Buenas noches. Segui este tutorial [ https://codigoswp.com/boton-contacto-whatsapp/ ] para poner un boton en la parte inferior derecha de la pagina de efodesigner.com
La parte de php lo puse usando el plugin CodeSnippet y el CSS lo puse en Apariencia>Personalizar
Funciona bien, solo que en la parte inferior de la web me sale parte del codigo visible:
add_action('wp_footer', 'whatsapp_icon'); function whatsapp_icon() {})
¿que hice mal o donde podria pegar el PHP.?
Saludos cordiales
Contenido solo visible a usuarios registrados
Hola Carlos.
No veo ningun codigo, se muestra bien, no se si llegaste a solucionarlo.
Vale ya lo vi, vamos a revisarlo y te contestamos en esta misma consulta,
Un saludo
Hola Carlos.
.- Elimina el código anterior
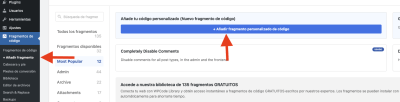
.- Accede a Fragmentos de código -> Añadir nuevo
.- Pulsa en el botón " Añadir nuevo fragmento de "
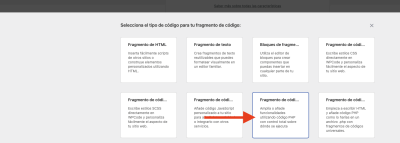
.- Selecciona la opción de PHP:
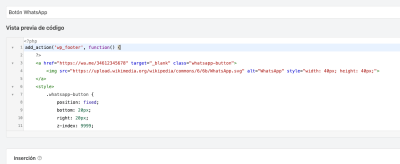
.- Añade un título y el siguiente código:
add_action('wp_footer', function() {
?>
<a href="https://wa.me/34612345678" target="_blank" class="whatsapp-button">
<img src="https://upload.wikimedia.org/wikipedia/commons/6/6b/WhatsApp.svg" alt="WhatsApp" style="width: 40px; height: 40px;">
</a>
<style>
.whatsapp-button {
position: fixed;
bottom: 20px;
right: 20px;
z-index: 9999;
background-color: #25d366;
border-radius: 50%;
padding: 10px;
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.1);
}
.whatsapp-button img {
display: block;
}
</style>
<?php
});
Del código tienes que modificar " 34612345678 " por tu numero de telefono
Lo activas, guardas los cambios y lo revisas.
Un saludo
@pepesoler Te envio un link donde pongo imagenes del problema
https://efodesigners.com/elementor-1598/
Hola Carlos,
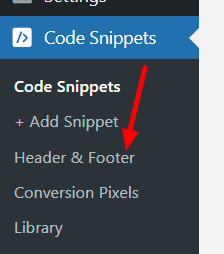
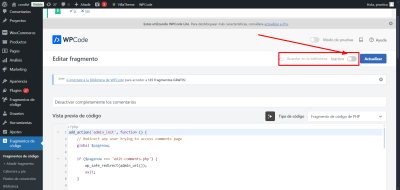
Vemos que se sigue agregando al footer, prueba ingresar al plugin que tiene de código y hacer clic aquí:
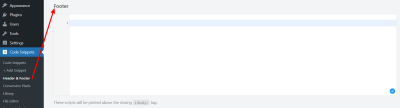
Una vez allí borra el código que tengas en el footer:
Luego ve al menu para agregar uno nuevo (no vas a agregarlo alli en el footer) y agrega este:
add_action('wp_footer', 'whatsapp_icon');
function whatsapp_icon() {
?>
<a href="https://wa.me/18178768112" target="_blank" rel="noopener noreferrer" class="whatsapp-icon" style="position: fixed; bottom: 20px; right: 20px; z-index: 9999; display: flex; align-items: center; text-decoration: none; background: #25D366; color: white; padding: 10px 15px; border-radius: 50px; box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); font-size: 14px;">
<img src="https://upload.wikimedia.org/wikipedia/commons/6/6b/WhatsApp.svg" alt="Icono de WhatsApp" style="width: 20px; height: 20px; margin-right: 10px;"></a>
<?php
}
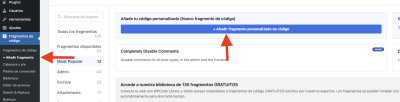
Lo agregas como te indico Pepe, pero te refresco un poco los pasos, haces clic en el botón de + add snippet, y luego en código PHP:
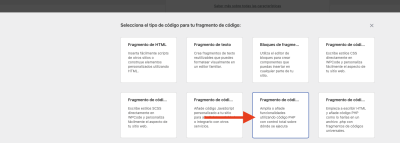
Seguido de la opcion de PHP:
Verifica y nos comentas, un saludo 🖐️
Ya lo hice, no me sale nada 🙁