Buenas tardes.
Estoy en fase de pruebas cambiando la página de inicio de la web para que aparezcan todos los productos que ofrecemos, en función de una de las 3 opciones posibles: Mobilhome, Low Cost y Panel Sandwich.
Url: https://www.prehaus.es/hm2pru
He creado 3 botones para las opciones y el contenido que no es de la opción elegida queda oculto. Ahora bien, tengo un "problema estético" con el color del primer botón que no consigo resolver.
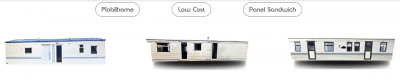
Cuando carga la web los 3 botones aparecen así (todos con el fondo blanco):
y según eliges una opción u otra, esta se marca con un fondo gris, quedando de esta manera:
Lo que no consigo es que al cargar la web aparezca destacado la opción 1 con fondo gris (no aparece "marcado" ninguno), y luego ya sí alterne entre el fondo de color que corresponda según se elija o no.
¿Hay alguna forma de que ese botón aparezca en gris cuando carga la página y no sean los 3 con fondo blanco?.
Gracias por adelantado por vuestras sugerencias y ayuda.
Contenido solo visible a usuarios registrados
Hola Daniel,
Con que modulo estás trabajando estos contenidos dinamicos? ten en cuenta que algunas funciones son partes de las versiones pro de elementor.
Un saludo 🖐️
Hola de nuevo.
Estoy usando un botón "normal" de Elementor, de hecho puedo cambiar los colores de los 3 botones de forma independiente desde las propiedades de cada uno de ellos.
Por si te sirve mejor para aclarar, el procedimiento lo hago de la siguiente forma:
He creado 3 secciones con Elementor, a las que les asigno la clase css "all-images". Y estas secciones tienen 3 id de css distintas que son: "red-image", "green-image" y "blue-image" (nombradas así porque en un principio iban a ser botones con ese color).
El código css usado para ello es:
.all-images{
display: none;
}
#red-image{
display: block;
}
Que muestra la primera sección por defecto al cargar la web, justo la que corresponde al botón que quisiera tuviera algún color resaltado, para que fuera distinto al de los otros dos y así indique qué se está viendo .
En cada uno los 3 botones incluyo el atributo de la sección que corresponde: data-showme|red-image, data-showme|green-image y data-showme|red-image, para los botones 1º, 2º y 3º respectivamente. Y con jquery se ocultan aquellas dos secciones que no deben aparecer. Código:
$(document).ready(function(){
$('[data-showme]').on('click', function(){
var showme = $(this).attr('data-showme')
$('.all-images').hide()
$('#' + showme).show()
})
})
Todo funciona bien, al ir seleccionando cualquier opción el fondo del botón cambia, excepto el detalle estético que te comento, que al inicio los 3 botones aparecen con fondo blanco.
Espero haberte aclarado un poco más con lo anterior y sirva de ayuda.
Gracias de nuevo.
Hola Daniel.
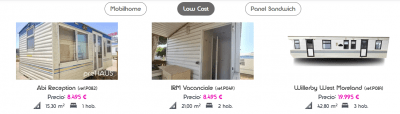
Cuando accedes por primera vez se muestran todos los productos:
En cambio cuando seleccionas el primer elemento se muestra solo los de mobil
El boton cambia de color de fondo cuando esta activo en su sección.
Tendrías que añadir otro boton que sea todos los productos o que al cargar la pagina muestre solo los productos de una sección.
Un Saludo
Buenos días Pepe.
Perdón, como decía al iniciar el post estoy en fase de pruebas y había desactivado un momento parte del código, para añadir nuevas imágenes y ver el resultado. En ningún momento deben aparecer todos los productos.
Por favor, prueba ahora y volvemos a comentar. Te debería aparecer lo siguiente:
Al acceder por primera vez te aparecerá esto:
Que corresponde a los productos que aparecen por defecto, son los de la opción 1 (Mobilhome) . No deben aparecer otros distintos.
Al hacer click en la segunda opción (Low Cost), te aparecen otros productos distintos de los anteriores:
Hay imágenes repetidas porque aún las estoy cambiando, pero observarás que las dos primeras cambian respecto a la opción anterior.
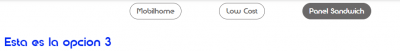
Y por último, en la opción 3 (Panel Sandwich), simplemente aparecerá un texto porque no he desarrollado esa parte con las fotos, está simplemente para comprobar el funcionamiento y que las otras imágenes desaparecen. Aparece esto:
Ahora al cargar la página, los botones ahora aparecen así (los 3 iguales, con fondo blanco):
Lo que quiero conseguir es que al cargar la página, la opción "Mobilhome" aparezca resaltada en gris, para que el usuario sepa que está viendo los productos de esa categoría y no otros:
Hola Daniel,
En este caso, ya que es un botón dentro de las opciones de Elementor no hay una opción que permite que el botón esté seleccionando automáticamente cuando se carga la página, para lograr esto es posible necesites añadir un código específico que le indique a tu sitio web que sucede con este botón cuando se carga la página.
Una alternativa que puedes probar si deseas darle este tipo de funcionalidad a la sección de los filtros de las propiedades es utilizar tabs en lugar de botones, dentro de estos puedes añadir una plantilla previamente desarrollada en elementor y asignar el shortcode que necesitas.
Puedes ver un ejemplo sobre lo que te comento en el siguiente enlace que te comparto Contenido solo visible a usuarios registrados
Verifica esto y nos comentas como va todo
Un Saludo
Gracias Karen.
La alternativa que mencionas parece interesante, aunque a priori creo habría que hacer algunos cambios en cuanto a colores, bordes, etc se refiere, pero es bastante parecido a lo que quisiera obtener. El lunes próximo lo miro también con más detenimiento.
De todas formas, una cuestión por aprovechar lo que ya está hecho. Si en lugar de un botón de Elementor lo hiciera con un boton en html/css, ¿entonces sí sería posible que el color inicial fuera otro?.
Si no se pudiera. ¿Sí lo sería usando a href...?, ¿ o usando imágenes como botón?.
Gracias otra vez por vuestras sugerencias.
Saludos.
Hola Daniel,
En este caso si crear un botón personalizable es posible funcione, tendrías que probar algunos atributos como autofocus Contenido solo visible a usuarios registrados
Esto te permitirá utilizar lo que tengas ya creando sin tener que crear todos los elementos nuevamente.
Un Saludo