Buenos días,
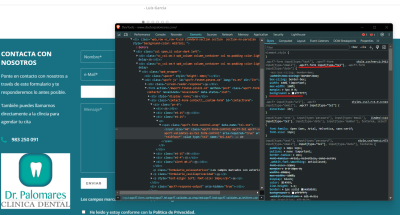
Me estoy volviendo loca tratando de resolver por qué el campo teléfono del formulario de la home aparece en blanco cuando todos los demás están en transparente. El código es igual para todos los campos del formulario. Adjunto el código utilizado
<div class="contact-form contact7__custom-form" id="contactForm">
<div class="pr-0">
<div>
[text* text-674 class:form-control placeholder "Nombre*"]
</div>
<div class="mt-15">
[email* your-email class:form-control placeholder "e-Mail*"]
</div>
<div class="mt-15">
[tel* tel-142 class:form-control placeholder "Teléfono*"]
</div>
<div class="mt-15">
[textarea textarea-257 class:form-control "Mensaje*"]
</div>
<div class="mt-4">
[submit class:btn btn-hover-fill "Enviar"]
</div>
<div class="alert mt-2">
<!-- Aquí se mostrará el mensaje de alerta -->
</div>
</div>
Por otro lado, y a pesar de estar configurada la web con un breakpoint de 959px para que se vea responsive, yo al mirarlo en el móvil la web me sale como si no fuera adaptable. En el personalizador del propio wordpress sí lo veo bien pero en el movil, no.
Gracias.
Contenido solo visible a usuarios registrados
Hola Raquel,
Lo que veo es que se está añadiendo una regla CSS para que este campo sea con un fondo blanco
Puedes probar modificarlo añadiendo el siguiente código en el apartado de Apariencia → Personalizar → CSS Adicional
.wpcf7-form input[type="tel"] {
background: transparent !important;
}
Por otro lado veo que el problema en tu sitio web es general, no solo del formulario, ninguna sección es responsive. Verifica la documentación y comprueba lo que tienes configurado ahora → Contenido solo visible a usuarios registrados
Es posible, necesites restablecer todas las opciones del tema y comenzar nuevamente a añadir las personalizaciones e ir comprobando que rompe el estilo del sitio web para móvil.
Un Saludo
@karen gracias Karen. El campo del formulario está ok, solo que el borde del recuadro se ve en blanco y no gris como el resto.
Respecto al responsive, sí, soy consciente de que es en toda la web el problema. Y no veo cómo solucionarlo, he restablecido los valroes y además lo tengo configurado como varias páginas más que uso con el mismo tema y en ningunas he tenido incidentes. Se podría arreglar con alguna regla css?
Gracias.
Hola Raquel,
Ya que es todo el sitio web con CSS no será sencillo modificarlo, ten en cuenta que el responsive aplica para el sitio web en general. ¿Donde restableciste las opciones por defecto del tema? puedes probar clonar el sitio web y en las opciones de Theme option buscar la opción de restablecer las configuraciones por defecto del tema, luego puedes ir aplicando nuevamente los cambios mientras prueba como se ve todo, una vez los tengas listos puedes aplicar estas mismas correcciones a tu sitio web en producción.
En el siguiente artículo tienes información como clonar un sitio web de forma rápida → https://www.webempresa.com/blog/clonar-wordpress-en-3-clics-sin-perder-tiempo.html
Revísalo y nos comentas como va todo
Un Saludo
@karen Gracias. He conseguido solucionarlo. Lo unico que no se pone responsive es el mapa que hay en la página de contacto...¿Me ayudas a que se adapte? Gracias
Hola Raquel,
El problema está en que ese mapa es una imagen, por lo tanto, al hacer el escalado a teléfonos va a mantener sus proporciones para que esté siempre visible, en este caso por qué no utilizas un iframe? Tienes que buscar la ubicación en Google Maps, te hago un ejemplo con un video para encontrar el código que necesitas, por ejemplo de España
De igual forma te comparto el iframe:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2980.9472191769382!2d-4.72392818878439!3d41.65688237911651!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd4712ac2c128559%3A0x8eb73dffa6335764!2sCl%C3%ADnica%20Dental%20Dr.%20Palomares!5e0!3m2!1ses!2sfr!4v1716391254976!5m2!1ses!2sfr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
Ten en cuenta una cosa y es que este no está del todo personalizado, vas a modificar la parte que indica width, esto lo cambias a 100%, quedándote el código así:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2980.9472191769382!2d-4.72392818878439!3d41.65688237911651!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd4712ac2c128559%3A0x8eb73dffa6335764!2sCl%C3%ADnica%20Dental%20Dr.%20Palomares!5e0!3m2!1ses!2sfr!4v1716391254976!5m2!1ses!2sfr" width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
La altura ya se la das tu dependiendo de que te guste más, ahora para subirlo a tu página veo que utilizas WPBakery page builder, entonces aquí tendrías que hacer clic en agregar un nuevo elemento debajo de donde tienes el de la imagen del mapa, y agregas el módulo que indique Bloque de texto.
Luego tendrás que hacer clic en un botón similar a este:
Es posible que se vea de la misma forma si es así no tienes perdida, haces clic en él y aquí eliminas el contenido que viene por defecto en este módulo y agregas el código que te compartí y que has buscado del mapa. Con esto debe verse ya el mapa y de la misma forma verse en teléfonos con mejor resolución.
Verifica y nos comentas, un saludo 🖐️