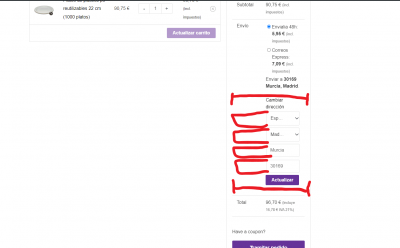
Buenos días a tod@s. Espero que hayáis pasado un buen verano. Mi consulta es la siguiente. Trabajo con el tema Astra y les he mandado la misma consulta que os voy a hacer y no se entran o no se quieren enterar. En la pagina del carrito, los desplegables para cambiar la direccion de envio, se ven muy estrechos y apenas se ve lo que estas eligiendo. Paso captura:
Se os ocurre alguna forma de que ocupe el ancho completo que marco en rojo, que seria lo mas lógico?.
Gracias de antemano
Contenido solo visible a usuarios registrados
Hola Jose,
En este caso, ya que todos los elementos están en una tabla es un poco difícil manipularla; sin embargo, revisa si es siguiente código te permite ajustas las filas para el calculo del envió
@media only screen and (min-width: 992px) {
tr.shipping {
display: flex;
flex-flow: column wrap;
flex-basis: max-content;
width: 250px !important;
}
.woocommerce-cart .cart-collaterals .shipping th {
width: 100% !important;
}
tr.shipping td {
border: 0px !important;
}
}
Este código debes añadirlo en el apartado de Apariencia -> Personalizar -> CSS Adicional
Verifica con esto y nos comentas como ha ido todo
Un Saludo
@karenGenial, parece que funciona. Muchísimas gracias. Podemos cerrar el tema. Un saludo