Hola, necesito de su ayuda quiero colocar un texto con movimiento en mi página que diga que estaremos de vacaciones quiero que salga después de la cabecera me podrían ayudar?
Hola Ramón,
Puedes compartirnos la Url de la consulta, para poder verificar con qué elemento puedes agregar esto que comentas.
Un saludo 🖐️
@argenis realmente quiero colocarlo en ambas pero esta es la URL de una de ellas https://www.tubolsa.es/
Me instalé WooCommerce para mi tienda online, pero en la página principal de mi web, me aparece, al final de la página categorias de la tienda, cosa que no quiero, ppero no se que hacer para que no salga.
Soy muy principiante en wordPress, la verdad.... de idea poca.
Hasta los vídeo es correcto, las categorías de después no, y me salen unas 5
Hola Elisenda
Por favor abre un nuevo tema con tu usuario, al seguir un tema de otro usuario no podemos realizar las pruebas que necesitamos en tu cuneta 😉
Un saludo
Hola Ramon.
Veo que utilizas Storefront como plantilla.
Puedes utilizar el siguiente Plugin:
-> https://es.wordpress.org/plugins/ml-slider/
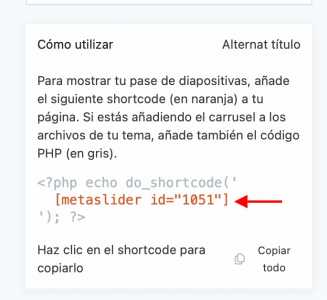
Una vez creado el Slider veras que crea un Short Code con el IDE del slider
.- Edita el archivo functions.php que encontraras en wp-conten -> Themes -> Tu_plantilla y al final del archivo añade lo siguiente:
add_action( 'storefront_content_top', 'we_custom_slider_storefront' );
function we_custom_slider_storefront() {
if ( is_front_page() ) {
echo do_shortcode('[metaslider id="1051"]');
}
}
Del código anterior tienes que modificar " [metaslider id="1051"] " por el Short Code que obtuviste al crear el Slider
Revisa si es eso lo que buscas y nos comentas.
Un saludo
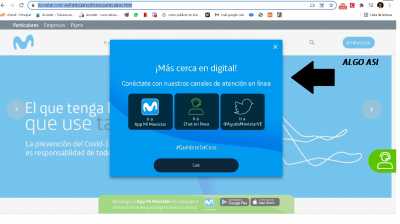
@pepesoler No, de verdad no es lo que quiero pero haremos de otra forma como hago para colocar una imagen al ingresar a la paginas y que luego le demos a una equis y podamos continuar e la web
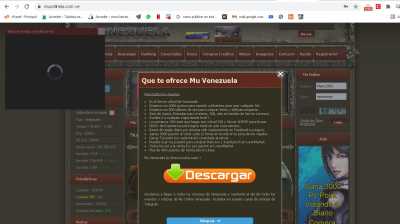
@pepesoler algo como este ejemplo tanto en tubolsa.es como en plastirama.es quiero colocar una alerta que ya tengo hecha en una imagen
Hola Ramon.
Ok, lo que quieres es un PopUp, puedes utilizar el siguiente plugin:
-> https://es.wordpress.org/plugins/wp-popup-banners/
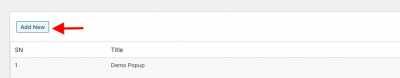
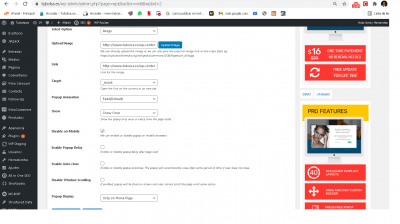
Una vez instalado accede al plugin y pulsa en Add New
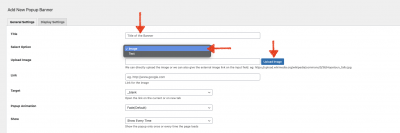
.- Añade un titulo y selecciona si quieres una imagen o texto:
Si es un banner que creaste puedes subir la imagen
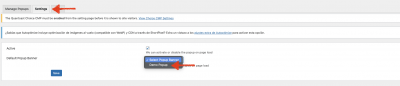
.- En la pestaña Setting selecciona el PopUp que creaste.
Espero que sea esto lo que buscas, de no ser así por favor indicalo paar que podamos seguir ayudando.
Un saludo
@pepesoler He hecho todo tal en tubolsa.es y no se muestra ayuda necesito colocar urgente
Hola Ramon.
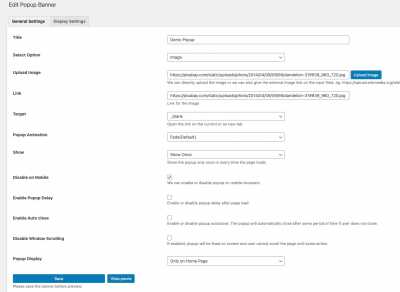
Puedes adjuntar capturas de las opciones del PopUp que creaste
y de la pestaña Settings:
Puedes probar con uan alternativa al plugin anterior:
-> https://es.wordpress.org/plugins/popup-maker/
Tienes una guía en este entrada del blog:
-> https://www.webempresa.com/blog/insertar-una-ventana-emergente-en-wordpress-con-simple-popup.html
Un saludo