Hola! Mi cliente quiere cambiar el tipo de letra en su sitio web ¿Cómo puedo editar el tipo de letra? Saludos
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Según el código parece que la plantilla cuenta con Google Fonts, sin embargo en sus características no lo especifica: http://themeforest.net/item/elegantia-restaurant-and-cafe-wordpress-theme/3678945
Puedes revisar el siguiente vídeo tutorial: http://www.videoswordpress.es/fuentes-google-en-wordpress/
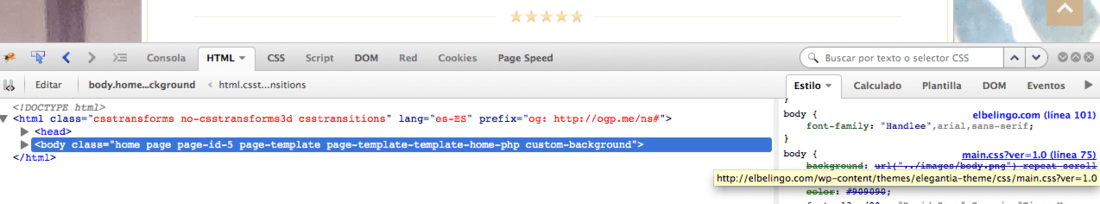
Hola! muy bueno el artículo, que por cierto ya lo instalé. Pero en la herramienta del Firebug no encuentro con facilidad la ruta. Yo quiero cambiar todo el sitio web no solo el texto del contenido sino también la letra de los menús, etc. Que esté todo por homogéneo. ¿Me pueden ayudar a localizar la fuente de familia? En principio yo accedía a la línea 75, adjunto captura de pantalla.
Saludos
Hola,
Revisando un poco la web con el Firebug veo que se aplican diversas fuentes en función de la parte de web. Por ejemplo, buscando en el archivo wp-content/themes/elegantia-theme/css/main.css la propiedad font-family verás que se está aplicando en diversos sitios para distintas clases y elementos html.
Por otra parte, revisando el código fuente de la página, veo que se aplica un estilo de forma directa:
body{ font-family:"Forum", arial, sans-serif;}
Entiendo que esta fuente de letra que aquí se define se debe de poder elegir desde la configuración del tema de WordPress que estás utilizando. De no ser así es posible que se cargue en alguna parte del código del tema.
Aplicando los lugares en los sitio donde te he comentado deberías poder unificar las fuentes y elegir la que necesites.
Y como las unifico? Un saludo
Hola
Te será complicado unificar, lo más practico es que busques en los archivos CSS y cambies el tipo de letra, y también verifiques desde tu theme si tiene opción de cambiar tipo de letra y también cambiarlo
Saludos.
Hola!!! quiero cambiar el tipo de letra y aumentar el tamaño del header (menú superior e inferior de mi sitio web) Según Firebug me da la siguiente ruta: themes/elegantia-theme/css/main.css aproximadamente en la línea 793 está el H6 ¿Qué código necesito para que se cambie la letra a Niconne y aumentar su tamaño?. Lo mismo quiero hacer con el resto del menú superior e inferior.
¿Y cómo puedo cambiar el tipo de letra en las columnas de la home? A pesar de haber configurado no logro hacerlo. Por ejemplo en la parte superior centro si se realizó el cambio y no en las columnas.
Gracias!
Hola,
Prueba a editar el archivo themes/elegantia-theme/css/custom.css y añade el siguiente código al final del mismo:
#header ul li > ul > li > a, #pagination, .event-single article small, .article-date, ul.carousel .price span, #header ul li a {
font-family: 'Niconne', serif !important;
font-size: 20px !important;
}
#header h6 {
font-family: 'Niconne', Arial, Helvetica, sans-serif !important;
font-size: 20px !important;
}
ul.template-items li p {
font-family: 'Niconne', Arial, Helvetica, sans-serif !important;
font-size: 16px !important;
}
Hola Pablo, antes de añadir dicho código, cabe la posibilidad de añadir el siguiente cambio adicional:
Que el menú superior e inferior tengas las letras en color blanco. Esto es posible hacer dentro del código proporcionado o es otro código añadir en otra ruta?.
Saludos
Hola nuevamente!
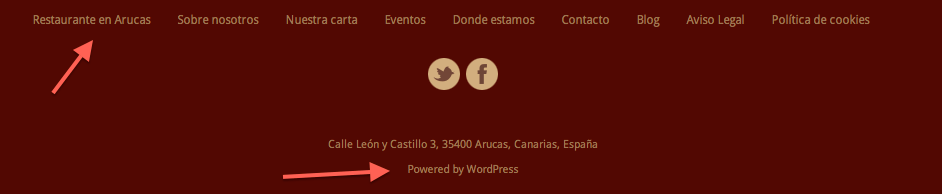
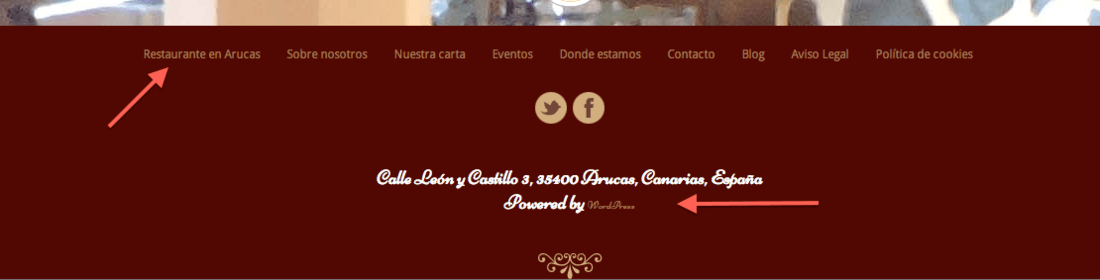
Ya añadí el código proporcionado y realmente funcionó 😉 . Lo único que me queda pendiente para finalizar con la personalización del encabezado y el pie de página es lo siguiente:
- Cambiar el color de la letra actual por el color blanco.
- Aumentar más el tamaño de los menús.
- Pie de página, está aun con la antigua letra.
Adjunto captura de pantallas:
Saludos
Hola,
Para mostrar el color del texto de la cabecera en blanco prueba a agregar el siguiente código:
header, .main-menu > div > ul > li > a {
color: #FFF;
}
Para aumentar el tamaño de la letra del menú:
.main-menu > div > ul > li > a {
font-size: 24px;
}
Si todavía quieres un tamaño mayor cambia el 24 por un número mayor.
Para el texto del pie:
#footer address, #footer p {
font-family: 'Niconne', serif !important;
font-size: 20px !important;
}
Perdona y la ruta sería la misma en:
themes/elegantia-theme/css/custom.css
Saludos
Hola,
Sí, puede utilizar la misma ruta.
Hola,
En el fichero que te comento Pablo prueba a dejar el siguiente código:
#footer ul li a, #footer address, #footer p {
}