Hola de nuevo. Prometo que esta es la ultima consulta por esta semana 😉
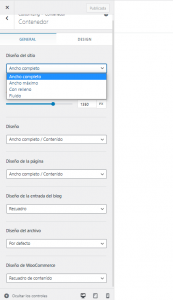
Veréis, no me aclaro con el ancho por defecto que debería tener mi tema Astra. Ni si poner el contenedor ancho completo, el fluido, el recuadro, el otro....¿Hay una medida estándar para esto? ¿Alguna recomendación? Actualmente esta es la configuración:
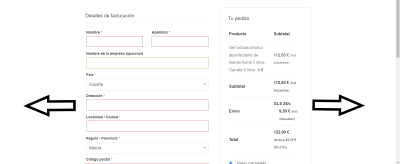
Por otro lado me gustaría que me ayudaseis a ver si puedo lograr que la pagina del checkout se vea algo mas ancha en la versión de pc ya que la veo demasiado estrecha y se montan algunas líneas:
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Jose,
La configuración que viene por defecto usualmente es la más recomendada para el tema, esto puede variar dependiendo en como el tema trate sus espacios, pero en cuanto a astra si al entrar a esta configuración vez un tamaño de 1350px no es recomendable moverlo a menos que sepas que va a hacer esto (ampliar los espacios y mover márgenes) esto puede ocasionar que tengas que reconfigurar algunos espacios que ya tienes configurados en tu web, así que lo mejor es dejarlo del tamaño que se indica en el panel por defecto.
Con respecto al carrito, verifica aplicar este código en Apariencias - Personalizar - Css adicional:
@media (min-width: 922px){
.woocommerce-checkout form.checkout {
max-width: 100% !important;
margin: 0 auto;
}}
Verifica con este y nos comentas como te va.
Un saludo
@karen Copón que rapidez en contestar. Muchísimas gracias, el código funciona a la perfección. De diez!!
Respecto a lo otro no tengo ni idea de cual es la anchura estándar de Astra. Creo que la de 1350px la cambie yo hace tiempo y no recuerdo por qué🤦♂️. Voy a ver si por los tutoriales de los de Astra dice algo.
Gracias una vez mas
Hola Jose,
Si lo modificaste hace tiempo entonces mejor no tocarlo porque todo tu sitio ya está construido y diagramado basándose en este ancho si lo cambias como te comento es posible que se muevan ciertos márgenes y objetos y tengas que volver a configurar ciertas cosas, nos comentas si podemos dar como cerrado el tema.
Un saludo