Hola Fabiana,
No podemos acceder a esta sección y ver esta imagen que nos compartes, ten en cuenta que cada elemento tiene una clase que asigna una regla CSS y permite cambiar la interacción de los elementos, si no podemos ver el código no podremos indicarte como cambiar este elemento.
Un Saludo
te dejo un usuario para q puedas verla
Hola Fabiana,
Con este usuario no logramos ver nada, solo se muestra que no tiene cursos aun.
Un Saludo
ya te añadi al curso con el usuario que te creaste itenta a ver si lo ves
Hola Fabiana,
No tenemos este usuario, no conversamos los datos. Debes enviarlo nuevamente para revisar.
Saludos
CURSO: Conociendo Grupo GAD´S
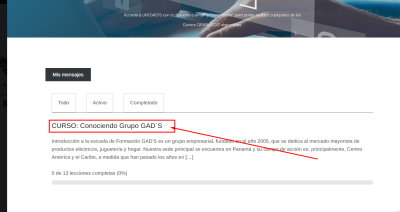
karen lo que quiero es q al dar click sobre el titulo este cambie de color y ponerlo tipo boton para que la gente le sea mas facil de visualizar que tiene qdar click ahi para ingresar al curso
Hola Fabiana,
En este caso prueba el siguiente código CSS y revisa si te permite configurar lo que necesitas.
h3.course-title {
padding-top: 10px;
}
h3.course-title a {
background: #32373c;
padding: 10px;
color: #ffffff;
border-radius: 5px;
}
h3.course-title a:hover {
background: #ef0b0b;
}
Un Saludo