Contenido solo visible a usuarios registrados
Hola Jonathan,
Puedes probar si con el siguiente código se aumenta el tamaño; sin embargo, ten en cuenta que estos iconos son imágenes y que es posible que ya este tamaño este predeterminado en la imagen en sí
.pswp__button, .pswp__button--arrow--left:before, .pswp__button--arrow--right:before {
background: url(../../../../../../../../../../../plugins/classified-listing-pro/assets/vendor/photoswipe/default-skin/default-skin.png) 0 0 no-repeat;
background-size: 264px 88px;
width: 72px;
height: 72px;
}
Verifícalo y nos comentas como va todo
Un Saludo
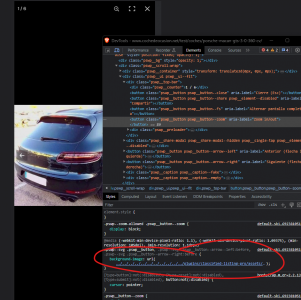
@karen Hola! No funciona. Ahora se ven los iconos raros y por duplicados. Puedes ver en el link. ¿Si pensamos otras alternativas? Como podría hacer que no me coincida a X con la hamburguesa del menú para evitar esto?
¡Gracias de nuevo!
Hola Jonathan,
Lo veo de la siguiente forma:
Como te comento es una imagen que añade los iconos:
Puedes probar cambiar esta imagen subiéndola nuevamente con un poco de tamaño más grande, y luego sustituirla en el CSS
@media (-webkit-min-device-pixel-ratio: 1.1), (-webkit-min-device-pixel-ratio: 1.09375), (min-resolution: 105dpi), (min-resolution: 1.1dppx){
.pswp--svg .pswp__button, .pswp--svg .pswp__button--arrow--left:before, .pswp--svg .pswp__button--arrow--right:before {
background-image: url(../../../../../../../../../../../plugins/classified-listing-pro/assets/vendor/photoswipe/default-skin/default-skin.svg);
}}
Ten en cuenta que si este es un plugin no podemos comprobarlo, puedes probar consultarlo con el desarrollador del plugin para que te indique de forma precisa como solucionarlo.
Un Saludo
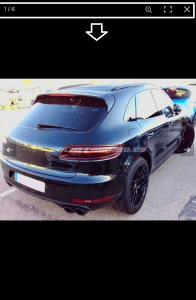
@karen Hola! No consigo hacerlo. Vamos a probar otra cosa que creo que será más fácil. ¿Cómo puedo coger todos los iconos y darle padding arriba? Para que salgan todos los iconos para un poco más para abajo. Gracias!
Hola Jonathan,
En este caso prueba si el siguiente código CSS te permite mover lo que necesitas