu cPanel -> Administrador de Archivos -> public_html, dentro de este localiza la carpeta donde tienes los archivos de tu sitio web y editalo
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|font.css|css)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
PD: Antes de realizar cualquier cambio realiza una copia de seguridad de tu archivo htaccess y tu web, de esta forma si se genera algún error puedes restaurarla. https://www.webempresa.com/blog/backups-wordpress-en-2-minutos-con-all-in-one-migration.html
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Karen,
He incluido las 5 líneas de código que has enviado en el fichero .htaccess pero sigue sin mostrar los iconos. ¿Alguna otra alternativa?
Gracias
Un saludo
Hola Paula.
El problema viene porque no esta cargando el certificado de la web aunque veo que si que esta instado:
-> Contenido solo visible a usuarios registrados
.- Accede a la admisnitracion de WordPress
.- Accede Ajustes -> generales
.- Modifica las URL " Dirección de WordPress " y " Dirección del sitio (URL) "
Solo tienes que cambiar el protocolo http:// por https://
Revisa si con eso carga con el certificado, si sigue sin cargar haremos la redirección en el archivo htaccess pero primero prueba eso y así no editamos archivos.
Un saludo
Hola Karen,
He incluido las 5 líneas de código que has enviado en el fichero .htaccess pero sigue sin mostrar los iconos. ¿Alguna otra alternativa?
Gracias
Un saludo
Hola Paula.
Revisaste la respuesta anterior ?
Un saludo
Hola Pepe,
He cambiado las URL para incluir el certificado y parece que funciona. Lo voy a seguir observando para confirmar que vuelve a ocurrir.
Gracias
Un saludo
Hola Paula.
Genial !!! me alegra que lo solucionaras.
Cualquier consulat que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo