Hola, buenos días.
Necesito ampliar el ancho de mis entradas al blog, pero no lo veo por ningún lado (mi tema es Enfold).
Gracias
Hola Judith.
Para que dominio es la consulta ?
Lo comento por que veo que el dominio " EclipsiCatala " no carga.
Por favor indicanos el dominio al que hace referencia la consulta y lo revisamos.
Un saludo
Hola Pepe, si tengo un lio con el nombre desde el inicio y no se como cambiarlo.
Mi dominio es https://tusbolsosymochilas.com
Hola
Prueba agregando el siguiente código CSS:
#top .fullsize .template-blog .post .entry-content-wrapper > *,
#top .fullsize .template-blog .post .entry-content-wrapper{
max-width: 900px;
}
Para agregar este código revisa:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Hola Jhon, he probado el css que me has dicho pero no he visto el cambio.
Te quería adjuntar una captura para que veas como lo tenía antes (sin poner el tuyo). Puede ser que esté repetido?.
Pero veo que no puedo adjuntar. ¿Cómo te lo puedo enseñar?
Gracias.
Hola
Prueba agregando !important, es decir:
#top .fullsize .template-blog .post .entry-content-wrapper > *,
#top .fullsize .template-blog .post .entry-content-wrapper{
max-width: 900px!important;
}
Si sigues aún no ves los cambios prueba desactivar temporalmente los plugins de optimización que tengas activo.
Saludos.
Muchas gracias Jhon, desactivé los plugins y se puso más ancho al momento.
Tengo otra pregunta. En el último post no se me ve el vídeo de youtube, estará relacionado?
Gracias
Hola Judith,
¿Cuál es la dirección web del último post? Por favor indícamela, no creo que esté relacionada con el código CSS que te proporcionó Jhon.
Saludos 🙂
Hola Bulmaro, buenos días.
Esta es la entrada donde no se ve el vídeo de YouTube
https://tusbolsosymochilas.com/mejores-mochilas-etnicas/
Gracias.
Hola judith
No veo ningún bloque de video en la entrada, aunque no se mostrará si que se vería el bloque pero vacío y no lo veo por ningun sitio, no se si eliminaste el código.
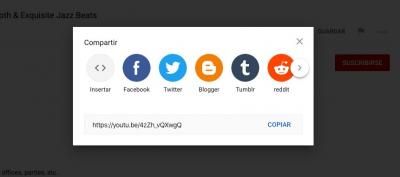
Solo tienes que copiar la URL que te ofrece Youtube:
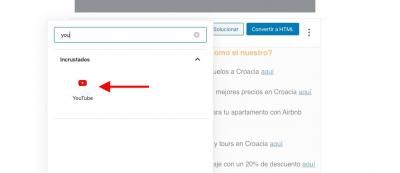
.- Edita la entrada donde quieres añadirlo y si utilizas Gutenberg añades un bloque Youtube:
Una vez guardado es bloque veras que se muestra en video:
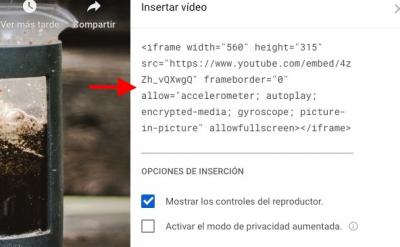
Si no utilizas Gutenberg , copia el iFrame que te proporciona Youtube:
Y en editor de Wordpress seleccionas la opcion de Codigo y añades el Iframe.
Un saludo