Hola, no se como crear un child theme de un tema que ya tengo diseñado dentro de wordpress con Divi. No tengo idea, desde cpanel, desde dentro de wordpress... y qué pasos tengo que tomar para hacerlo.
Esto es para que con cada actualización no se rompa el diseño y todo lo que trabaje en la pagina web. gracias
Contenido solo visible a usuarios registrados
Hola Eugenio.
Tienes una guia en este enlace:
-> https://www.elegantthemes.com/blog/divi-resources/divi-child-theme
Algunto tienes el Child Theme de Divi solo tienes que instalarlo como una plantilla más y activarlo:
Un saludo
Perfecto, muchísimas gracias. Solamente lo subí y lo active. Podrías ver que quedó bien? o cómo le hago para saber que lo hice correctamente?
Que tal Eugenio,
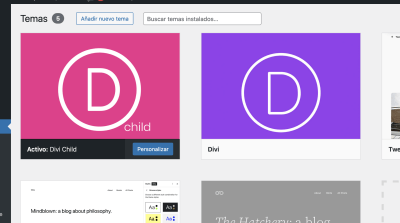
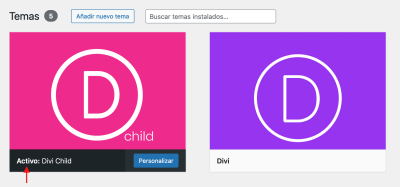
Desde el apartado de Apariencia -> Temas dejanos una captura para poder ver el tema activo pero si te aparece como tema activo el Divi Child, con eso deberia de bastar
Saludos!
Hola Eugenio.
Esta bien como lo tienes, veo que está activo el tema hijo. Por defecto el tema activo siempre lo tendrás el primero y veras que pone activo:
El tema hijo solo se utiliza si tienes que modificar algun archivo, por ejemplo añadir algún Snippet en el archivo functions.php, el header o modificar cualquier archivo de WooCommerce si utiliza tienda o cualquier archivo de plugins. Tienes que tener en cuenta que hay que añadir los archivos en el tema hijo, no tienes que modificarlo directamente en el tema padre o los plugins si no se perderán cuando se actualice.
Para el tema de los CSS no hace falta solo tienes que añadirlo en Apariencia -> Personalizar -> CSS Adicional
Un saludo
Hola Eugenio,
Gracias a ti, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un saludo