Hola intento cambiar el color de la cabecera de mi web pero no lo logro. He ido a APARIENCIA / PERSONALIZAR / COLORES Y para el color del texto todo bien, pero para el color de Fondo aparecen como Valor por defecto #fffff que corresponde a blanco y se ve negro. Hago el cambio a otros colores y aunque los lee y los deja guardado, Lo cierto es que no se realiza el cambio, no se ve en la web. Quiero cambiarla al mismo amarillo / naranja que tienen los iconos
He probado con css y con el editor de archivos de temas también que he copiado códigos vistos en estos foros y nada.
El theme es Cozyweb
Es posible que me ayuden con esto?
Gracias
Contenido solo visible a usuarios registrados
Hola Dionisio,
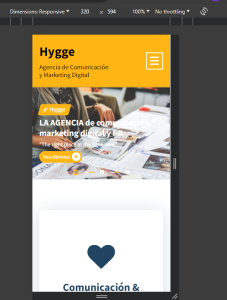
Este es el aspecto que estas buscando?
De ser asi puedes usar los siguientes estilos CSS
.homepage-4.header-transparent .main-header .th-ovelay {
background-color: rgb(255 182 20) !important;
}
Los cuales puedes agregarlos desde las opciones Apariencia -> Personalizar -> CSS agregado
Prueba y nos comentas, Saludos!
@bruno-vichetti muchas gracias . He copiado y pegado textualmente el css que me indicas y solo he logrado un color azul grisáceo un poco raro. No logro lo que tu me envías.O por lo menos así lo veo yo.
No logro el color que tu me envías.
¿Alguna otra sugerencia?
Mil gracias nuevamente
@pepesoler muchas gracias por la ayuda. Si entiendo que debería funcionar lo cierto es que a mí no 🥴
No se que estoy haciendo mal.
No puedo subir captura desde el móvil.
La dejo en este enlace de Drive
https://drive.google.com/file/d/1WdjveIgYV0VIkNgA2Q96tyS_mfD8iB4G/view?usp=drivesdk
Gracias a ambos por la ayuda. A ver si tengo suerte y lo. Logramos. Un abrazo. Gracias
Hola Dionisio,
Gracias por la captura, lo que puedo fijarme es que en efecto el ajuste se ejecuta en desktop pero en mobile aun se percibe un color azul
Prueba agregando lo siguiente en el apartado de CSS añadido
.main-mobile-nav {
background: #ffb614 !important;
}
Deberia tomar este aspecto
Saludos!
@bruno-vichetti Muchas, muchas gracias
Ahora si lo veo perfectamente tanto en Desktop como Mobile
Gracias Bruno, Gracias Pepe.
Llevo 4 años con Webempresa con diferentes proyectos y en esta ocasión, una vez más me han salvado la vida.
Gracias , que tengáis buena semana
Hola Dionisio.
Nada, gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo