Buenos días me gustaría saber como he de hacer para que cuando pase el cursor por una palabra que está enlazada a la tienda de la página cuando pase el cursos encima de ella cambie de color gracias
Contenido solo visible a usuarios registrados
Hola Miguel Angel.
Dependerá del texto que quieras modificar el color, cada uno utiliza una clase distinta.
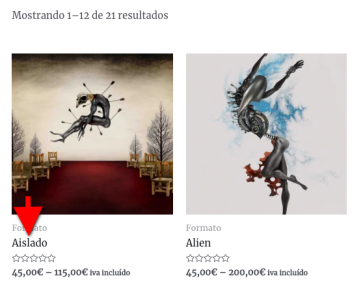
Por ejemplo para el enlace que tienes en los productos:
Puedes añadir lo siguiente en apariencia -> Personalizar -> CSS Adicional:
h2.woocommerce-loop-product__title:hover {
color:#4175fc;
}
El tema es ver la clase que utiliza el texto y añadirle la etiqueta :hover
Puedes revisar lo siguiente:
-> https://developer.mozilla.org/es/docs/Web/CSS/:hover
Si nos indicas una URL donde podamos ver el texto que quieres modificar te podremos orientar un poco mejor
Un Saludo