Hola amigos tengo un inconveniente quiero crear un botón que lleve a todos los productos al link de personalización pero no sé por recuerdo como ayudaaa por favor
Contenido solo visible a usuarios registrados
Hola Ramón,
¿Podrias ayudarme a entender a qué botón de personalización te refieres? Por favor.
Saludos
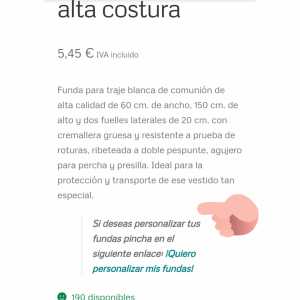
@bulmaro-webempresa @bulmaro-webempresa quisiera hacer algo similar a la imagen pero en todas las bolsas y trajes en general para que nos lleve a este URL http://www.tubolsa.es/personalizar-articulo/
Hola Ramon.
Por lo que veo es un link a una pagina en la descripción del producto:
Puedes añadirlo siguiente en al descripción del producto o donde quieras que se muestre ese enlace:
.- Añade un bloque HTML
.- Añade lo siguiente:
<blockquote>
<p>Si deseas personalizar tu articulo pulsa en el siguiente enlace <a href="http://www.tubolsa.es/personalizar-articulo/">Personaliza tu producto</a></p>
<blockquote>
Con la etiqueta a href " <a href="http://www.tubolsa.es/personalizar-articulo/">Personaliza tu producto</a> " le indicamos que el texto " Personaliza tu producto " es un enlace y le pasamos la URL del enlace " <a href="http://www.tubolsa.es/personalizar-articulo/"> "
Un saludo
@pepesoler Debo hacer uno por uno en cada producto? Yo lo que quiero es que eso salga en todos incluso al crear un producto nuevo
Hola Ramón,
En este caso para añadir este texto en todos los productos puedes probar con el siguiente código que debes añadir en el function.php de tu tema (preferiblemente un tema hijo)
add_filter('woocommerce_short_description','ts_add_text_short_descr');
function ts_add_text_short_descr($description){
$text="<blockquote><p>Si deseas personalizar tu articulo pulsa en el siguiente enlace <a href='http://www.tubolsa.es/personalizar-articulo/'>Personaliza tu producto</a></p><blockquote>";
return $description.$text;
}
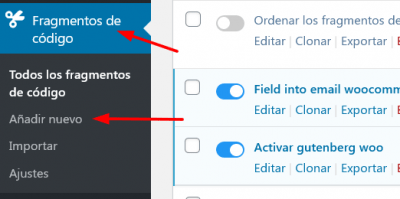
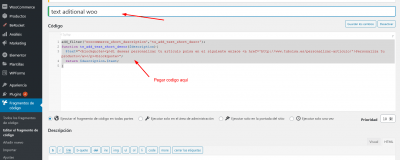
De igual forma puedes añadirlo con un plugin como code snippet , solo debes añadir un nuevo fragmento de código y añadir el código que te indico, por por ejemplo una vez lo instalas solo debes ir al apartado Fragmento de Bodigo -> Añadir nuevo y pegar el código indicado y guardar los cambios
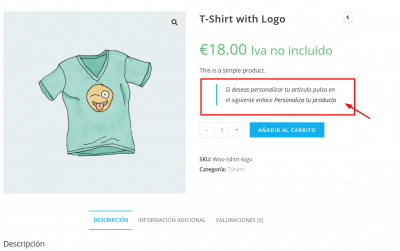
El resultado sera por ejemplo
Verifica si con esto logras añadir lo que deseas
Un Saludo
@karen me parece perfecto, era lo que yo que quería lo hice con el plugins peroo ahora no sólo me sale en los productos si no en todos lados yo solo quiero que quede en los productos
Hola Ramón,
Disculpa si no logro comprender bien la consulta, en que secciones o productos te aparece el texto? inicialmente este código solo añade un texto adicional en todos los productos que tengas en tu tienda ya sean productos creados previamente o nuevos, de manera si lo que deseas es que aparezca solo en algunos producto en especifico en este caso debes agregar el código que menciona Pepe en la descripción corta del producto donde deseas aparezca
Un Saludo
@karen en efecto quiero que me aparezca en todos los productos tal cual lo hace pero también lo observó en el menú donde aparece la lista ya te muestro
Hola Ramon,
no se ha adjuntado ninguna imagen, puedes compartirnos a lo que te refieres? adicional no veo que este activo el codigo ya que las descripciones siguen sin tener esto.
Un saludo 🖐️
Hola
Al código que ten envió Karen prueba añadir una condicional,
if (! is_product() ) return $description;
Al final quedaría:
add_filter('woocommerce_short_description','ts_add_text_short_descr');
function ts_add_text_short_descr($description){
if (! is_product() ) return $description;
$text="<blockquote><p>Si deseas personalizar tu articulo pulsa en el siguiente enlace <a href='http://www.tubolsa.es/personalizar-articulo/'>Personaliza tu producto</a></p><blockquote>";
return $description.$text;
}
Saludos.
@argenis lo estoy haciendo en un clon que tengo antes de mostrarlo en la pagina original