Buenos días,
Mis conocimientos con CSS son muy limitados, espero que mis dudas puedan ayudar dudas a otros usuarios 😊
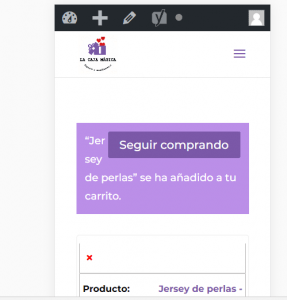
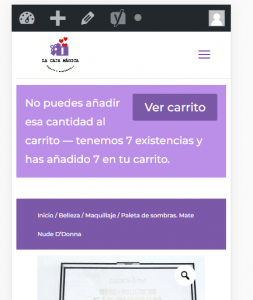
Resulta que en la pantalla del resumen del carrito para la versión móvil, el botón con los mensajes "ver carrito", "seguir comprando", etc, se juntan con los mensajes de abajo "no puedes añadir esta cantidad al carrito" y "jersey se ha añadido al carrito"
He intentado modificarlos en el style.css de mi WP para que quede el botón arriba y los mensajes abajo pero no lo consigo.
Adjunto captura para que veais lo que os digo:
https://drive.google.com/file/d/1NKe08gdL0ZZdIioeBA52jGyYfZMJwk96/view?usp=sharing
https://drive.google.com/file/d/1ixq88PtTUkiQDt7ZqsRUFRq_oqY_8hVj/view?usp=sharing
Muchas gracias de antemano.
Saludos.
Hola Hector.
Ok, Puedes indicarnos la URl del dominio ?
No consigo verlo en las capturas y tampoco veo un dominio con ese nombre en tu cuenta de hosting 😊
Un saludo
https://lacajamagicaregalos.com
Al escribir en el post me pedía el nombre de dominio, por eso pensaba que os saldría.
Gracias
Hola Héctor,
Agrega el siguiente código CSS desde Apariencia -> Personalizar -> CSS Adicional
.woocommerce-error, .woocommerce-info, .woocommerce-message{
padding: 1em 2em 1em 3.5em !important;
}
Saludos
@bulmaro-webempresa Me hubiera gustado que se quedara las letras del botón de arriba pero ya ha quedado mejor,
Muchas gracias!!
Genial Héctor,
Me alegra que nuestra asistencia te resultara de utilidad, estamos pendientes a tus consultas en el foro, siempre dispuestos a ayudarte.
Gracias a ti por tu confianza y preferencia en Webempresa.
Saludos 🙂