Necesito modificar el icono del tema en mi sitio web, en vez de iconos que vaya imágenes reales adjunto el icono de tema actual y el icono de ejemplo a modificar
.
espero su pronta respuesta.
se le agradece de antemano.
saludos
Daniel Ruiz
URL del sitio: Contenido solo visible a usuarios registrados
Hola Daniel
Revisa desde el backend de tu wordpress en Apariencia => widgets, aqui debérias tener el código que genera estos textos e imágenes
En el caso de que quieres cambiarlos deberás primero tener tus imágenes de un tamaño adecuado, luego subirlas y finalmente colcoar el código de referencia en el widget, guarda el código que hay actualmente para que lo tengas como guia.
Salduos.
Holas, podrías apoyarme aun no resuelvo este inconveniente, me ubicado en wordperess en Apariencia => widgets y no encontrado código que genera textos e imágenes.
por favor podrías enseñar este proceso
saludos
Daniel
HOla Daniel
Envia una captura de pantalla de lo que ves en Apariencia => Widgets
Tu plantilla de donde la descargaste? enviano el link ya que es posible también que sea una característica de tu plantilla
Saludos.
Hola Jhon:
Te adjunto la imagen de apariencia , y el link del tema llamado Weblizar http://weblizar.com/demo/themes/free/weblizar/
gracias
saludos
Hola,
Según la documentación de la plantilla posiblemente contenga un menú en la administración de WordPress que permite modificar dichos servicios, puedes revisar el siguiente enlace: http://weblizar.com/documentation/themes/weblizar-premium-theme/
Según la documentación procede para el tema premium, pero ni aun asi encuentro la opcion donde pueda cambiar de iconos a imagen, por favor, si podrian cambiar el CSS o exista la forma comunicarme, lo necesito hacer ese cambio urgente.
http://infinite-cp501.wordpresstemporal.com/
saludos
Hola,
Nosotros no realizamos cambios en tu web, puedes utilizar una herramienta como Firebug para cambiar el CSS o ubicar ficheros o imágenes.
En el siguiente artículo del Blog de Webempresa se explica el uso de Firebug, herramienta destinada a localizar cadenas de código, estilos, etc., desde tu navegador:
-
Firebug Lite for Google Chrome:
- https://chrome.google.com/extensions/detail/bmagokdooijbeehmkpknfglimnifench
Fifebug Firefox:
- https://addons.mozilla.org/es-es/firefox/addon/firebug/
Estimado Johny,
he probado la herramienta recomendada Firebugy me ha parecido genial he logrado hacer ediciones de html y colocado las imágenes que deseo pero de forma local, a lo que voy es que quiero cambiarlo en la misma plantilla, y no encuentra la ruta del php, que me dirija, por favor apoyame...
saludos
HOla Daniel
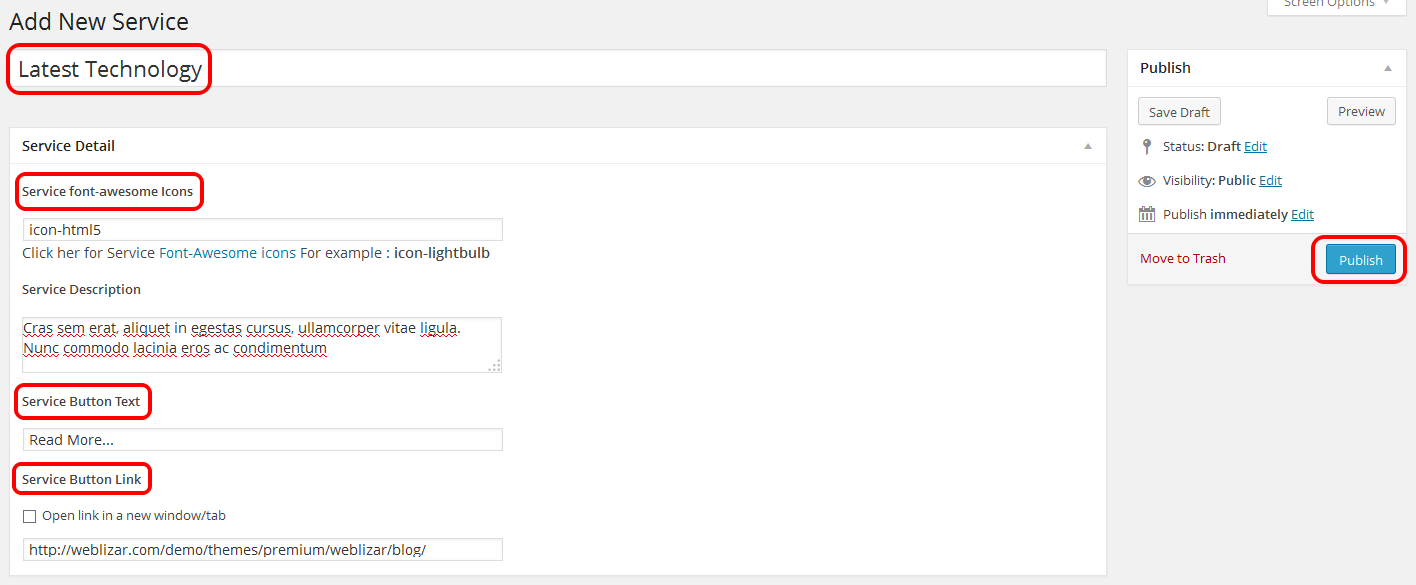
Lamentablemente según veo en la documentación, específicamente en esta pantalla

Las imágenes corresponde a un tipo de letra (una fuente con iconos) por lo que esa es la manera de trabajar del theme y será complicado que cambies este comportamiento, lo mejor que podrías hacer es elegir en el link de Font-awesome-icons , algún otro nombre de icono para colocar
La otra opción es pasar completamente de esta opción y colocar tu código manualmente como lo harías en otra sección en donde no te limite.
Saludos.
Hola Jhon:
He usado la herramienta firebug he hecho este cambio pero de forma local, pero lo mismo deseo copiar mi código en el template, que seria remplazar por esto:
 Alarmas
Alarmas
quedando visualmente de esta manera.
solo deseo que me indiquen el archivo php a donde modificar, para poder insertar esa linea html y ver mi icono deseado.
saludos
Hola Daniel
Ubica el archivo : /wp-content/themes/weblizar/front-page.php
A partir de la línea 100 verás el código que da forma a esta parte de tu theme, ten en cuenta que debes trabajar con código php y html mezclado, realiza un backup del archivo por las dudas.
Saludos
Excelente Jhon, gracias por tu apoyo técnico,
saludos
Hola,
Nos alegra que te guste nuestro servicio. 🙂
Nos sería de mucha utilidad que nos dejases tu testimonio, solicitamos testimonios para colocar en nuestra página y ayudar a otros posibles clientes a decidirse por nuestros servicios:
Puedes crearlo aquí: https://www.webempresa.com/testimonios.html?view=form&layout=edit
Si nos quieres enviar tu testimonio podemos colgarlo en nuestra página con un link hacia la tuya que siempre te ayudará a posicionarte, nuestra página tiene un Page Rank de Google alto.
Si ya te lo solicitamos anteriormente y nos lo facilitaste, puedes dejar otro testimonio si tienes otra página que quieras posicionar mejor al tener un link en la nuestra con tu testimonio.
Gracias por publicar tu testimonio y por tus palabras de agradecimiento.











