Hola a todos,
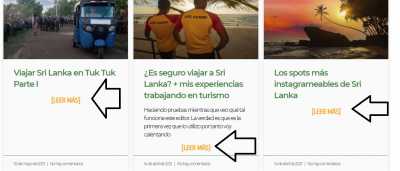
Quiero alinear en vertical dejando en posición fija el "Leer Mas", de tal forma de independientemente de la longitud del exceprt, "Leer Mas" siempre quede en la misma posición. He estado trasteando el CSS (y conseguido fijarlo en horizontal) pero no he podido dejarlo en la misma posición fija en horizontal.
Adjunto imagen como ejemplo.
Como siempre agradezco vuestra asistencia de antemano. Gracias y un saludo,
Contenido solo visible a usuarios registrados
Que tal Miguel,
Para hacer que el botón de "Leer mas" quede en una posición fija justo abajo de todo el contenedor agrega el siguiente código desde las opciones Apariencia -> Personalizar -> CSS Adicional
.elementor-grid .elementor-post__excerpt {
margin-bottom: 50px !important;
}
.elementor-grid .elementor-post__read-more {
position: absolute;
bottom: 50px;
width: 80%;
}
Nos comentas como te va, Saludos!
Hola @bruno-vichetti,
Muchísimas gracias! Ha funcionado perfecto a la primera. Gracias!
Hola Miguel,
Gracias a ti, siempre es un placer ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊