Buenas, hay alguna forma de cambiar el color del fondo de la pagina que editas?
Me sale blanco pero no he sido capaz de encontrar como poner otro color de fondo.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Jonthan,
Disculpa si no logras comprender bien la consulta, entiendo que deseas es modificar el color de fondo de tu pagina por ejemplo
Si es así, puedes probar si el siguiente código te permite modificar lo que necesitas, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
#content {
background-color: #000000;
}
Ten en cuenta que este código va a cambiar el color al fondo de todas las paginas de tu sitio web, si deseas modificar una en especifica si es posible indícanos la ULR y una captura con la sección que deseas cambiar
Un Saludo
@karen Ante todo darte las gracias por las molestias.
Eso es, quiero cambiar el color de fondo de todas mis paginas de mi sitio web.
Muchas gracias.
Hola Jonathan,
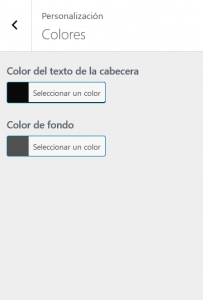
De acuerdo, en ese caso el código compartido anteriormente te permitirá añadir el color que deseas, ten en cuenta que debes modificar el código #000000 por el del color que deseas añadir. De igual forma veo que en la documentación del tema que usas puedes cambiar el color de fondo de las paginas desde el apartado Apariencia -> Personalizar -> Colores -> Color de fondo
Comprueba esto y nos comentas como ha ido todo
Un Saludo
Se podría poner un degradado?
Hola Jonathan,
En este caso podrías probar con el siguiente código CSS
div#content {
background: linear-gradient(90deg, rgba(13,163,169,1) 0%, rgba(173,239,239,1) 51%, rgba(173,239,239,1) 100%);
}
Puedes generar un código para degradado en la siguiente pagina Contenido solo visible a usuarios registrados
Un Saludo
muchas muchas gracias, que estoy haciendo pruebas a ver como queda mejor.
Hola Jonathan,
Gracias a ti, siempre encantados de poder ayudarte
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊