Hola amig@s, quiero aplicar un estilo CSS solo a mi página primcipal para que los productos se vean en 2 columnas (es solo para el tema móvil). Reitero, solo a la homepage, al resto de la web no.
El código es el siguiente:
/*Muestra 2 columnas movil*/
.site-main ul.products li.product {
width: 46.411765%;
float: left;
margin-right: 5.8823529412%;
}
.site-main ul.products li.product:nth-of-type(2n) {
margin-right: 0;
}
@media (min-width: 768px) {
.site-main ul.products li.product:nth-of-type(2n) {
margin-right: 5.8823529412%;
}
}
Contenido solo visible a usuarios registrados
Hola Tomas.
Para lo que buscas puedes añadirle el ID de la página donde quieres que se aplique ese código.
Supongamos que el ID de la página de inicio es 120:
/*Muestra 2 columnas movil*/
.page-id-120 .site-main ul.products li.product {
width: 46.411765%;
float: left;
margin-right: 5.8823529412%;
}
.page-id-120 .site-main ul.products li.product:nth-of-type(2n) {
margin-right: 0;
}
@media (min-width: 768px) {
.page-id-120 .site-main ul.products li.product:nth-of-type(2n) {
margin-right: 5.8823529412%;
}
}
Como saber el ID de la pagina ?
Muy fácil, solo tienes que edita la página y en al URL veras el ID de esa página
Si lo revisas con en inspector de la web también puedes ver el ID de esa página en el Body , en tu caso veo que el ID es el 15620:
El código sería el siguiente:
/*Muestra 2 columnas movil*/
.page-id-15620 .site-main ul.products li.product {
width: 46.411765%;
float: left;
margin-right: 5.8823529412%;
}
.page-id-15620 .site-main ul.products li.product:nth-of-type(2n) {
margin-right: 0;
}
@media (min-width: 768px) {
.page-id-15620 .site-main ul.products li.product:nth-of-type(2n) {
margin-right: 5.8823529412%;
}
}
Un Saludo
Hola pepe, sí, lo entiendo, me lo has explicado muy bien, pero no funciona, incluso poniendo !important
Hola Tomas.
Por lo que veo lo que quieres es mostrar dos columnas en la página de inicio.
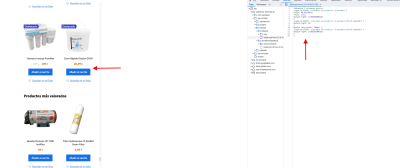
Estoy revisando el código y veo que funcionan bien:
Tienes que añadirlo en apariencia -> Personalizar -> CSS Adicional.
Si sigue sin funcionar, por favor adjunta una captura para que veamos como estas añadiendo el código.
Un Saludo
Hola Tomas.
Claro tienes que añadir el media al principio de todos los códigos, si te das cuenta el media ( que es el que le indica la resolución ) solo lo tienes para el último bloque del código, si quieres que los tres bloques de código solo se ejecuten en la version móvil tienes que añadirlo al principio:
/*Muestra 2 columnas movil*/
@media (min-width: 768px) {
.page-id-15620 .site-main ul.products li.product {
width: 46.411765%;
float: left;
margin-right: 5.8823529412%;
}
.page-id-15620 .site-main ul.products li.product:nth-of-type(2n) {
margin-right: 0;
}
.page-id-15620 .site-main ul.products li.product:nth-of-type(2n) {
margin-right: 5.8823529412%;
}
}
Todos los códigos que tengas desde la apertura del media " @media (min-width: 768px) { " hasta el cierre de ese media " }} " solo actúan cuando la resolución sea de 768px
Un Saludo
Efectivamente, haciendo así como dices ya no afecta en la versión PC. Sin embargo, perdona mi torpeza, en la versión móvil lo sigo viendo igual.
Hola Tomas.
Ok, por favor adjunta una captura para que veamos exactamente cómo estás añadiendo el código.
Un Saludo
Hola Tomas.
Solo tienes que añadir el media en el primer bloque, el codigo es el siguiente:
/*Muestra 2 columnas movil*/
@media (min-width: 768px) {
.page-id-15620 .site-main ul.products li.product {
width: 46.411765%;
float: left;
margin-right: 5.8823529412%;
}
.page-id-15620 .site-main ul.products li.product:nth-of-type(2n) {
margin-right: 0;
}
.page-id-15620 .site-main ul.products li.product:nth-of-type(2n) {
margin-right: 5.8823529412%;
}
}
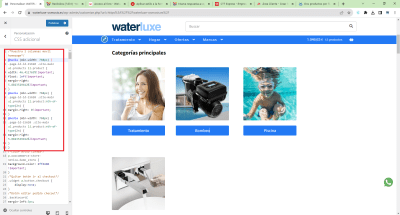
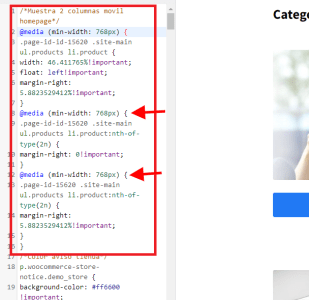
Si te das cuenta tienes en media en todos los bloques del código y además no estan cerrados:
Un Saludo
Ahora síiii, eres un campeón Pepe.
Muchas gracias!!!
Hola Tomas.
Nada, Gracias a ti amigo !!!
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo