Hola como estan, quisiera cambiar el icono que aparece en la parte superior derecha (carrito de compra) por uno de una cartera (bolsa) que iria mas acorde con la marca, he revisado la plantilla pero no encuentro la opcion para cambiarlo, como lo puedo hacer?
gracias
Contenido solo visible a usuarios registrados
Hola Fabian,
El tema que estás utilizando es de pago, por lo que no podemos ver más que las guias y documentación que este ofrece:
https://docs.theme-sky.com/nooni/#introduction
En esta tampoco plantea como cambiar este icono, puedes verificar cambiarlo a nivel de código funciona:
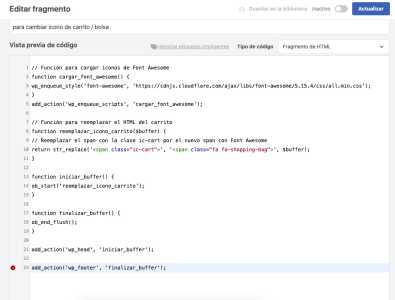
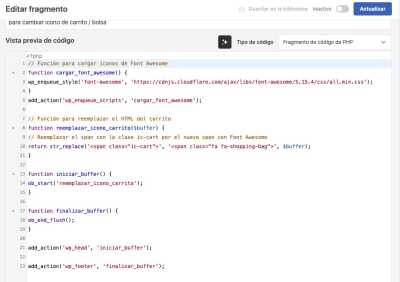
// Función para cargar iconos de Font Awesome
function cargar_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css');
}
add_action('wp_enqueue_scripts', 'cargar_font_awesome');
// Función para reemplazar el HTML del carrito
function reemplazar_icono_carrito($buffer) {
// Reemplazar el span con la clase ic-cart por el nuevo span con Font Awesome
return str_replace('<span class="ic-cart">', '<span class="fa fa-shopping-bag">', $buffer);
}
function iniciar_buffer() {
ob_start('reemplazar_icono_carrito');
}
function finalizar_buffer() {
ob_end_flush();
}
add_action('wp_head', 'iniciar_buffer');
add_action('wp_footer', 'finalizar_buffer');
Verifica agregarlo en el plugin de code snippets que vemos que tienes activo.
Un saludo
@argenis gracias, añadi el codigo pero no funciono, al parecer le faltan algunas etiquetas segun entiendo, adjunto captura
Hola Fabian,
Envíanos una captura con todos los códigos que tienes añadido?, de esta forma podemos revisar con mayor detalle lo que nos comentas.
Un Saludo
@argenis perfecto! ahora si ya funciono, pero se ve un poco pequeño con respecto a los iconos de al lado ademas es "solido" no delineado como los otros, seria posible?
Hola Fabiasn,
Tienes la lista completa de iconos por parte de font awesome aquí:
Puedes elegir el que más te guste y cambiarlo donde indica el código:
fa fa-shopping-bag
Recuerda ver la parte que indica icono HTML y allí estará ese código que te comparto.
Un saludo 🖐️