Buenas me gustaria alinear los botones en las categorias de woocommerce ya que me aparecen en diferentes alturas según el tamaño del texto.
Por ejemplo:
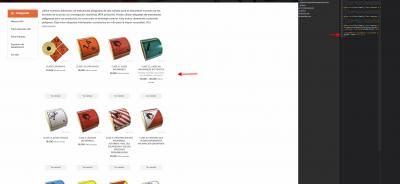
https://sien.es/etiquetas-adr/
Por otro lado, me gustaria saber si del plugin VVAme chat, es decir el plugin de wasap que existe para wordpress, puedo elegir las paginas especificas donde quiero que aparezca, si que da la opcion de elegir si aparecer en paginas, entradas y demas pero de manera general, es decir si elijo que aparezca en paginas aparece en todas, no me deja elegir una en concreto.
Se podria de algun modo decirle en que pagina concretamente quiero que aparezca?
Muchas gracias
Buenas me gustaria alinear los botones en las categorias de woocommerce ya que me aparecen en diferentes alturas según el tamaño del texto, se podria hacer sin plugin?
Por ejemplo:
https://sien.es/etiquetas-adr/
Por otro lado, me gustaria saber si del plugin WAme chat, es decir el plugin de wasap que existe para wordpress, puedo elegir las paginas especificas donde quiero que aparezca, si que da la opcion de elegir si aparecer en paginas, entradas y demas pero de manera general, es decir si elijo que aparezca en paginas aparece en todas, no me deja elegir una en concreto.
Se podria de algun modo decirle en que pagina concretamente quiero que aparezca?
Por ultimo me gustaria cambiar los titulos de los productos en las categorias, que fuera:
Font-family: Proxima Nova
Font-weigth: 400;Ahora esta en Geomanist y como es el h2 que utilizo para los post del blog tambien se me cambio en los titulos de los productos. Pero en titulos h2 de productos quiero usar la Proxima Nova y en el de los Post la que ya esta la Geomanist.
Un saludo
Muchas gracias
Hola Carlos.
me gustaria alinear los botones en las categorías de woocommerce
Puedes añadir un tamaño fijo.
Añade lo siguiente al archivo style.css:
.woocommerce ul.products li.product {
height: 24em;
}
me gustaria cambiar los titulos de los productos en las categorias
.woocommerce ul.products li.product .woocommerce-LoopProduct-link h2, .woocommerce ul.products li.product .woocommerce-loop-category__title {
font-family: proxima nova;
}
No se si tienes la fuente importada a tu web ya que si no recuerdo mal ese tipo de letra es de Pago:
-> https://fonts.adobe.com/fonts/proxima-nova
Sobre lo del plugin , por favor abre una nueva entrada, si puedes no anides consultas e inta crear una entrada para cada consulta que quieras realizar.
Un saludo
Buenas Pepe,
Si la fuente es importada, ya esta funcionando en la web.
Por otro lado meti el codigo en las CSS y no me funciona la altura ni el cambio de fuente. No hubo cambios
Un saludo
Hola Carlos,
En el código intenta agregar la palabra important al final, esto obligara al CSS tome este cambio por encima de otros estilos de tu web.
Debe quedar algo así
.woocommerce ul.products li.product {
height: 24em !important;
}
Con respecto a que no te toma la fuente, este debes agregarle el nombre especifico que le agregaste cuando la añadiste a tu web, por ejemplo si cuando la agregaste le colocaste como nombre Nova, debes copiarla tal cual
Algo como esto por ejemplo
.woocommerce ul.products li.product .woocommerce-LoopProduct-link h2, .woocommerce ul.products li.product .woocommerce-loop-category__title {
font-family: 'Nova' !important;
}
También puedes agregarle al final la palabra Important,
Prueba y nos comentas si funciona
Saludos
Buenas Karen,
Añadi tambien el codigo que me enviaste y sigue sin funcionar.
Un saludo
Hola Carlos,
¿Estas usando algún plugin de cache? si lo tienes prueba eliminando la cache, también prueba borrando las cookies de tu navegador
-> https://support.google.com/accounts/answer/32050?co=GENIE.Platform%3DDesktop&hl=es
Actualiza la pagina y verifica si te toma los cambios
Saludos
Hola Karen, si lo probe la primera vez cuando escribio Pepe, lo he vuelto a hacer y no funciona.
Es un shortcode, pero creo que eso no tiene que ver.
Un saludo
Hola Carlos,
¿Estas usando algún plugin para agregar estilos CSS a tu sitio web?
¿Puedes verificar si tu tema tienes esta opción habilitada? Estas opciones generalmente se encuentran en las opciones del tema.
Saludos
Buenas Karen, no, pongo las CSS donde siempre es generatepress y es el lugar predeterminado para hacerlo, tengo ahi todas las css y funcionan correctamente, pero estas no se porque no funcionan.
Un saludo
Buenas Pepe,
No se porque a mi no me sale. Se me alinean cuando instalo un plugin que alinea los botones que se llama woo align, en cuanto lo quito se desalinean.
he puesto los codigos de css en la plantilla style css como me has dicho lo mismo no me salen alineados y la fuente de los titulos de los prodcutos no me cambia a proxima nova.
No se si sera problema de cache, pero vacie todas las caches de autoptimice de varnish y del navegador y me sigue sin fucnionar ninguna de las dos funciones ni la alineacion ni el cambio de fuente.
No se a que se puede deber.
Un saludo
Hola Carlos,
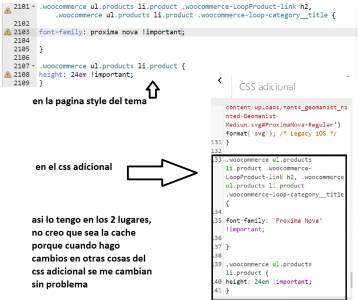
¿Puedes pegar una captura del código como lo estas incluyendo?
Saludos
Hola
Para nosotros poder verificar si carga el código, mejor desactiva temporalmente todo los plugins de cache y optimización que tengas, de esta forma podemos ver si el código carga correctamente o hay prioridad de otro codigo.
Saludos