Buenas tardes,
Una consulta: redactando el contenido de una entrada con WordPress, al añadir una foto en el editor de texto, y publicar la entrada he visto que se ha desplazado una sección del texto del contenido a la derecha (no todo), aunque se ve bien en el editor de texto!?. Todo el contenido tendría que aparecer alineado a la izquierda, y no hay forma de arreglarlo. He intentado quitar la foto, cambiarla, pero no hay manera. He borrado la caché y nada...
En relación a lo mismo o parecido, en otra entrada me sucede que los espacios de texto en algunas partes no se respeta, y aparece el contenido "pegado", sin espacio de separación entre párrafos o fotos. ¿Tiene algo que ver?
Gracias
Hola
Envía la url exacta de las páginas en donde te sucede esto para revisar, es posible que con código CSS lo puedas corregir.
Saludos.
Muchas gracias por la respuesta y la rapidez!
Envío las URL de las entradas comentadas:
- La que está mal alineada: https://almagame.com/las-mejores-consolas-para-ninos/
Es a partir de los accesorios de la nintendo Switch.
- La que no respeta los espacios: https://almagame.com/los-mejores-videojuegos-para-ninos/
Es hacia el final de la entrada, a partir de los videojuegos de PEGI 12, el nº 4 Overwatch.
Saludos
Hola Roger,
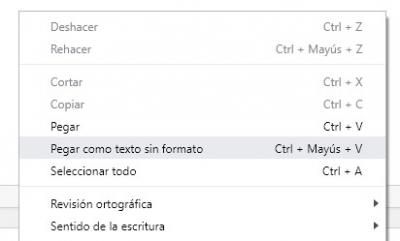
El contenido lo estás creando directamente en el editor del wordpress o lo estas copiando de algún word y pegarlo en tu entrada?, si este es el caso el wordpress muchas veces toma este estilo de interlineado o alineación que estés utilizando en el word, te recomiendo usar la opción de pegar sin formato de texto haciendo click derecho directamente en el texto cuando estés trasladando el contenido de un lugar a otro
Si este no es el caso puedes verificar haciendo click en la pestaña de HTML en el texto para verificar si tienen códigos extras que estén modificando la forma o el interlineado de los parrafos
Nos comentas como te va, saludos 🖐️
Gracias, argenis!
Pues lo redacté en un documento de Word y lo pegué, pero antes los pasé por HTML Tidy.net precisamente por eso. Lo curioso es que lo que está mal alineado lo añadí directamente desde el editor de WorPress. En la pestaña de HTML de Worpress no veo nada raro, aunque no es fácil aclararse allí, jajaja...
Hola Roger,
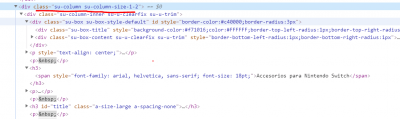
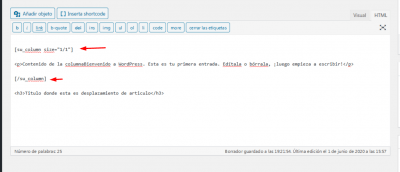
Estas usando algún código adicional en tus artículos para añadir columnas? Puedo ver en el inspector de elementos que es posible que no estés cerrando la columna de forma correcta.
Este tipo de clases son usados por el plugin Shortcodes Ultimate
Verifica dentro de la sección donde se muestra el desplazamiento de las columnas, justo antes donde inicia la linea la para el titulo de Accesorios para Nintento Switch tienes el shortcode de cierre usado en el plugin [/su_column].
Debe esta algo por ejemplo
Comprueba si el error esta en la falta del cierre de la columna de forma correcta.
Un Saludo
Hola, Karen!
Tenías razón! Era eso! Muchas gracias!
Ahora me estoy peleando con el otro tema que os comenté, el tema de los espacios entre los botones de compra y los siguientes textos. Debe ser algo relacionado, pero me cuesta ver lo que está mal. Sí que veo en la pestaña HTML unos </div>. ¿Qué es eso?. Te envío una foto de la pantalla de la pestaña HTML... vaya, no veo cómo adjuntar captura de pantalla. Te pego una sección. Y te recuerdo que las URL son https://almagame.com/las-mejores-consolas-para-ninos/
y
https://almagame.com/los-mejores-videojuegos-para-ninos/
</div>
<div style="text-align: center;">[su_button url="https://amzn.to/303jQRI" target="blank" background="#fc942e" size="6" rel="nofollow ugc"]COMPRAR[/su_button]</div>
<div></div>
<div></div>
<div></div>
<div>
<h3 class="a-size-large a-spacing-none"><a href="https://amzn.to/3dBPjhU"><span class="a-size-large" style="font-family: arial, helvetica, sans-serif; font-size: 18pt;">Mando Pro Controller para </span><span id="productTitle" class="a-size-large" style="font-family: arial, helvetica, sans-serif; font-size: 18pt;">Nintendo Switch</span></a></h3>
</div>
<a href="https://amzn.to/3dBPjhU" target="_blank" rel="nofollow noopener noreferrer"><img class="aligncenter wp-image-418 size-full" src="https://almagame.com/wp-content/uploads/2020/05/Mando-Pro-Nintendo-Switch-e1591290797264.jpg" alt="Mando Pro Nintendo" width="500" height="352" /></a>
<div></div>
<div></div>
<div></div>
<div><span style="font-family: arial, helvetica, sans-serif; color: #000000;">Mando inalámbrico que recrea la forma de un mando tradicional, cómodo y perfecto para jugar durante periodos prolongados en los modos televisor y sobremesa. Es el mando original de </span></div>
<div><span style="font-family: arial, helvetica, sans-serif; color: #000000;">Nintendo. </span></div>
<div></div>
<div></div>
<div></div>
<div style="text-align: center;">[su_button url="https://amzn.to/3dBPjhU" target="blank" background="#fc942e" size="6" rel="nofollow ugc"]COMPRAR[/su_button]</div>
<div></div>
<div></div>
<div class="celwidget aplus-module module-9" data-cel-widget="aplus-module-9">
<div class="a-expander-collapsed-height a-row a-expander-container a-expander-partial-collapse-container" aria-live="polite" data-a-expander-name="aplus-module-expander" data-a-expander-collapsed-height="700">
<div class="a-expander-content a-expander-partial-collapse-content" aria-expanded="false">
<div class="aplus-module-wrapper">
<div></div>
Gracias
Hola Roger,
Los elementos <div> son contenedores que permiten crear divisiones, es decir te permiten tener varios elementos HTML dentro de el para organizar y diagramar los estilos de tu sitio web.
Lo que puedo ver en tu código que es tienes algunos botones envueltos con la etiqueta <p> y otros sin ella, estos últimos son los que te generan el problema de los espacios.
Para solucionarlo prueba agregar a los elementos que faltan la etiqueta <p>, por ejemplo tus botones deben estar algo como
<div style="text-align: center;">
<p>
[su_button url="https://amzn.to/3dBPjhU" target="blank" background="#fc942e" size="6" rel="nofollow ugc"]COMPRAR[/su_button]
</p>
</div>
Si analizamos el código vemos que después de la etiqueta que abre el <div> hay una etiqueta <p> que cierra </p> antes del cierre de </div>
Espero que no sea muy confusa mi explicación
Verifica sin con esto lograr solucionar el problema del espaciado
Un Saludo 😊
Hola,
Por favor, me pueden ayudar a justificar el texto de mi web, ya lo he intentado todo, he seguido paso a paso las recomendaciones que conseguí en el foro pero ninguna funciona, (he refrescado la página y borrado la caché un millón de veces, pero sigo sin ver los cambios).
1. Atajo de teclado (pulsar simultáneamente las teclas Mayúsculas, Alt y “j” (inicial de “justificar”)
2. Insertando código HTML (editor clásico y Gutenberg),
acceder a la edición HTML del post o página en WordPress y colocar el párrafo que queramos justificar en medio de estas dos etiquetas de inicio y final de párrafo:
<p style=”text-align: justify;”>
3. Bloque de texto con una clase CSS (sólo para Gutenberg)
- Escribir el siguiente código en el cuadro de texto, que crea la clase “justificar” para utilizar en todos los párrafos que referencien esta clase:
p.justificar {
text-align: justify;
}
4. Añadir un botón de justificación con un plugin (solo editor clásico)
El plugin Re-Add Text Justify Button realiza sola y exclusivamente esta tarea: añadir el botón de justificar texto en la barra de herramientas
5. Una clase CSS para todos los párrafos del sitio web (esta es la única que mantengo configurada pero tampoco funciona, para las demás devolví los cambios)
Escribir el siguiente código en el cuadro de texto que afectará a todos los párrafos del sitio web, pero no al resto del texto:
article .entry-content p {
text-align: justify;
}
No sé, si tendrá que ver con el editor de bloques que estoy utilizando que es Kadence Blocks, las sugerencias que he encontrado hacen solo referencia a Gutenberg, no obstante en las que se adiciona código directamente debería funcionar indiferentemente del tema o editor que se utilice, no?
El tema que estoy utilizando es: Virtue
Muchas Gracias!
Hola Karem,
En este caso ya que todos los temas son diferentes y usan algunos estilos es posible que no te funcionen ya que deben ser las reglas que usen tu sitio web, para verificar con mejor detalle abre un nuevo tema con tu consulta y nos indicas la URL donde deseas alineas los textos que no te funcionan.
De esta forma podemos ayudarte con mayor detalle sobre lo que nos comentas.
Un Saludo 😊
Hola Karen, gracias por tu pronta respuesta.
Me puedes indicar como abro un nuevo tema en el foro?, soy nueva con todo esto y no logro conseguir la opción.
Gracias
Hola Karem,
Por supuesto, para abrir un nuevo tema en foro debes ir a la sección de Añadir tema que se encuentra desplegado en cada una de las categorías
Selecciona la categoría donde deseas añadir el nuevo tema u pulsa sobre el botón
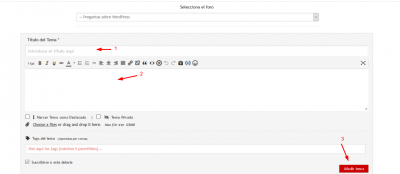
Una ves lo pulses se abrirá la caja del editor de texto donde debes seleccionar el foro que necesitas,
Cuando lo selecciones solo debes escribir tu consulta y pulsar Añadir Tema
Te comparto esta guía donde te muestran en la sección ¿Cómo realizo una consulta en el Foro? los pasos que debes seguir
-> https://guias.webempresa.com/preguntas-frecuentes/crear-una-consulta-ticket-foro/
Un Saludo
Hola Karem,
De acuerdo, quedamos muy atentos.
Un Saludo