Buenas, no encuentro la manera de cambiar la etiqueta del titulo de los widgets que está por defecto en h1 a otra como h3 por ejemplo. Al estar todos los titulos de los widgets en h1, google me dice que tengo muchos h1 en las páginas. Alguien sabe algún código para cambiar esto en el tema. El tema que uso es woodmart, la parte del código que en su foro he leido que corresponde a esto la pongo aquí:
* Register the widget areas
* ------------------------------------------------------------------------------------------------
*/
if( ! function_exists( 'woodmart_widget_init' ) ) {
function woodmart_widget_init() {
if( function_exists( 'register_sidebar' ) ) {
$widget_class = ( woodmart_get_opt( 'widget_toggle' ) ) ? ' <widget-hidable' : '';
$before_title = '<' . woodmart_get_widget_title_tag(h) . ' class="widget-title">';
$after_title = '</' . woodmart_get_widget_title_tag(h) . '>';
register_sidebar(
array(
'name' => esc_html__( 'Main Widget Area', 'woodmart' ),
'id' => 'sidebar-1',
'description' => esc_html__( 'Default Widget Area for posts and pages', 'woodmart' ),
'class' => '',
'before_widget' => '<div id="%1$s" class="wd-widget widget sidebar-widget' . $widget_class . ' %2$s">',
'after_widget' => '</div>',
'before_title' => $before_title,
'after_title' => $after_title,
)
);
Esta es la única respuesta que encontre en woodmart foro:
Puedes cambiar esto en el archivo woodmart/inc/theme-setup.php. La función se llama woodmart_widget_init().
También agregaremos una opción para cambiar esa etiqueta en nuestras futuras actualizaciones.
Contenido solo visible a usuarios registrados
Hola Javier,
Ya que este es un tema de pago no podemos verificar lo que nos comentas; sin embargo, revisar si con el siguiente código que puedes añadir en el function.php de tu tema o con un plugin como code snippet logras modificarlo
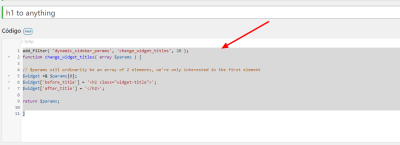
add_filter( 'dynamic_sidebar_params', 'change_widget_titles', 20 );
function change_widget_titles( array $params ) {
// $params will ordinarily be an array of 2 elements, we're only interested in the first element
$widget =& $params[0];
$widget['before_title'] = '<div class="widget-title">';
$widget['after_title'] = '</div>';
return $params;
}
Pruébalo y verifica si con ello funciona
Un Saludo
@karen gracias por responder, puse el código pero no ha resultado
Lo arreglé quitando los títulos de los widgets y añadiendo un nuevo widget arriba de cada uno de texto y ahi si me deja elegir el tamaño
Hola Javier,
Como añadiste el código, prueba añadirlo con un plugin como code snippets y revisa si se aplica el cambio
add_filter( 'dynamic_sidebar_params', 'change_widget_titles', 20 );
function change_widget_titles( array $params ) {
// $params will ordinarily be an array of 2 elements, we're only interested in the first element
$widget =& $params[0];
$widget['before_title'] = '<h2 class="widget-title">';
$widget['after_title'] = '</h2>';
return $params;
}
Puedes verificar como funciona el plugin en el siguiente artículo que tenemos disponible → https://www.webempresa.com/blog/que-son-los-snippet-y-como-introducir-nuevas-funcionalidades-en-tu-wordpress.html
Verifícalo y nos comentas como va todo
Un Saludo
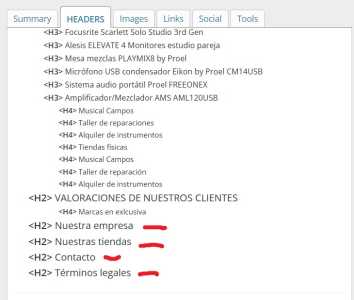
Buenas, con este último codigo, que no es el mismo que el primero, si ha funcionado, lo he introducido directamente en el archivo config.php del tema
los marcados en rojo son los titulos de los widgets, antes salian como h1 y ahora como h2, asique misión cumplida! muchas graciass
Hola Javier,
Enhorabuena te ha funcionado, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊