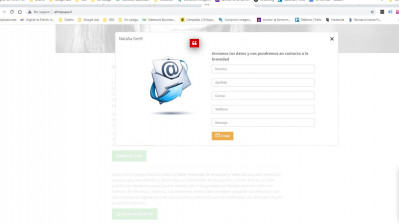
Hola que tal de nuevo, queria consultar porque no me esta funcionando el boton para que se abra el formulario de contacto.. supuestamente tengo que pegar este enlace
en el boton
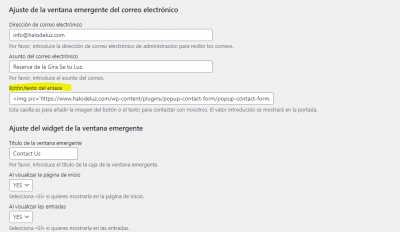
<img src='https://www.halodeluz.com/wp-content/plugins/popup-contact-form/popup-contact-form.jpg' />
pero no me esta funcionando... tengo instalado el contact form 7 tambien.... lo que quiero hacer es agregar un boton de popus de formulario de contacto...
tipo algo asi
Saludos
https://www.halodeluz.com/gira/
Contenido solo visible a usuarios registrados
Hola Ruben,
Que complemento de popups estas utilizando lo que veo es que el código que compartes es de una imagen por lo que no debe funcionar como un pop up por si solo. de que guía estas siguiendo?
Un saludo 🖐️
Hola Ruben,
Disculpa pero debes compartirnos un poco más de información, que complemento estás utilizando para esto. has verificado el solo ingresar un texto en lugar de una imagen?
Un saludo 🖐️
http://www.gopiplus.com/work/2012/05/18/popup-contact-form-wordpress-plugin/
perdon en este doc tambien esta...
Hola Ruben,
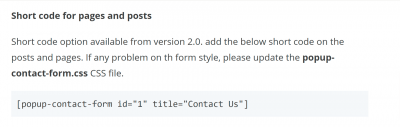
Viendo la guia que nos compartes veo que no se aplica lo que indican alli, primero veo que estas configurando de forma correcta los ajustes pero al momento de ingresarlo en la web no debes hacerlo con el enlace que nos compartes sino por medio del shortcode del mismo complemento:
[popup-contact-form id="1" title="Contact Us"]
este puedes verlo en este párrafo:
Verifica insertando el mismo, en caso de no funcionarte puedes verificar con otro complemento de popups como por ejemplo:
https://es.wordpress.org/plugins/popup-builder/
https://es.wordpress.org/plugins/popup-maker/
Un saludo 🖐️
es una lastima pero no puedo colocar ningún shorcode en el boton ... que otro plugin existe?
Hola Ruben,
No comprendo muy bien tu ultima respuesta, al final de la mía tienes otros dos complementos para realizar popups tal como te indique previamente:
Verifica insertando el mismo, en caso de no funcionarte puedes verificar con otro complemento de popups como por ejemplo:
Ten en cuenta que el shortcode debes colocarlo en tu página por medio del módulo requerido para shortcodes.
Un saludo 🖐️
lo que te queria decir que en el boton no puedo poner el shorcode...
solo me deja poner link..
ya que necesito que cuando hagan clic aparezca un popup de formulario de contacto...
https://es.wordpress.org/plugins/popup-builder/
https://es.wordpress.org/plugins/popup-maker/
estos dos pluguin que me pasaste cumple esa funcion?
Saludos
Hola Ruben,
¿Que constructor estás usando para añadir el botón? Es muy posible que de acuerdo al constructor que uses te permita añadir alguna configuración como enlace a la URL,
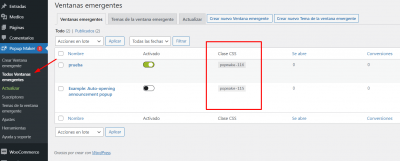
Por otro lado veo que de acuerdo a la documentación del plugin Popup Maker es posible configurar una URL para abrir el botón de la siguiente forma
<a href="#popmake-123" class="button">Contacto</a>
Puedes ver su documentación en el siguiente enlace -> Contenido solo visible a usuarios registrados
Ten en cuenta que la clase del popup lo localizas en la columna CSS
Verifica si con esa estructura logras añadir lo que deseas
Un Saludo