Hola deseo utilizar Archivos WEBP de imagenes esto porque hace mas ligero la carga de la pagina, pero tengo un problema:
Wordpress a traves de un plugin ya me permite subir los archivos webp a mi hosting, cuando lo cargo a la pagina funciona bien para formato para celulares (OJO USO ELEMENTOR PRO como page builder) pero para formato PC la imagen desaparece, por favor su apoyo para subsanar.
Saludos
Ricardo Valverde
Hola Ricardo,
No te recomiendo utilizar el formato web de imagenes pues su compatibilidad con algunos exploradores web todavía es limitada, ¿Podrías indicarme la url del sitio web donde lo has implementado? Por favor.
Saludos
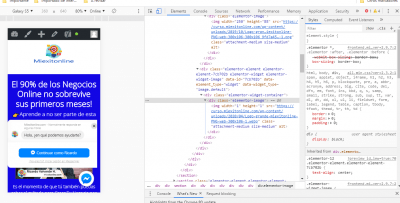
Hola, aca paso el Link, he puesto la imagen dos veces, la de arriba es en PNG y la de abajo es webp....hace un momento se veia normal en celular, pero PC desaparecia, al analizar con mas detalle el codigo le colocan lo siguiente (a la segunda imagen) <img width="1" height="1" src="https://curso.miexitonline.com/wp-content/uploads/2020/04/Logo-grande-miexitonline-PNG-web-300x106-1.webp" class="attachment-medium size-medium" alt="">
https://curso.miexitonline.com/curso-mkt-digital/
Agradecere el apoyo
Saludos
Hola Ricardo, ¿Podrías indicarme cuál imagen o imagenes no se están mostrando específicamente? He revisado tu sitio web en la version escritorio y móvil y no logro identificar qué imagen (es) no está(n) cargando, todas las imágenes puedo visualizarlas correctamente.
Por otra parte, con tu segundo mensaje no me queda claro cuál es el problema ahora con tu sitio web, disculpa si me he confundido.
Saludos 🙂
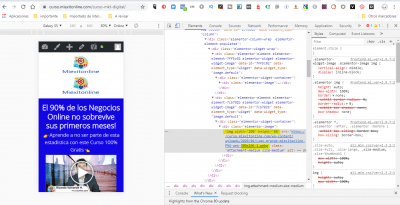
Hola paso las dos imagenes a modo de comparar....Primer caso, se colocan dos imagenes la primera en PNG y la segunda en WEBP....la segunda no aparece, para el tamaño de este ultimo tanto el ancho como el ato se colocan como valor "1"
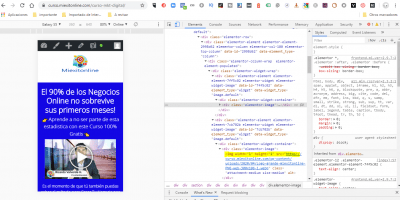
En la segunda imagen modifico manualmente en Chrome y coloco las dimensiones y ahora si aparece las dos imagenes tanto la de PNG y WEBP, pero claro al refrescar se queda como en la primera imagen, que tendria que hacer para que respete las dimensiones? recordar que el objetivo es hacer mas ligero la carga por ende conviene que se carguen la imagenes en WEBP y no PNG ni PJG
https://curso.miexitonline.com/curso-mkt-digital/
Saludos
Hola,
¿Podrías indicarme el plugin que estás utilizando?
Probablemente te suceda lo que nos describes por que el explorador web antes de desplegar una u otra imagen evalúa cuál es la mejor opción a mostrar.
Saludos 🙂
Hola para subir archivo de tipo WEBP utilizo WP Enable WebP,
y como constructor de paginas uso ELEMENTOR PRO, entiendo que no deberia haber problemas (lo he probado en Chrome, en Firefox y otros ) pero tenemos el mismo resultado.
Agradecere si me apoya en la solucion de la misma.
Saludos
Ricardo
Hola Ricardo,
Considero que tu web está trabajando correctamente con las imágenes en formato webp, si analizas el resultado de Google PageSpeed Insights -> Contenido solo visible a usuarios registrados verás que la recomendación de usar imágenes en dicho formato a desaparecido, además tu web recibe un 96/100 en calificación en la versión para ordenador actualmente, considero que ya es por demás una calificación muy alta.
Si me equivoco ya mis compañeros me han de corregir.
Saludos 🙂
La versión en PC está Ok en cuanto a velocidad, pero tus sabes que en la actualidad se busca una buena carga en mobile, he intentado de mil formas de que mejore la velocidad de carga (una de las mejoras es que la imágenes sean menos pesadas) en todo caso agradeceré tu apoyo con alguna recomendación para que cargue más rápidamente en mobile.
Gran saludo
Ricardo
Hola Ricardo.
Prueba con el siguiente plugin:
https://es.wordpress.org/plugins/webp-express/
El plugin lo que realiza es convertir las imágenes que tienes a un formato webp, no hace falta que las conviertas ese formato antes de subirlas.
WordPress cuando sube una imagen crea otras tres imágenes con tamaños distintos pero las extensiones son jpg o png no con extensión webp.
Ten en cuenta que no todos los navegadores son compatibles con imagenes en formato webp, por ejemplo Safari no es compatible:
-> https://caniuse.com/#search=webp
Revisa lo que te comento del plugin.
Un saludo
Hola con el Plugin recomendado entiendo que va a cargar dependiendo del navegador para que en todos los casos se vea (incluyendo SAFARI), pero veo que tiene problemas si se usa Cloudflare (lo uso para aumentar la velocidad de carga), finalmente este plugin resuelve el objetivo buscado? que la carga sea mas rapida subiendo imagenes de carga ligera y que esta se vea en la mayoria de exploradores incluyendo Safari, agradecere se esclarezca mi consulta.
Saludos
Ricardo
Hola Ricardo.
va a cargar dependiendo del navegador para que en todos los casos se vea (incluyendo SAFARI),
No, el plugin lo que hace es convertir la imágenes al formato WEBP, los problemas que hay de compatibilidades con navegadores, por ejemplo Safari no se pueden solucionar ya que es un problema de compatibilidades con el navegador que no soporta esa clase de archivos.
que la carga sea mas rapida subiendo imagenes de carga ligera
Te ayudará a que la carga sea más ligera pero ten en cuenta que tampoco será mucho, puedes ganar algunos microsegundos.
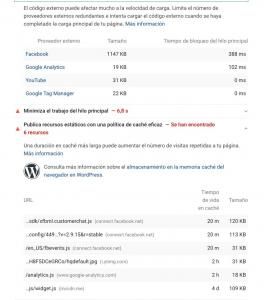
Revisando la web no veo que tenga problemas de carga y parece que carga bien, solo tienes algunos recursos pero son de carga externos que no se puede realizar nada:
Un saludo
hola buenos días tengo el mismo problema, estoy subien imagenes webp usando elementor pro, y no salen las imagenes webp estoy usando chrome
como se puede solucionar ?
Hola
En chrome según veo si que debería salir, aunque en algunas versiones el soporte es parcial.
Sin embargo si te complicas con este formato evalúa cambiar el formato de tus imágenes a .png o .jpg, puedes usar algún conversor online, por ejemplo:
https://convertio.co/es/webp-png/
Saludos.
gracias
la idea es empezar a usar este formato para mejorar la velocidad ya estaba usando png pero no se por que no se pueden ver sera problema de elementor o de otro plugin de la web