Hola buen día! ¿cómo va todo? yo de nuevo : )
Copie y pegue este código para agregar un botón de regresar a la tienda en la página de detalle de producto. Si no agregas nada en la página de detalle de producto te manda de regreso a al tienda, ahí todo bien, pero si agregas algo al carrito y haces click en regresar a la tienda vuelve a cargar la misma página.
/**
* @snippet Continue Shopping button @ Single Product Page
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=72772
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
*/
add_action( 'woocommerce_single_product_summary', 'bbloomer_continue_shopping_button', 31 );
function bbloomer_continue_shopping_button() {
if ( wp_get_referer() ) echo '<a class="button continue" href="' . wp_get_referer() . '">Continue Shopping</a>';
}
Help!
Contenido solo visible a usuarios registrados
Hola Juan,
En este caso puedes probar añadir este código que te añade el botón de continuar comprando en la opción de notificación del producto
add_filter( 'wc_add_to_cart_message_html', 'add_continue_shopping_button', 10, 2);
function add_continue_shopping_button( $message, $products ){
$message .= sprintf( '<br/><a href="%s" class="button wc-forward" style="clear:both;margin-top:5px;">%s</a>', esc_url( wc_get_page_permalink( 'shop' ) ), esc_html__( 'Continue Shopping', 'woocommerce' ) );
return $message;
}
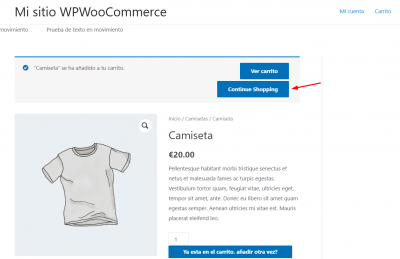
Por ejemplo se mostrará de la siguiente forma
Verifica esto y nos comentas como ha ido todo
Un Saludo
Gracias! pero va ser mejor mandar hacer estas cosas a la medida.
Saludos!
Que tal Juan,
Si el código que te compartió mi compañera no funciono del todo quizás vale la pena revisar de donde has tomado el código inicial que intentaste implementar https://www.businessbloomer.com/woocommerce-continue-shopping-button-single-product-page/
En los comentarios se refleja una posible solución al código que ya estas utilizando el cual es el siguiente
add_action( 'woocommerce_single_product_summary', 'bbloomer_continue_shopping_button', 31 );
function bbloomer_continue_shopping_button() {
if ( wp_get_referer() ) echo '<a href="' . wp_get_referer() . '" rel="nofollow ugc">Continue Shopping</a>';
else echo '<a href="./shop" rel="nofollow ugc">Continue Shopping</a>';
}
Si no funciona pues toca hacerlo a medida tal como has mencionado
Nos comentas para dar el tema por resuelto, Saludos!