Buenas tardes,
Gracias de ante mano por la ayuda, quiero añadir un boton de seguir comprando en el carrito, en la parte de arriba del boton de finalizar la compra.
La web brotonsseleccion.com
Me podeis ayudar?'
Gracias!!
Hola David,
Puedes agregar al archivo functions.php ubicado en tu CPanel → administrador de archivos → Public_html → Carpeta de tu dominio → Wp-content → Themes → Tu tema → functions.php y agregar el siguiente código:
/**
* Agregar contunia comprando al carrito
*/
add_action( 'woocommerce_before_cart_table', 'woo_add_continue_shopping_button_to_cart' );
function woo_add_continue_shopping_button_to_cart() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<div class="woocommerce-message">';
echo ' <a href="'.$shop_page_url.'" class="button">Seguir comprando →</a> Te gustaría agregar algo más al carrito?';
echo '</div>';
}
Nos comentas como te va, un saludo 🖐️
Gracias por contestar, no es exactamente lo que queria poner, quiero hacer el boton igual que el de finalizar compra, con el recuadro y todo, y ponerlo arriba del otro boton que salga uno encima del otro.
Gracias!!!
Hola David,
Entiendo pero no podemos ver tu web por lo que no sabemos a que te refieres cuando comentas que debe ser igual al de completar la compra, actualmente al ingresar esta en mantenimiento, hay algún link que nos puedas compartir que se visualice lo que nos comentas?
Un saludo 🖐️
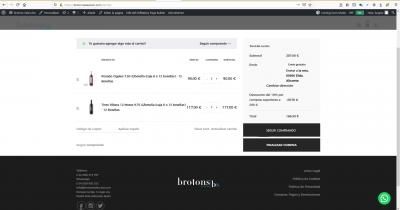
Esta en mantenimiento porque estamos haciendo cambios y no queremos que este puesta, te mando captura y lo que queremos, lo hemos hecho con photoshop, verás en el finalizar compra boton negro que cambia de color en azul, como el color de toda la web, arriba hemos puesto el boton de seguir comprando, eso es lo que queremos.
Muchas gracias!!!
Hola David.
Necesitamos que tengas la Web activa para ver su código. Cada web es distinta y no es algo estándar que su¡rva para todas.
Un saludo
Hola David,
Veo que el diseño que requieres es a medida y todo depende de lo que te permita configurar tu plantilla. Una opción para añadir lo que necesitas es insertar el siguiente código en tu archivo function.php, para esto elimina el código anterior y añade el siguiente
/*Agregar boton seguir comprando*/
function oaf_woocommerce_boton_seguir_comprando_carrito( ) {
$tienda_url = get_permalink( woocommerce_get_page_id( 'shop' ) ); // obtener la url de la página de tienda
?>
<a class="button wc-backward" href="<?php echo $tienda_url ?>">
Seguir comprando
</a>
<?php
}
add_action( 'woocommerce_cart_actions', 'oaf_woocommerce_boton_seguir_comprando_carrito', 10, 0 );
Para adaptar un poco el botón tendrás que ajustas un poco el CSS de tu sitio, para ello puedes probar añadiendo el siguiente código CSS en el apartado Apariencia -> Personalizar -> CSS Adicional
@media (min-width: 992px) {
.woocommerce-cart .not-active-fullpage > .woocommerce td.actions .button {
background-color:#262626!important;
border-color:#262626!important;
color: #fff!important;
min-width: 150px!important;
text-transform: uppercase!important;
padding:1em;
}
}
.button.btn-clear-cart {
display: none !important;
}
.woocommerce-cart .not-active-fullpage > .woocommerce td.actions .button {
margin-left: .5em !important;
}
Comprueba si con esto logras modificar lo que necesitas
Un Saludo
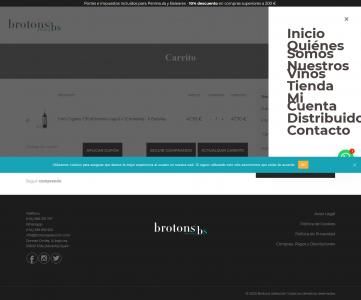
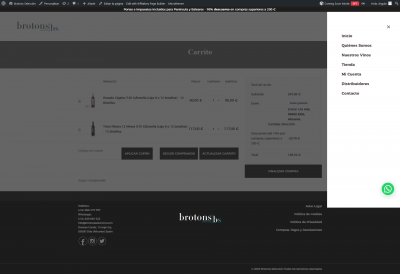
Muchas gracias!!!! Bien, me gusta, podria valer, pero ahora se me ha ido al garete el menu de la web, sale raruno!!!!
Las letras gigantes
Por cierto, el cambio del negro al azul al pasar por encima no lo hace ninguno, se podría??
Muchas gracias por todo, de verdad sois la leche!!!
Hola David,
Disculpa no logro ver lo que comentas sobre el menú, con respecto a colocar el color a tus botones cuando se posiciona el puntero sobre ellos prueba si el siguiente código CSS te permite añadir esta funcionalidad
.woocommerce-cart .not-active-fullpage > .woocommerce td.actions .button:hover {
background-color: #17a4b7 !important;
}
Nos comentas como ha ido todo
Un Saludo
A ver, cuando accedes al menu lateral, salen las letras del menu gigantes antes eran pequeñas, mando capturas.
Hola David,
Ningún estilo proporcionado debería mover este menú que comentas, y no logramos ver lo que nos dices, al navegar en incógnito en varios exploradores no vemos este problema de la web, intenta borrando la cache de tu explorador y la de tu wordpress para descartar que a nosotros no se nos vea sin el error que comentas o viceversa.
Un saludo 🖐️