Hola que tal, me podrían dar un código Css para que aparezca en negrita el texto en finalizar compra y en política de la empresa por favor
Gracias
mi web es
https://www.elviansjeans.com.ar/
Contenido solo visible a usuarios registrados
Hola Ruben,
Para poder ayudarte es necesario que desactives el modo mantenimiento de tu sitio web, de otra manera no podemos acceder a él y realizar las modificaciones de código CSS para proporcionártelo.
Saludos
Hola Rubén,
Agrega el siguiente CSS desde Apariencia -> Personalizar -> CSS Adicional:
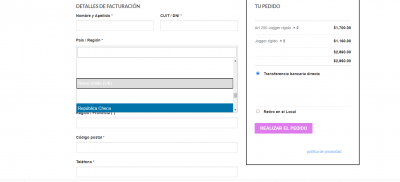
.select2-results__option{
color:red;
}
#payment > ul > li.wc_payment_method.payment_method_bacs > div > p{
color: black;
}
Puedes modificar el red y el black por el color de tu elección.
Solo haría falta el CSS para los comentarios, por favor, proporciónanos la dirección web de alguna página donde estén activos los comentarios para entonces poder hacer pruebas.
Saludos 🙂
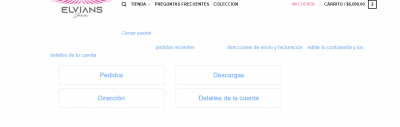
En la parte de mi cuenta, y en la del carrito también falta... sabes porque pasa esto? me podrian proporcionar un css por favor
proporciónanos la dirección web de alguna página donde estén activos los comentarios para entonces poder hacer pruebas.
A que te referis con esto?
Hola Ruben,
A que te referis con esto?
Con eso se refiere a que nos envíes las url donde se encuentren los elementos que quieres modificar para poder verlo y poderte ayudar.
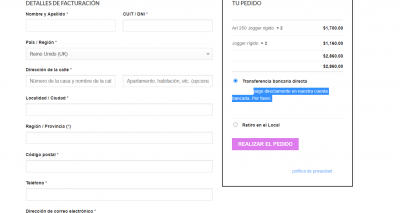
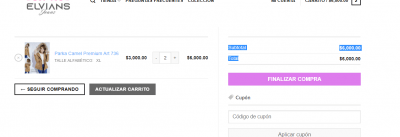
Con respecto al primero el de finalizar compra verifica este código:
table.shop_table.shop_table_responsive th {
font-weight: bold !important;
color: black !important;
}
y para la parte de tu cuenta:
.woocommerce-MyAccount-content {
color: black;
font-weight: bold !important;
}
igualmente puedes agregar otras características como otro tipo de letra o lo que quieras con este código.
Un saludo 🖐️
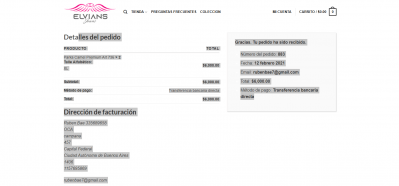
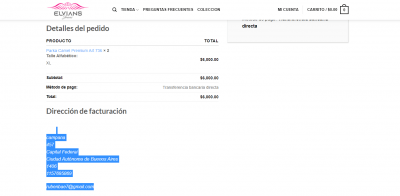
Esta parte también es la que me falta...
gracias por la ayuda
https://www.elviansjeans.com.ar/finalizar-compra/order-received/883/?key=wc_order_Z9ZHRUa2NP5je
Hola,
Agrega el siguiente CSS, por favor:
#content > div > div > div > div > div > div.large-7.col > section > table > tfoot {
color: black
}
#content > div > div > div > div > div > div.large-5.col > div > ul{
color:black
}
#content > div > div > div > div > div > div.large-7.col > section > table > thead{
color:black;
}
Saludos 🙂
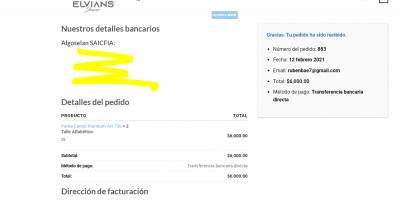
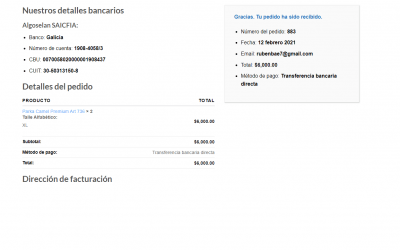
Hola me podrian pasar un codigo Css para esta pagina por favor muchas gracias
https://www.elviansjeans.com.ar/finalizar-compra/order-received/883/?key=wc_order_Z9ZHRUa2NP5je
Hola Rubén,
Inserta el siguiente CSS desde Apariencia -> Personalizar -> CSS Adicional:
#content > div > div > div > div > div > div.large-7.col > section.woocommerce-bacs-bank-details > ul{
color:black;
}
Saludos 🙂
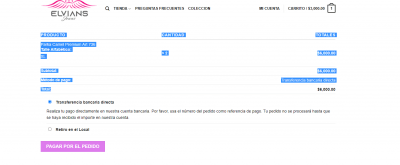
Perdon que siga molestando pero me pasa esto
https://www.elviansjeans.com.ar/finalizar-compra/order-received/883/?key=wc_order_Z9ZHRUa2NP5je
Hola Rubén,
Agrega el siguiente CSS, por favor:
#content > div > div > div > div{
color:black;
}
Pero no logro dar con la vista de la que nos compartes captura de pantalla, ¿Podrías indicarme el proceso que seguiste para dar con ella y así replicar el problema? ¿La estás visualizando desde un smartphone o tableta? Por favor.
Saludos 🙂