Hola
La página ehck out de nuestro sitio web no funciona en absoluto.
Hemos creado una página de pago en wordpress añadiendo el shortcode [woocommerce_checkout] Después fuimos a Woocomerce-Advance-Select Check Out Page. Cuando seleccionamos la página de pago, que está con el id correcto excaclty como en el enlace que aparece en el modo de vista previa ...una vez que vamos el clic en el enlace de la página de pago que nos lleva a la página del carrito....
Además cuando editamos la página de check out en elemento añadiendo el widget del check out, el widget del check out no aparece.
He creado varias páginas para ver si era algo de la página pero no. Todas las páginas me dan el mismo error.
Actualmente tengo 1 por lo que no entiendo lo que está pasando. ¿Es por el enlace?
Cuando dezactivated los plugins para ver donde el error es sólo aparece el código corto de la [woocommerce_checkout].
Traducción realizada con la versión gratuita del traductor DeepL.com
Contenido solo visible a usuarios registrados
Hola Lili,
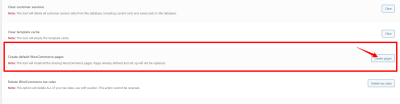
Por ahora lo que veo es que no tienes productos añadidos en tu tienda, puedes añadir alguno de prueba para verificarlo?, de manera general revisa se genere las páginas por defecto de WooCommerce para que estas se asignen a tu tienda, para ello accede a WooCommerce → Status → Tools y pulsa en la opción que indica Crear página por defecto de WooCommerce
Luego de ello realiza la prueba y comprueba si la página de finalizar compra funciona
Verifícalo y nos comentas como va todo
Un Saludo
Hola buenas
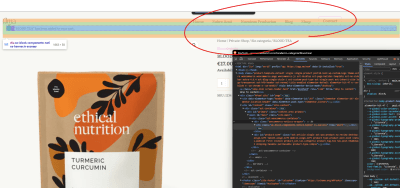
Si ahora funciona, pero lo que dejo de funciona es ¨view cart¨ cuando anado el producto en el carrito cuando haces click on view cart is not working
El resto del flow funcciona perfecto!
Hola Lili,
En este caso lo que veo es que las notificaciones de añadir al carrito se colocan debajo de la cabecera, lo que ocasiona que el botón no pueda pulsarse, debes verificar dentro de los ajustes de Elementor como añadir este espacio para que estas notificaciones no se coloquen debajo de la cabecera.
Otra opción es probar solucionarlo con el siguiente código CSS que debes añadir en el apartado de Apariencia → personalizar → CSS adicional
.woocommerce-notices-wrapper {
margin-top: 80px;
}
Verificalo y nos comenras como va todo
Un Saludo