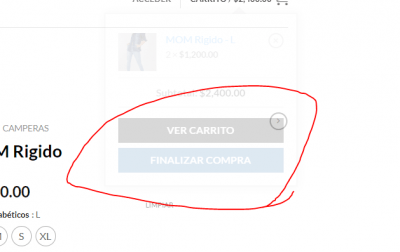
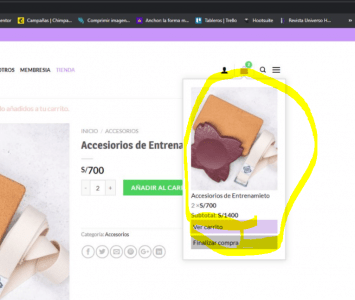
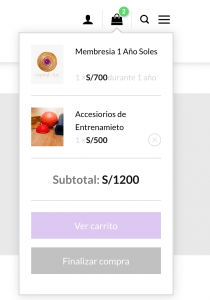
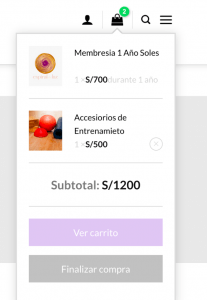
Hola que tal, queria consultar como puedo configurar esta parte del carrito para que aparezcan los botones normales, no se porque derrepente aparece asi...
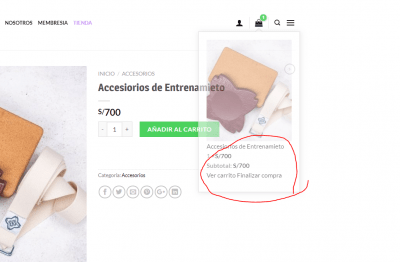
lo quiero asi, aparece medio borroso ya que lo corte porque lo corte con la herramienta de recortes....
Muchas Gracias
Saludos
Contenido solo visible a usuarios registrados
Hola Ruben,
Verifica agregar este código en Apariencias > Personalizar > Css adicional:
.elementor-menu-cart__footer-buttons a {
float: left;
width: 100% !important;
padding: 5px;
margin-bottom: 5px;
background-color: #dcc8f1;
}
a.elementor-button.elementor-button--checkout.elementor-size-md {
background-color: #c1c1c1;
}
Verifica esto y nos comentas que tal te va, recuerda que en el código donde indica background color puedes ingresar el color que necesites.
Un saludo 🖐️
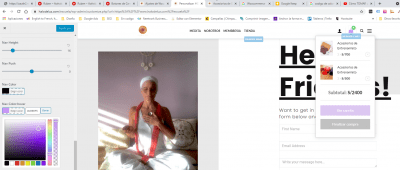
Tengo un pequeño problemita, es que lo curioso es cuando quiero personalizar el carrito me aparece bien, osea normal
pero ahora cuando abro la pagina normalmente, se distorsiona
como se puede arreglar esto? para que aparezca el diseño normal...
saludos
Hola Ruben,
Al ingresar los veo de la siguiente forma
Sin embargo veo que si añades una membresía este se muestra de esta forma
Para que ambos se muestren de la forma que deseas, prueba con el siguiente código CSS
.elementor-menu-cart__footer-buttons a {
float: left;
width: 100% !important;
padding: 5px;
margin-bottom: 5px;
background-color: #dcc8f1;
text-align: center !important;
color: #fff !important;
}
El resultado debe ser
Recuerda borrar tu cache del sitio web y navegador
Un Saludo
Hola
Es posible que exista algún conflicto CSS con algún estilo de tu theme o que hayas agregado algún código con error de sintaxis (por ejemplo no cerraste una llave)
En cualquier caso, podrías probar agregando el siguiente código CSS que muestra los botones con color y centrados:
.nav-dropdown .elementor-menu-cart__footer-buttons a{
text-align: center;
color:white;
margin-top: 10px;
}
Saludos.
Hola
Algo que podrías probar es eliminar o comentar temporalmente todos los estilos CSS que hayas agregado y verificar si con eso se muestra como lo diseñaste en tu constructor.
Saludos.