Hola Lourdes,
En este caso es un ajuste que debes hacer por código, por lo que primero puedes instalar este complemento > Contenido solo visible a usuarios registrados, una vez lo instales en el lado izquierdo de tu wordpress verás un nuevo menú llamado fragmento de código, ingresas a Añadir nuevo y colocas lo siguiente:
add_filter( 'woocommerce_sale_flash', 'anadir_etiqueta_de_porcentaje_producto', 20, 3 );
function anadir_etiqueta_de_porcentaje_producto( $html, $post, $product ) {
if( $product->is_type('variable')){
$percentages = array();
// Coge los precios variables
$prices = $product->get_variation_prices();
// Muestra el descuento en productos variables
foreach( $prices['price'] as $key => $price ){
// Solo en ventas variables
if( $prices['regular_price'][$key] !== $price ){
// Calculamos el porcentaje en función de la variación
$percentages[] = round(100 - ($prices['sale_price'][$key] / $prices['regular_price'][$key] * 100));
}
}
$percentage = max($percentages) . '%';
} else {
$regular_price = (float) $product->get_regular_price();
$sale_price = (float) $product->get_sale_price();
$percentage = round(100 - ($sale_price / $regular_price * 100)) . '%';
}
return '<span class="onsale">' . $percentage . '</span>';
}
Con esto se eliminará el sale y se agregara el porcentaje del descuento aplicado, verifícalo y nos comentas que tal.
Un saludo 🖐️
@argenis ya me aparece pero no se si se puede cambiar de color a rojo y mas grande. Y que se visualice no solo al entrar en el producto sino en el apartado tienda en la imagen. Adjunto imagenes:
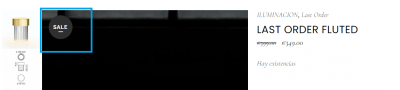
Asi se ve dentro de producto me gustaría que destacase más:
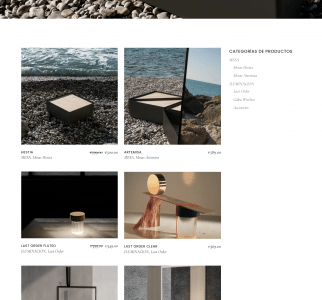
Por otro lado que se viese tambien mas intenso en el apartado tienda (Está pero no se aprecia, quiza en un circulo rojo o algo similar):
Hola Lourdes,
En este caso prueba si el siguiente código te permite modificar lo que necesitas
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 ); function change_displayed_sale_price_html( $price, $product ) { if( $product->is_on_sale() && ! is_admin() && ! $product->is_type('variable')){ $regular_price = (float) $product->get_regular_price(); $sale_price = (float) $product->get_price(); $precision = 1; $saving_percentage = round( 100 - ( $sale_price / $regular_price * 100 ), 1 ) . '%'; $price .= sprintf( __('<span class="snippet-dto-porcentaje">(-%s)</span>', 'woocommerce' ), $saving_percentage ); } return $price; }
Luego añade el siguiente codigo CSS en el apartado Apariencia -> Peronalizar -> CSS Adicional
span.snippet-dto-porcentaje {
color: #ff0d0d;
}
Nos comentas como ha ido todo
Un Saludo