¡Buenos días!
Ayer un plugin que utilizaba se actualizó y dejó de funcionar. Tratando de buscar un plugin con funcionalidades similares, instalé uno que me dió errores, tuve que restaurar una copia de seguridad, cambiar imágenes que se rompieron, etc.
El plugin en cuestión lo utilizaba para redimensionar las miniaturas de las imágenes de la home. Wordpress por AMP me pide que sea de un tamaño mínimo; si lo coloco en ese tamaño se me ve mal en la home (como en la captura que os adjunto, en la entrada de el Club de los Mejores donde la portada queda recortada) pero si lo coloco en un tamaño que se me vea bien en la home me da errores de AMP. Por tanto, la solución era colocarlo en el tamaño que me pedía Wordpress y ajustarlo en la home con un plugin que regenera las miniaturas.
¿Sabéis cómo podría solucionar esto o un plugin que me pudiera servir de manera similar?
Gracias de antemano,
Hola Yolanda.
No ve que se muestren las imágenes:
Y si accedo a la URL de la imagen veo que no carga:
-> "https://aeternalecturas.com/wp-content/uploads/2020/03/el-club-de-los-mejores_arthur-gunn-1-550x360.jpg
Las imágenes se redimensionan pr CSS, lo que tienes que respetar es el taña, es decir todas tienen que tener las mismas dimensiones y estar en vertical u horizontal, no puedes tener imágenes con dimensiones distintas ya que puede que no se muestren bien.
En tu caso las imágenes se redimensionan a un ancho completo y un alto automatico:
.newspaper_x_widgets .newspaper-x-blog-post-layout-b .newspaper-x-image img {
width: 100%;
height: auto;
}
Intenta que todas las imágenes sean del mismo tamaño, si no se soluciona después de comprobar lo que te indico, añade alguna imágen para que podamos revisarlo.
Un saludo
Hola Pepe, gracias por tu respuesta. Ahora sí podrás ver las imágenes con el error que te comentaba (antes es que todavía no las había cambiado tras la restauración y estaban rotas).
No he podido encontrar ese css que me copias en "Personalización" que es donde yo incluyo modificaciones siempre. ¿Vendría, por tanto, así con el tema?
Por otro lado, he incluido ese css con dimensiones iguales para todos, y lo que hace es cambiar el tamaño de la imagen pero no la ajusta, es decir, se sigue viendo cortada, pero alargada. Por ejemplo, para los valores:
.newspaper_x_widgets .newspaper-x-blog-post-layout-b .newspaper-x-image img {
width: 250px;
height: 386px;
}
Se ven:
Saludos,
Hola Yolanda.
No puedes asignar un tamaño fijo, lo normal para que sea responsive tienes que indicarle un ancho del 100% y un alto automatico:
width: 100%;
height: auto.;
Esto e lo que yo veo:
Si reviso las imágenes veo que por ejemplo la primera imagen es en horizontal y las otras se muestran en vertical, tienes que respetar el tamaño de las imágenes, si quieres que todas se muestren en vertical o en horizontal, todas las imágenes que subas tiene que tener el mismo tamaño.
Las imágenes se redimensiona a un ancho o un alto, no se recortan y si cada uno tiene un tamaño o una forma distinta se redimensionarla pero perderán el formato.
Un saludo
Lo entiendo, el problema es que si utilizo el tamaño recomendado de wordpress en la home se ve como esa de El club de los mejores, se recorta. Son portadas de libros, con lo que necesito que se muestren en vertical y enteras. Si pongo un tamaño que solía poner de 250 x 336 más o menos según la portada (ligeras variaciones) me salen errores de AMP (antes no). Y si utilizo el tamaño recomendado para AMP, me pasa como esa primera del club de los mejores.
Lo solucioné con el plugin que te comentaba en el primer mensaje: las subía al tamaño recomendado y el plugin de "regenerate thumbails" me la adaptaba en la home al tamaño que le indiqué para que la portada se viera completa y no en horizontal.
Al actualizar el plugin, dejó de funcionarme como antes y de ahí todos los problemas que tuve...
¿Cómo puedo conseguir por tanto que las portadas se vean en vertical? ¿Algún otro plugin, tamaño específico...? Ya he probado muchos tamaños y o me da problemas de amp o me los da en la home.
Espero haberme explicado mejor.
Saludos.
Hola Yolanda.
Igual yo me estoy perdiendo en algo y no logro a verso.
Si reviso esta imagen :
No tiene el mismo formato que está:
Como te comente se redimensiona al ancho, es decir se muestra en un ancho del 100% y un alto automatico.
Lo que tienes que hacer es subir las imagenes cn el mismo formato y tamaño.
Un saludo
Claro, pero eso es como se ve en la home.
A la hora de subirlas, son el mismo formato todas (son portadas, siempre verticales). De hecho, en otras secciones de la web donde las imágenes también se re-dimensionan automáticamente, se ven bien:
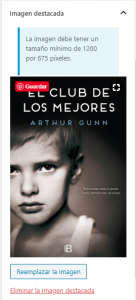
Pero en la home, no aunque la imagen destacada es la misma:
Si la subo en ese tamaño "recomendado" se ve mal en la home. Y si la subo en un tamaño que se vea bien en la home, me da errores AMP.
¡Gracias!
Hola
Lo que comentas que te da errores AMP no le veo mucha lógica, salvo no se esten redimensionando correctamente.
Comentas que anteriormente un plugin te solucionó el problema, prueba desinstalar completamente el plugin e instala nuevamente, asegúrate igualmente de actualizar tu WordPress en caso tengas actualizaciones pendientes y también actualiza plugins y temas.
Entiendo que estas usando este plugin:
https://pe.wordpress.org/plugins/regenerate-thumbnails/
Saludos.
Sí, estaba usando ese pero tras una actualización dejó de funcionarme correctamente.
¿No debería entonces hacer caso a la recomendación de tamaño de imagen mínima que se indica?
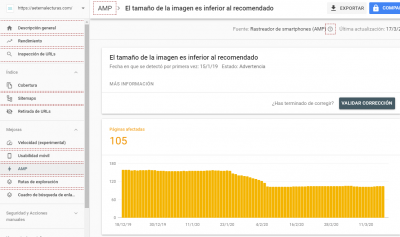
Estos son los errores de AMP:
Gracias, saludos.
Hola
A qué te refieres con que dejó de funcionar correctamente?, para AMP efectivamente se recomiendo tamaños más pequeños de imágenes, al parecer no tienes esos tamaños generados y que requiere el theme de AMP.
Si el plugin de regeneración no te sirve en su versión actual puedes evaluar usar la versión que si te funcionaba, tendrías que instalar un plugin de rollback:
https://wordpress.org/plugins/wp-rollback/
Saludos.
¿Entonces es mejor tamaños inferiores de imagen? Como por ejemplo, ¿el de Los señores del Humo que es de 250 por 378 píxeles?
Me refiero a que antes subía una entrada, con el tamaño mayor que recomienda 1200 x 675 píxeles y entonces en la portada se me veía cuadrada, como verás en los emails más arriba (no vertical que es lo que necesito porque son portadas). Entonces yo la pasaba por el plugin y se quedaba bien en portada (aun con el tamaño recomendado mayor).
No obstante, si me dices que para amp es mejor imágenes de menor tamaño me viene incluso mejor.
Me dices,
¡Muchas gracias!
Hola
Efectivamente, lo que te sugiere AMP esta referido al tamaño físico de la imagen
Cual es la url de la versión AMP de tu sitio, la siguiente url no funciona
Contenido solo visible a usuarios registrados
Saludos.
Hola,
Si el plugin lo tienes configurado para que funcione en el modo clásico no existirá una versión AMP de tu sitio web. Dices que un plugin se actualizó y dejó de funcionar, entonces lo mas sencillo es que descargues la versión que tenias del plugin y la instales en tu Wordpress, esa sería la manera mas sencilla de corregir el problema y sin tener que meter mano a código CSS .
Saludos 🙂
¡Gracias!
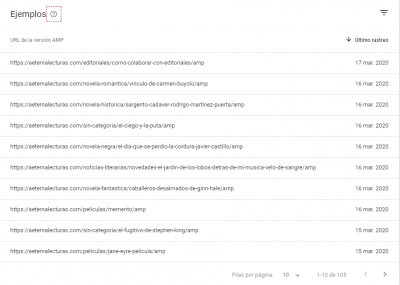
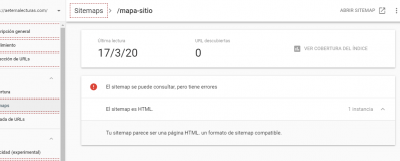
Otra consulta, este error que me da Google Search Console de mi site-map:
¿Qué quiere decir y cómo puedo corregirlo?
https://aeternalecturas.com/mapa-sitio
Gracias, saludos.